前端重点复习(JS) -- 3、原型、原型继承、组件定义、this、事件冒泡及事件委托
发布于2021-05-30 12:41 阅读(2021) 评论(0) 点赞(0) 收藏(1)
目录
16、原型
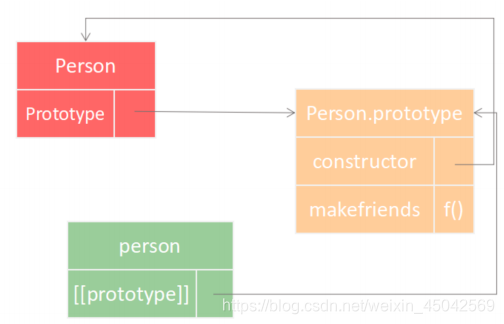
(1)定义:
用原型实例指向创建对象的类,使用于创建新的对象的类的共享原型的属性与方法
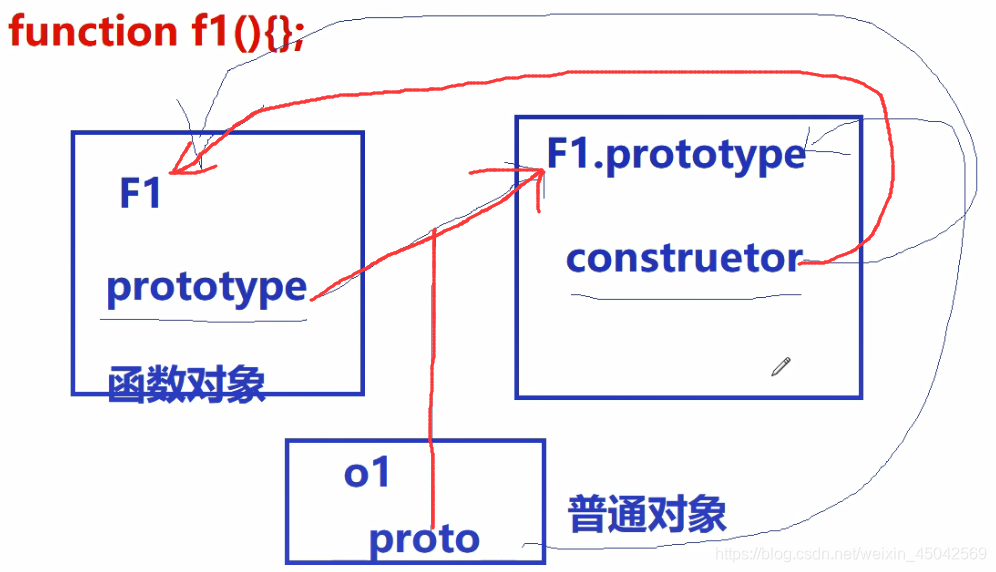
原型是一个对象,其它对象可以通过它实现属性继承
prototype是函数才有的属性
__proto__是每个对象都有的属性
所以只有函数对象才有原型
优点:同一个原型对象
缺点:不能修改原型对象
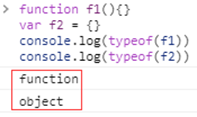
(2)JS对象分两种:
 //函数对象f1、普通对象f2
//函数对象f1、普通对象f2




(3)写法:
方式一:
- //需求:生成多个实例
- var cat1 = {};//创建一个空对象
- cat1.name="大明";
- cat1.color ="黄色";
-
- var cat2 = {};//创建一个空对象
- cat2.name="小明";
- cat2.color ="白色";
方式二:封装方式
- //封装一个公共的对象
- function cat(name,color){
- return {
- name:name,
- color:color
- }
- }
- var c1 = cat("大明","黄色");
- var c2 = cat("大明","黄色");
- var c3 = cat("大明","黄色");
方式三:构造函数
- //构造函数
- function Cat(name,color){
- this.name = name;
- this.color = color;
- };
- var c1 = new Cat("大明","黄色");
- var c2 = new Cat("大明","黄色");
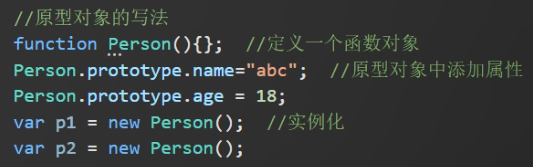
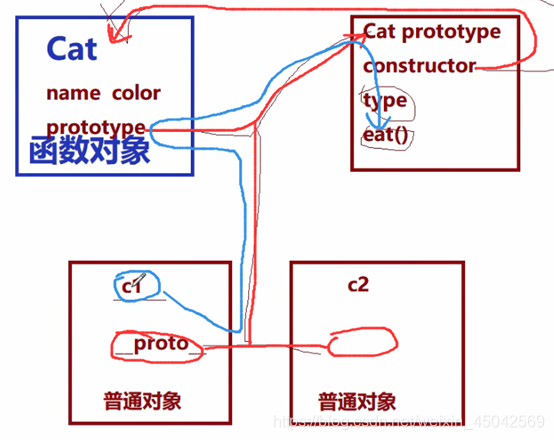
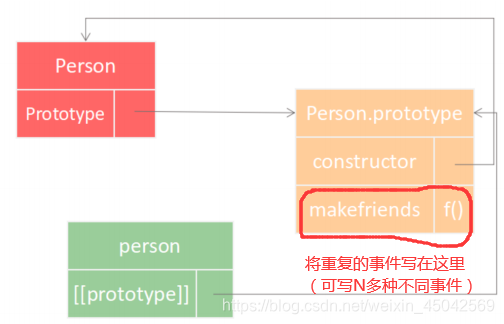
方式四:protoype原型


- //构造函数
- function Cat(name,color){
- this.name = name;
- this.color = color;
- };
- ================================ 添加 ==================================
- Cat.prototype.type = '动物';
- Cat.prototype.eat = function(){console.log('吃老鼠')};
- =======================================================================
- var c1 = new Cat("大明","黄色");
- var c2 = new Cat("大明","黄色");
- ================================ 添加 ==================================
- c1.eat()
- //c2.eat() //直接调用即可
- =======================================================================
(4)验证是否是原型:

//in 都返回true
//hasOwnProperty()自身返回true,原型返回false
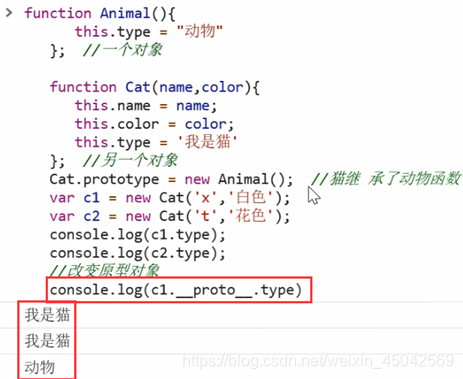
17、原型继承
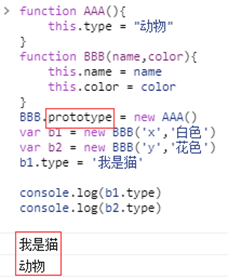
(1)原型的继承
 //改变的不是原型里的type,而是b1里面的type
//改变的不是原型里的type,而是b1里面的type
优点:同一个原型对象
缺点:不能修改原型对象(如下)
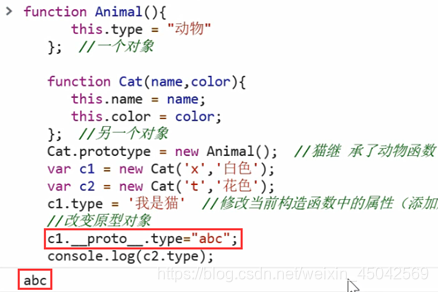
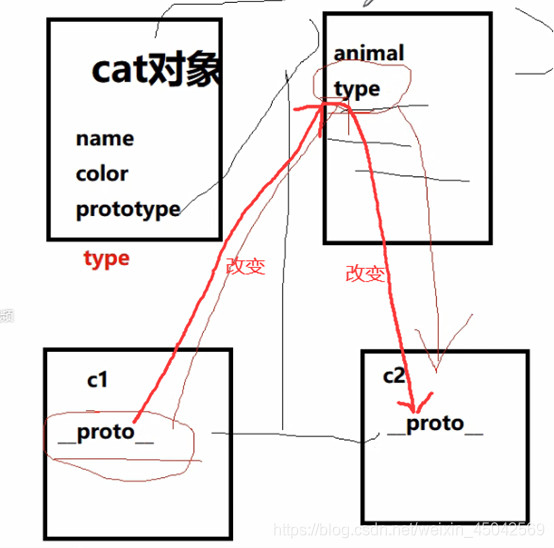
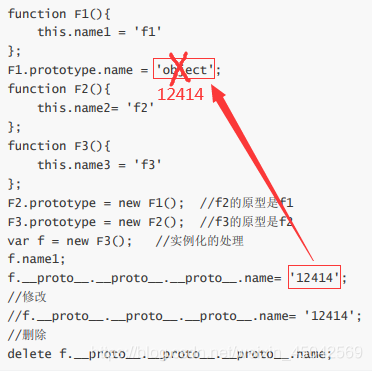
如果想要改变原型:(全部都会改变)

当父类子类都有type属性时:
通过__proto__拿到原型对象内的值
通过c1.type普通方式拿到自身Cat对象的值



===========================================================

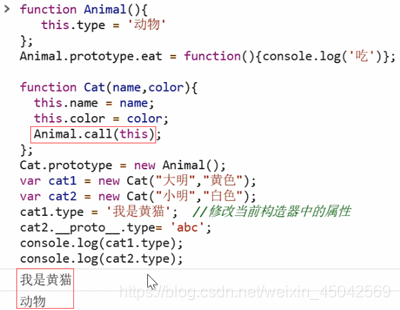
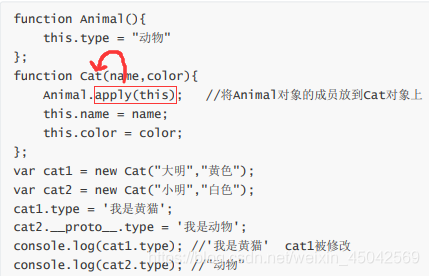
(2)构造函数的继承
简单说,就是将this.type = “动物”拷贝一遍到Cat对象中

优点:不存在修改原型对象影响所有实例,各自拥有独立属性
缺点:父类的成员会被创建多次,存在冗余且不是同一个原型对象
注意:apply、call只能拷贝成员,原型对象不会拷贝
apply与call区别:
前者直接处理,后者一条一条处理
![]() //如果是call里面中括号就可以不用写
//如果是call里面中括号就可以不用写
(3)组合继承(相当于综合上面的继承一起使用)
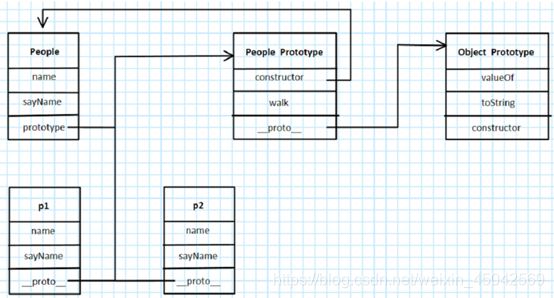
(4)原型链

18、组件定义
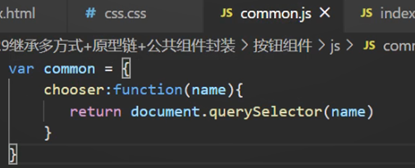
(1)动态定义
.html

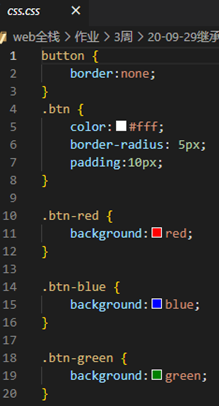
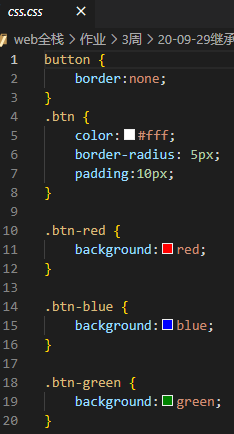
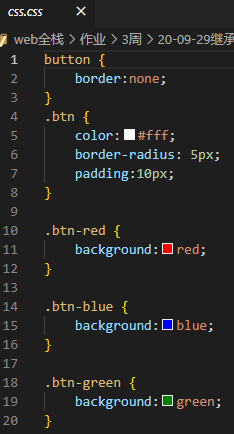
.css




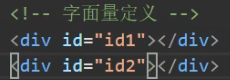
(2)字面量定义
.html





(3)面向对象定义


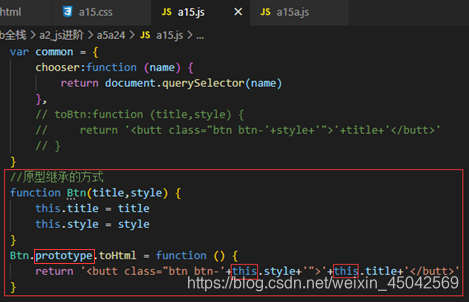
(4)原型继承定义(推荐)
html




 //添加一个按钮直接复制一遍即可
//添加一个按钮直接复制一遍即可


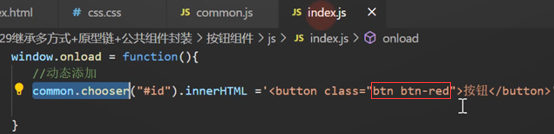
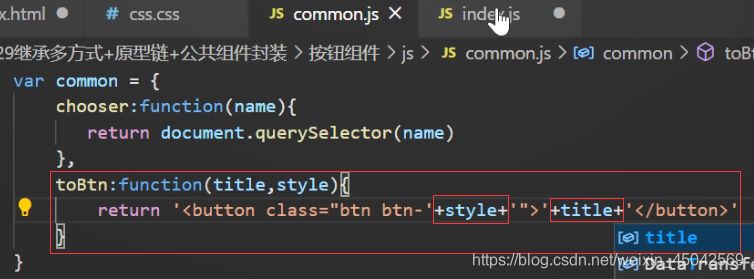
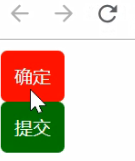
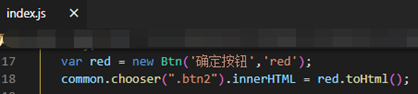
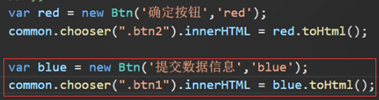
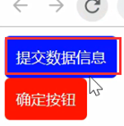
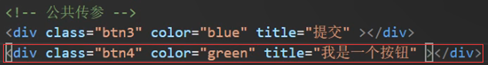
(5)公共传参
优点:直接在html的标签上写颜色、标签等等
![]()
.index文件内


.index文件内



19、this
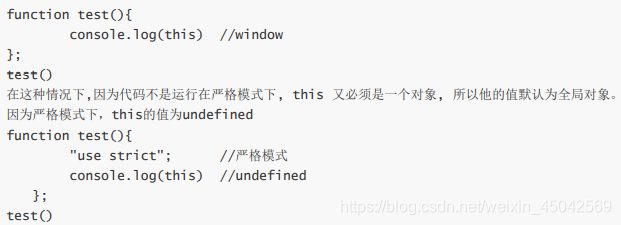
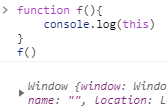
(1)在简单函数中
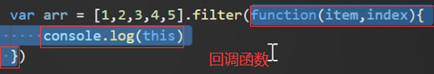
内置函数、回调函数利用this返回的都是window
1.简单函数


2.内置函数

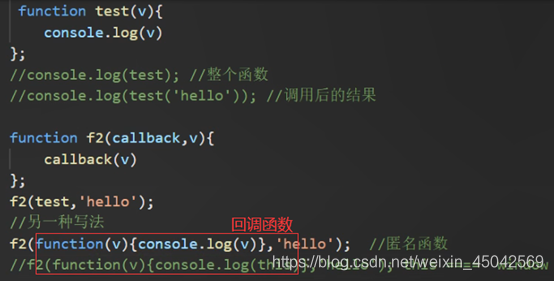
3.回调函数

//个f2:各结果为hello、undefined、window(因为写了this)
 //为5个window
//为5个window
内置函数、回调函数利用this返回的都是window
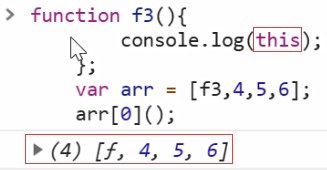
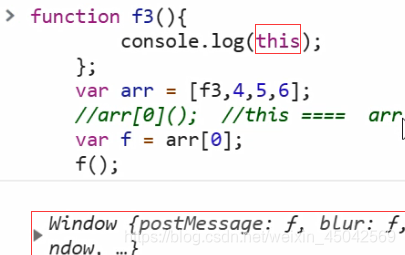
4.数组


//第二个是因为this已经就指向f对象,而f对象里面没有f3
//window一般就是空
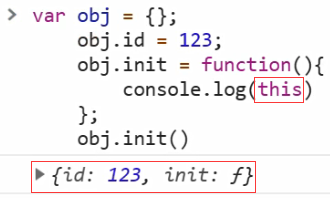
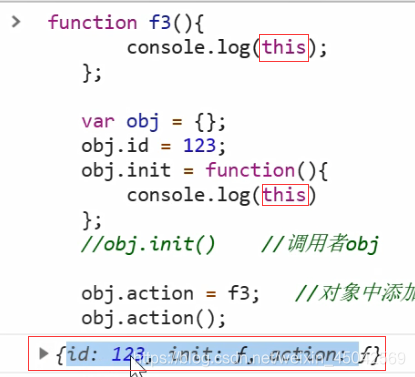
(2)在对象的方法中
 //obj.init()是obj调用,那么this指向obj对象
//obj.init()是obj调用,那么this指向obj对象

 //分别为:3、3、"sonia"
//分别为:3、3、"sonia"
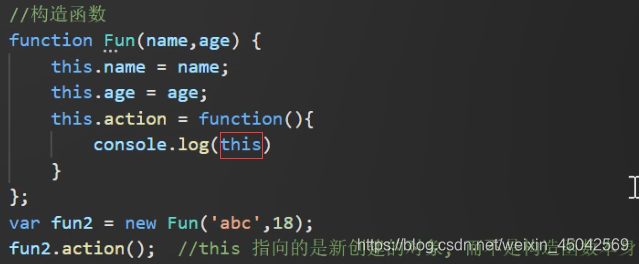
(3)在构造函数中
所谓构造函数,就是通过这个函数生成一个新对象(object)。当一个函数作为构造器使用时(通过 new 关键字), 它的 this 值绑定到新创建的那个对象。如果没使用 new 关键字, 那么他就只是一个普通的函数, this 将指向 window 对象。

//Fun {name: "abc", age: 18, action: ƒ}
在上面的示例中, 有一个名为 Fun() 的构造函数。通过使用 new 操作符创建了一个全新的对象,名为 fun。同时还通传给构造函数参数, 作为新对象的name、age属性。通过最后一行代码中可以看到这个字
符串成功地打印出来了, 因为 this 指向的是新创建的对象, 而不是构造函数本身。
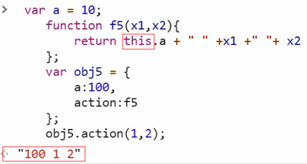
(4)如何改变this的指向
有apply()、call()、bind()三种方式


apply括号内的是:(复制到哪里,[形参,形参])
//分别是:
"100 1 2"
10 1 2
10 1 2
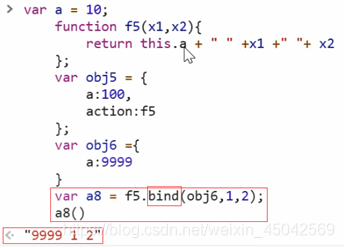
//如果用call(),自己去掉中括号即可

//结果为9999 1 2

//改成(obj5,1,2)结果是100 1 2

apply() 方法接收两个参数:
第一个是要设置为 this 的那个对象,
第二个参数是可选的,如果要传入参数, 则封装为数组作为 apply() 的第二个参数即可。
call() 方法 和 apply() 基本上是一样的, 除了后面的参数不是数组, 而是分散开一个一个地附加在后面。
- var num = 10;
- function test(){
- return this.num;
- };
- var obj ={
- num : 5,
- fun:test
- }
- console.log(obj.fun.call(this)) //返回的值是10,当前的this表示全局对象
- var num = 10;
- function test(){
- return this.num;
- };
- var obj ={
- num : 5,
- fun:test
- }
- console.log(obj.fun.call(obj)) //返回值为5,当前的this为obj对象
20、事件冒泡及事件委托
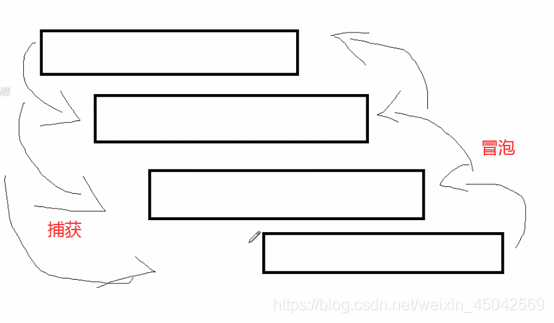
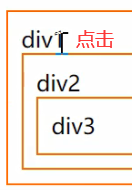
(1)事件冒泡和捕获


- // 事件冒泡和捕获
- // 当事件发生后,这个事件就要开始传播(从里到外或者从外向里)。
- // 为什么要传播呢?因为事件源本身(可能)并没有处理事件的能力,即处理事件的函数(方法)并未绑定在该事件源上。
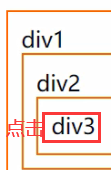
- document.querySelector(".div1").onclick = function (e) {
- console.log("div1");
- }
- document.querySelector(".div2").onclick = function (e) {
- console.log("div2");
- }
- document.querySelector(".div3").onclick = function (e) {
- console.log("div3");
- }

- // 事件冒泡和捕获
- // 当事件发生后,这个事件就要开始传播(从里到外或者从外向里)。
- // 为什么要传播呢?因为事件源本身(可能)并没有处理事件的能力,即处理事件的函数(方法)并未绑定在该事件源上。
- document.querySelector(".div1").onclick = function (e) {
- console.log("div1");
- }
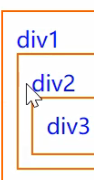
- document.querySelector(".div2").onclick = function (e) {
- ============================= 添加 =====================================
- e.stopPropagation(); //阻止事件冒泡
- =======================================================================
- console.log("div2");
- }
- document.querySelector(".div3").onclick = function (e) {
- ============================= 添加 =====================================
- e.stopPropagation(); //阻止事件冒泡
- =======================================================================
- console.log("div3");
- }

当事件发生后,这个事件就要开始传播(从里到外或者从外向里)。
为什么要传播呢?因为事件源本身(可能)并没有处理事件的能力,即处理事件的函数(方法)并未绑定在该事件源上。
例如我们点击一个按钮时,就会产生一个click事件,但这个按钮本身可能不能处理这个事件,事件必须从这个按钮传播出去,从而到达能够处理这个事件的代码中(例如我们给按钮的onclick属性赋一个函数的名字,就是让这个函数去处理该按钮的click事件)
(2)事件委托
简单说就是将事件委托给另一个人

- //1、傻傻地一个个去领取
- var list = document.getElementById("list");
- var li = list.getElementsByTagName("li");
- for (var i = 0; i < li.length; i++) {
- li[i].onclick = function () {
- this.style.color = 'red';
- }
- }
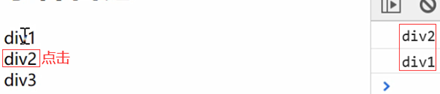
 //点谁,随变红
//点谁,随变红
- //2、事件委托 将事件绑定到父节点,点击子节点通过事件冒泡到父并处理
- var list = document.getElementById("list");
- list.onclick = function (e) {
- if (e.target.nodeName === 'LI') {
- e.target.style.color = 'red';
- }
- }
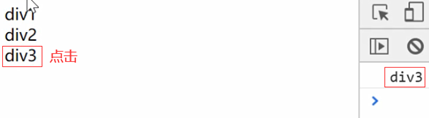
 //一样
//一样

- <!-- event.target 和 event.currentTarget -->
- <h1>event.target 和 event.currentTarget </h1>
- <div class="d1">
- div1
- <div class="d2">
- div2
- <div class="d3">
- div3
- </div>
- </div>
- </div>
-
- //event对象 事件的状态
- // event.target; 触发事件的元素
- // event.currentTarget; 绑定事件的元素
- // this 绑定事件的元素
- document.querySelector(".d1").onclick = function (e) {
- console.log('1111');
- this.style.color = 'blue';
- }


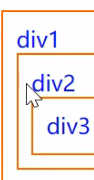
 //全部变蓝
//全部变蓝


 //全部变蓝
//全部变蓝
- //event对象 事件的状态
- // event.target; 触发事件的元素
- // event.currentTarget; 绑定事件的元素
- // this 绑定事件的元素
- document.querySelector(".d1").onclick = function (e) {
- console.log('1111');
- //this.style.color = 'blue';
- e.target.style.color = 'yellow'; //e.target不会变化 指向的是触发的对象
- }

![]() //倒置版冒泡(本来结果演示是点谁点谁,出问题?)
//倒置版冒泡(本来结果演示是点谁点谁,出问题?)
- //event对象 事件的状态
- // event.target; 触发事件的元素
- // event.currentTarget; 绑定事件的元素
- // this 绑定事件的元素
- document.querySelector(".d1").onclick = function (e) {
- console.log('1111');
- //this.style.color = 'blue';
- //e.target.style.color = 'yellow'; //e.target不会变化 指向的是触发的对象(推荐)
- e.currentTarget.style.color = 'yellow';
- }

 //全部变黄(跟第一个一样)
//全部变黄(跟第一个一样)
事件委托,通俗地来讲,就是把一个元素响应事件(click、keydown......)的函数委托到另一个元素;
一般来讲,会把一个或者一组元素的事件委托到它的父层或者更外层元素上,真正绑定事件的是外层元素,当事件响应到需要绑定的元素上时,会通过事件冒泡机制从而触发它的外层元素的绑定事件上,然后在外层元素上去执行函数。
举个例子,比如一个宿舍的同学同时快递到了,一种方法就是他们都傻傻地一个个去领取,还有一种方法就是把这件事情委托给宿舍长,让一个人出去拿好所有快递,然后再根据收件人一一分发给每个宿舍同学;
在这里,取快递就是一个事件,每个同学指的是需要响应事件的 DOM 元素,而出去统一领取快递的宿舍长就是代理的元素,所以真正绑定事件的是这个元素,按照收件人分发快递的过程就是在事件执行中,需要判断当前响应的事件应该匹配到被代理元素中的哪一个或者哪几个。
原文链接:https://blog.csdn.net/weixin_45042569/article/details/117322796
所属网站分类: 技术文章 > 博客
作者:Jjxj
链接:http://www.qianduanheidong.com/blog/article/115960/ed5d04d55b420f9c088a/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力