
基于antd-vue 中 select 做的远程联想搜索组件
发布于2021-05-30 11:58 阅读(1875) 评论(0) 点赞(16) 收藏(1)
背景
后台管理系统crm中会经常用到联想组件,接口返回数据普遍的值都不是一样的,
例子:返回 [{name:‘小米’,age:20}],但组件默认接受的字段为key和label,所有这个格式不是我们直接需要的
为了避免写无用转换的代码和请求接口,封装此组件
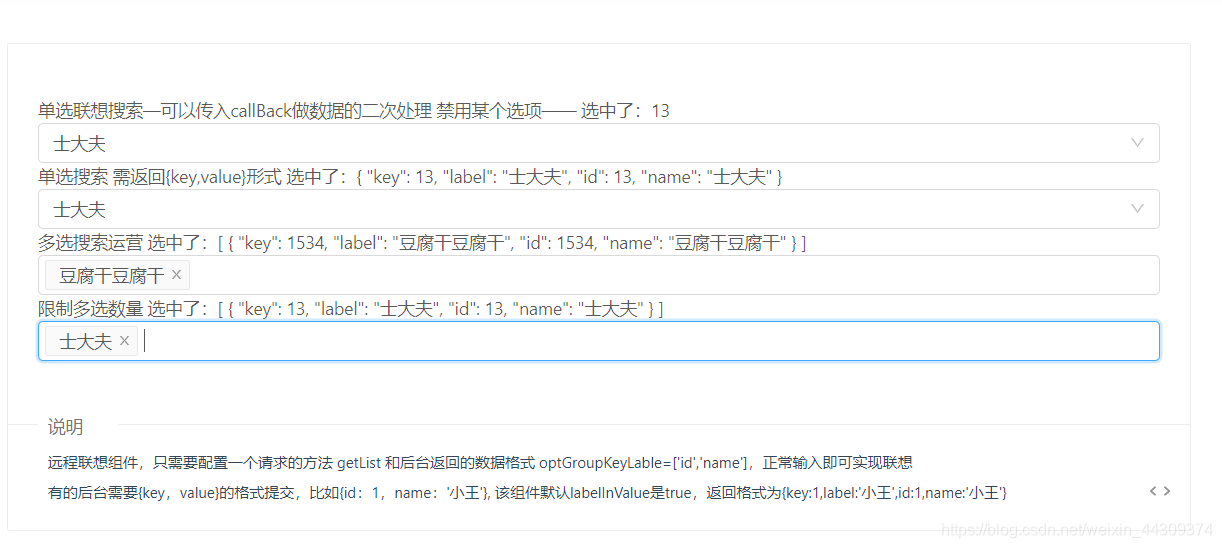
一、效果

使用说明
远程联想组件,只需要配置一个请求的方法 getList 和后台返回的数据格式 optGroupKeyLable=[‘id’,‘name’],正常输入即可实现联想
有的后台需要{key,value}的格式提交,比如{id:1,name:‘小王’}, 该组件默认labelInValue是true,返回格式为{key:1,label:‘小王’,id:1,name:‘小王’}
<div>
<span>单选联想搜索—可以传入callBack做数据的二次处理 禁用某个选项——</span>
<span>选中了:{{singleChoice}}</span>
</div>
<xiwen-remote-search
v-model="singleChoice"
mode="default"
tableSearch
:labelInValue="false"
:optGroupKeyLable="['id', 'name']"
:callBack="callBack"
:getList="getList" />
</div>
<!-- 单选搜索 需返回{key,value}形式< -->
<div>
<div>
<span>单选搜索 需返回{key,value}形式</span>
<span>选中了:{{user}}</span>
</div>
<xiwen-remote-search
v-model="user"
mode="default"
:optGroupKeyLable="['id', 'name']"
:getList="getList" />
</div>
源码地址
https://github.com/li1164267803/xiwen-remote-search
API
下面只列出了在本插件中二次封装添加的新字段,和部分原有 antd-vue 中 select 部分默认的配置
具体的 antd-vue 中 select api 配置请点击下面链接,查看 官方文档
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| getList | 需要远程发起的请求接口 | function | 必填项: const getList = value => Interface({ insName: value }); |
| optGroupKeyLable | 用于展示请求回来的数据格式 | Array | 必填项 例:[‘id’,‘name’] ,会拿数组 0 下标的 id 当做需要绑定的值,name 为展示 ,顺序不能颠倒 |
| labelInValue | 是否返回{key,value}形式 | Boolean | true |
| showSearch | 使单选模式可搜索 | Boolean | true |
| tableSearch | 在表格中,使用单选 远程搜索,v-model 时,只返回 value 值 在新增,编辑,需要人员姓名时,该属性为 false,会返回 {key,value}的形式 同时组件内不能绑定 @change 事件 | Boolean | false |
| mode | 设置 Select 的模式为多选或标签 | default/multiple/tags/combobox | multiple |
| isLimit | 多选是否限制选择的数量 | Boolean | fasle |
| limitMin | 最大 5 | Number | 1 |
| limitMax | 最小 1 | Number | 5 |
| limitMinText | 满足最小提示文案 | String | 分配运营人数不能小于 1 人 |
| limitMaxText | 满足最大提示文案 | String | 运营顾问数量已达上限 |
| callBack | 用于请求后的数据做二次处理 | function | null |
所属网站分类: 技术文章 > 博客
作者:西小口到了吗
链接:http://www.qianduanheidong.com/blog/article/116016/f0961ae1d16ffd9c412e/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力