
NodeJS安装及开发环境
发布于2021-05-30 12:25 阅读(1795) 评论(0) 点赞(13) 收藏(5)
windows下vs code
安装node.js
nodejs环境安装+vscode安装 - 简书https://www.jianshu.com/p/e771cb27fd3e
1.NodeJS中文官网下载:http://nodejs.cn/download/
3.双击可执行文件,安装操作过程中可以修改安装目录,这样的话如果操作系统重装后nodejs不需要再次安装,只要配置一下环境变量就可以了。
4.NodeJS安装成功后,会自带npm工具,npm作为了node_moduls的一个模块window下VS code
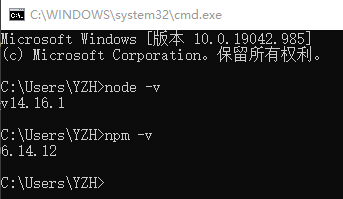
5.验证Node.Js是否安装成功

参考:https://blog.csdn.net/u011127019/article/details/56666472
vscode配置开发环境
安装了Node.js 从VScode 使用node -v 和 npm -v等命令却无效
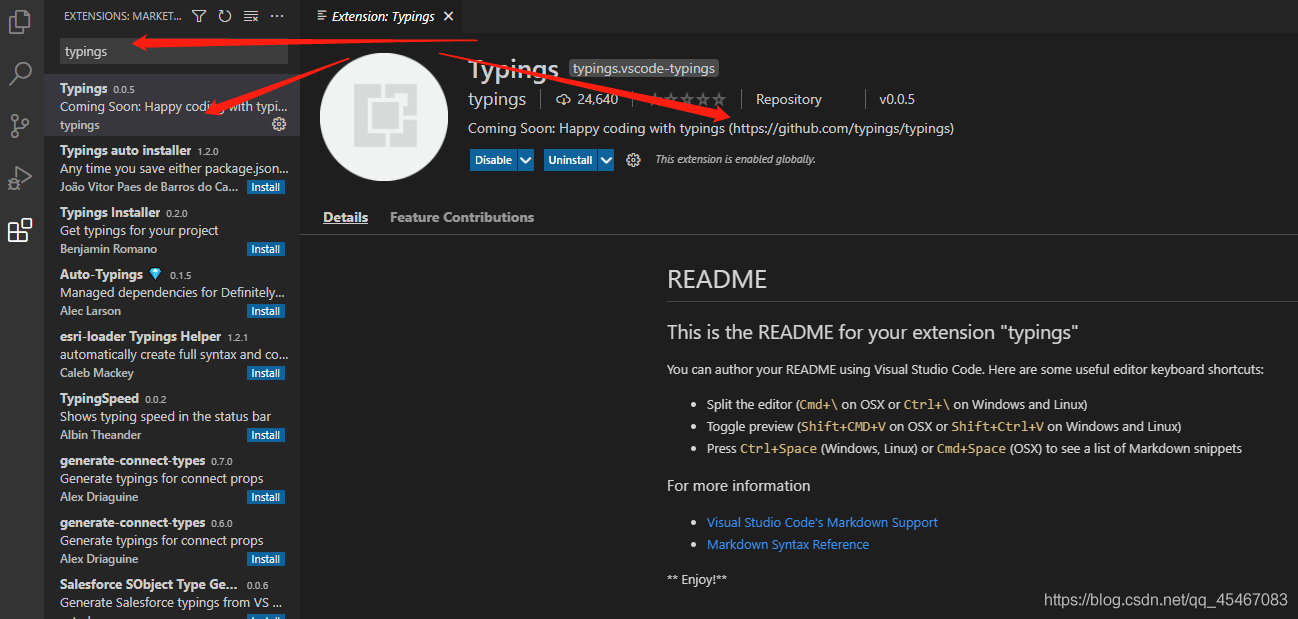
安装typings代码自动补全工具(可选)

参考:https://blog.csdn.net/u011127019/article/details/56671511
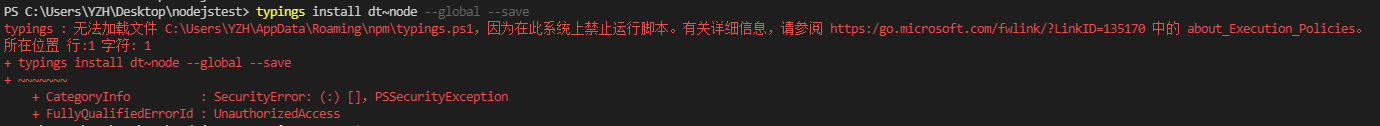
如果出现了下面这种错误

参考:https://blog.csdn.net/qq_40431271/article/details/106618785
打开右键win图标打开:Windows PowerShell(以管理员身份),输入 set-ExecutionPolicy RemoteSigned 就可以了。
运行示例程序
nodejs基础教程–http 与express比较_久如云漂泊-CSDN博客
https://blog.csdn.net/u012123026/article/details/78251209
var http = require("http");
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');
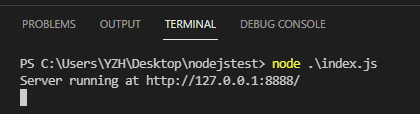
使用 node 命令执行以上的代码:

接下来,打开浏览器访问 http://127.0.0.1:8888/,你会看到一个写着 "Hello World"的网页。

参考:https://www.cnblogs.com/dqh123/p/9528240.html
linux下服务器
原文链接:https://blog.csdn.net/qq_45467083/article/details/117288186
所属网站分类: 技术文章 > 博客
作者:听说你很拽
链接:http://www.qianduanheidong.com/blog/article/116026/86d11cc41bc764e17784/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力