
react脚手架配置代理
发布于2021-05-30 11:58 阅读(1749) 评论(0) 点赞(18) 收藏(5)
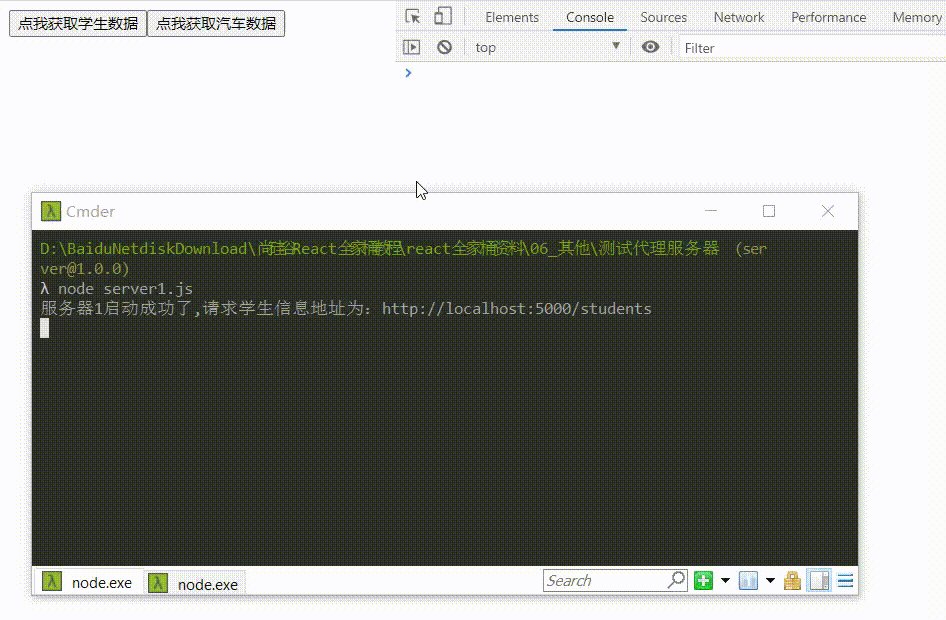
首先起两个服务器:


分别跑在5000和5001端口,现在我们有数据了
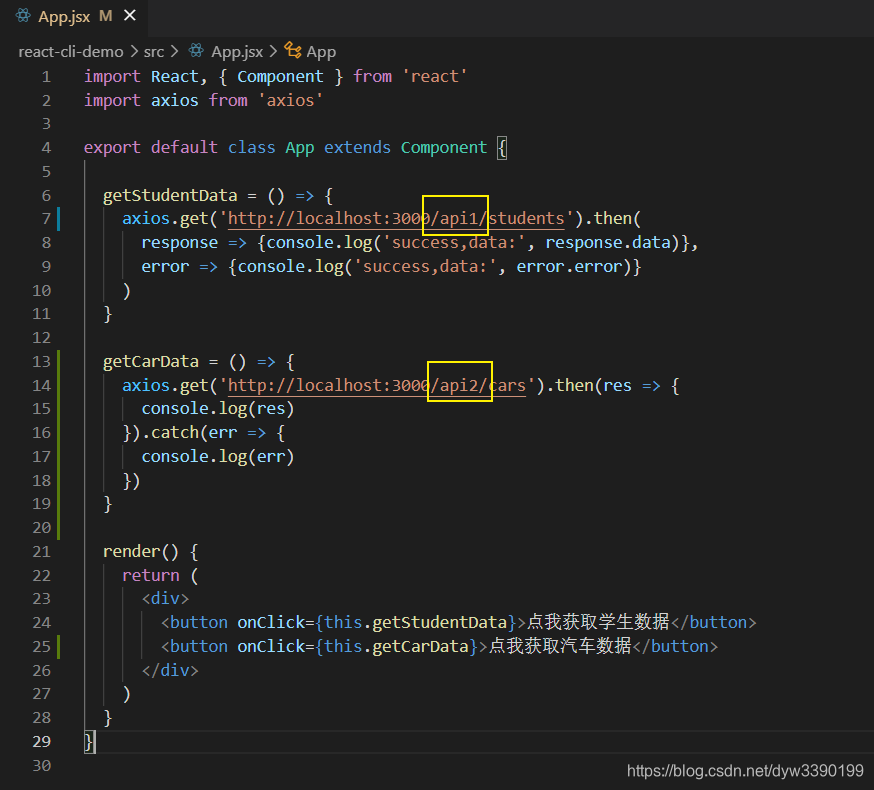
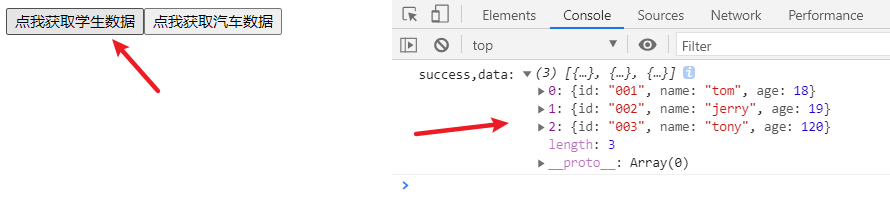
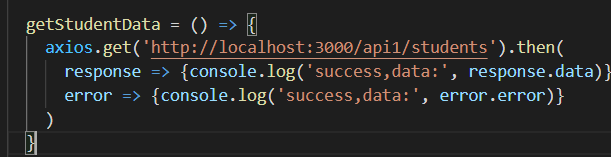
接下来我们写react相关的代码:

注意这里两个方法中调用接口时候,分别添加了/api1和/api2用以区分不同的接口
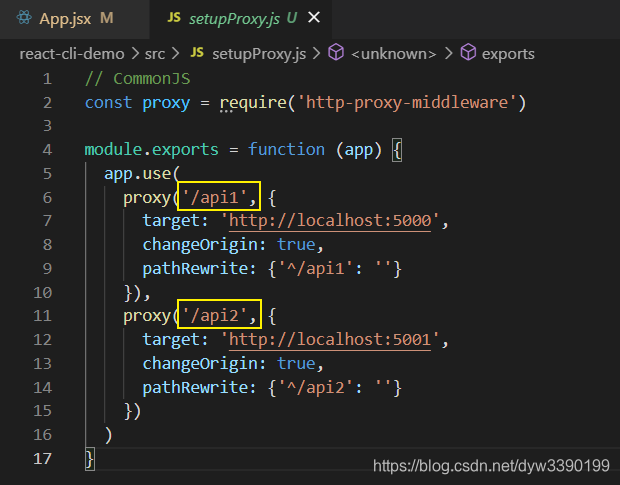
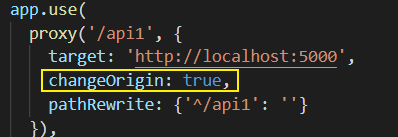
接着我们在根目录新建一个setupProxy.js文件:

简单解释一下,require('http-proxy-middleware')是脚手架自带的,我们只要require然后使用就可以了
target配置成'http://localhost:5000'意味着只要发现/api1前缀的请求,就自动转发到'http://localhost:5000'这个地址,并且通过配置pathRewrite: {'^/api1': ''}把添加了/api1的请求地址还原回去
对于changeOrigin: true,这个字段默认是false,我们改为true,它的作用是控制服务器收到的请求头中Host字段的值,host字段就是用来标识本次请求从哪里发出的
现在就完成配置了:


这种配置代理的方式非常灵活,可以配置多个代理
我们接下来再深入看看changeOrigin: true
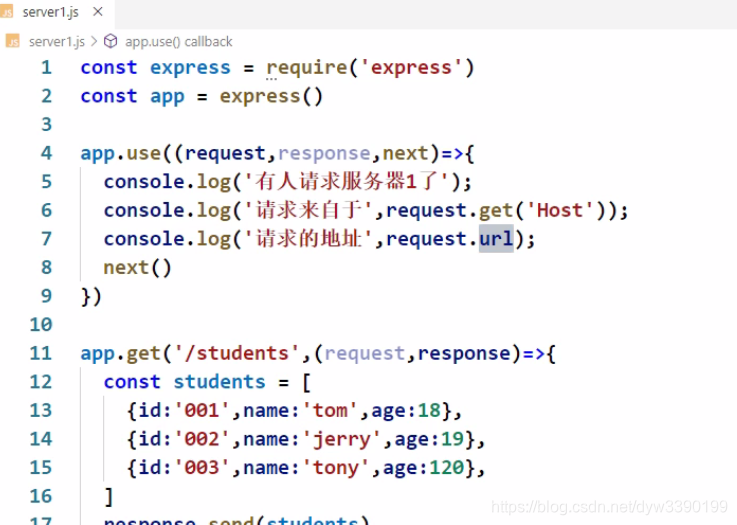
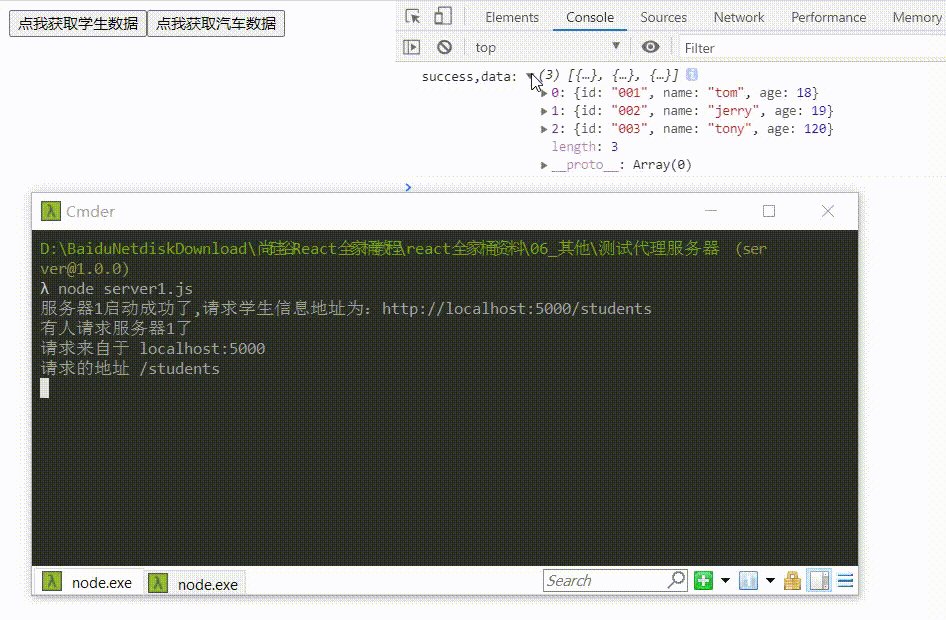
先看看服务端代码:

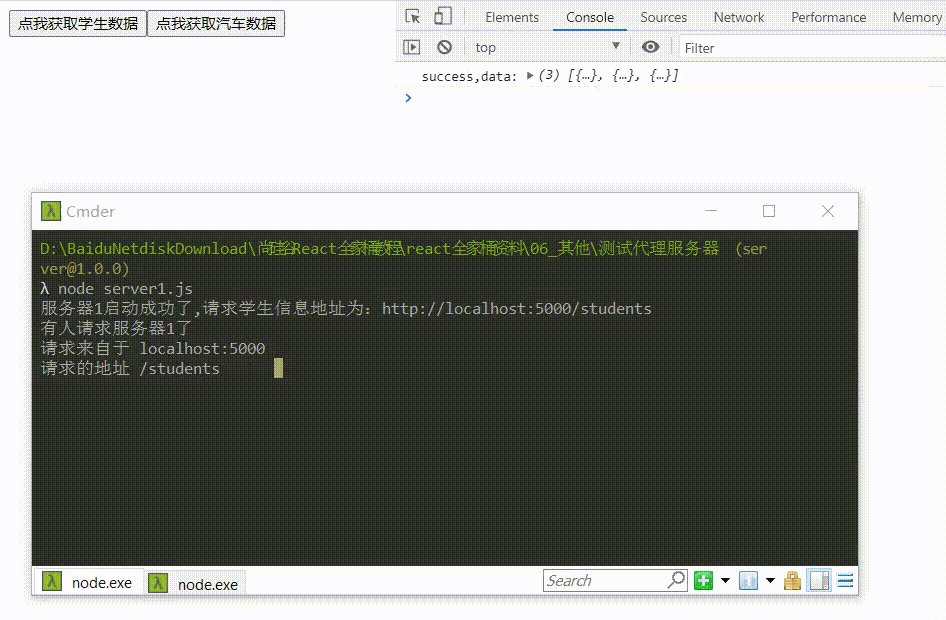
每次收到请求都打印请求头,当我们changeOrigin配置为true的时候:


请求的地址为/student
请求来自于localhost:5000
这是因为代理帮我们把http://localhost:3000/api1/students的请求中http://localhost:3000/api1/转发到http://localhost:5000/api1/students,然后pathRewrite把api1/去掉了,于是就变成http://localhost:5000/students

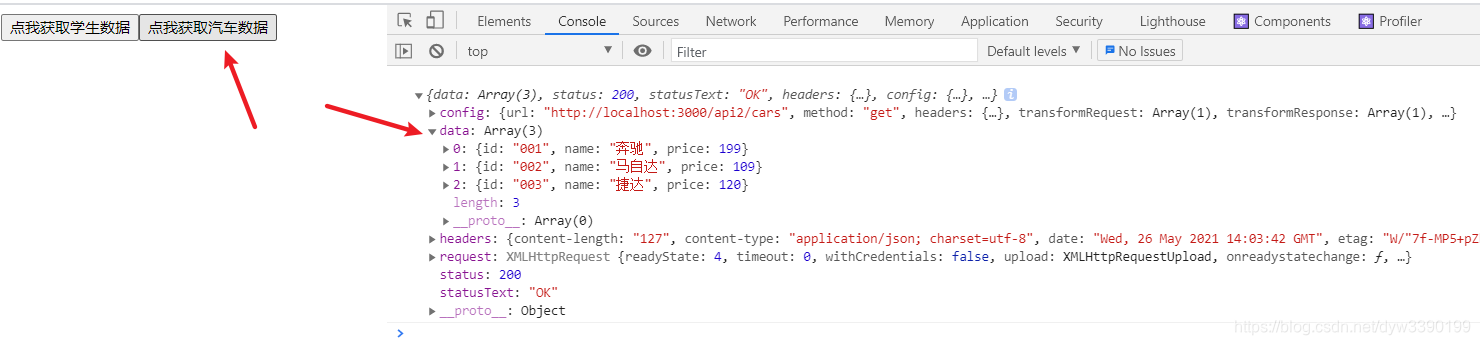
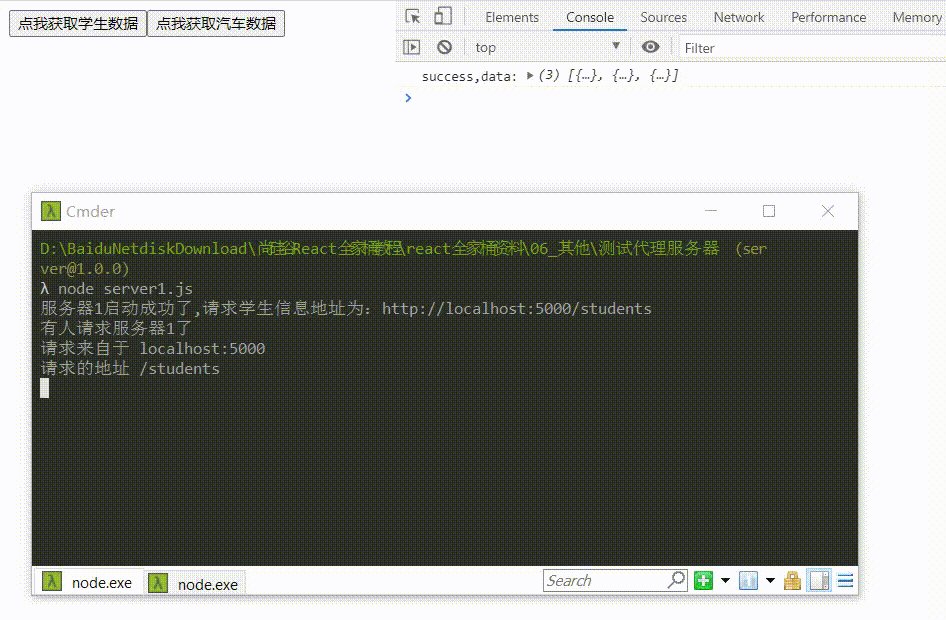
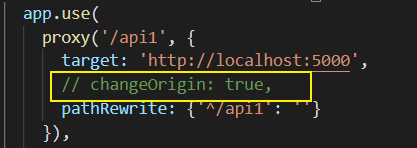
如果我们去掉changeOrigin:true:

发现转发是成功的,能获取到数据,但是,服务器那边是知道这个请求是从3000端口发过来的
,如果服务器限制比较严格可能会出问题,但是吐过如果设置changeOrigin:true,就可以完美骗过服务器
原文链接:https://blog.csdn.net/dyw3390199/article/details/117306413
所属网站分类: 技术文章 > 博客
作者:听说你很拽
链接:http://www.qianduanheidong.com/blog/article/115970/c30c5e8d6e9e42b402c4/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力