
超级简单快速搭建一个vue项目
发布于2021-05-30 12:22 阅读(1299) 评论(0) 点赞(0) 收藏(1)
超级简单快速搭建一个vue项目
作为一名测试人员,前端的基础知识学习点也是必须要了解的
本文主要介绍如何快速搭建一个vue项目
- 安装node.js-之前的文章里已经讲过如何安装了,这里就不再写了、
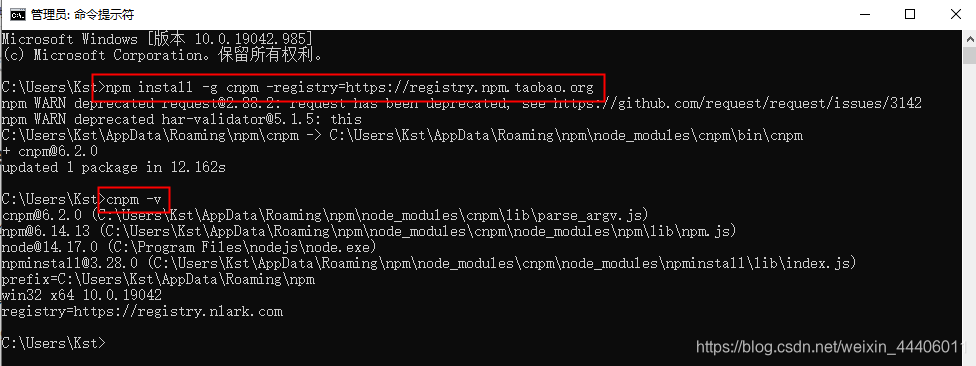
- 输入:npm install -g cnpm –registry=https://registry.npm.taobao.org,即可安装npm镜像,以后再用到npm的地方也可以直接用cnpm来代替。

- 搭建vue项目环境
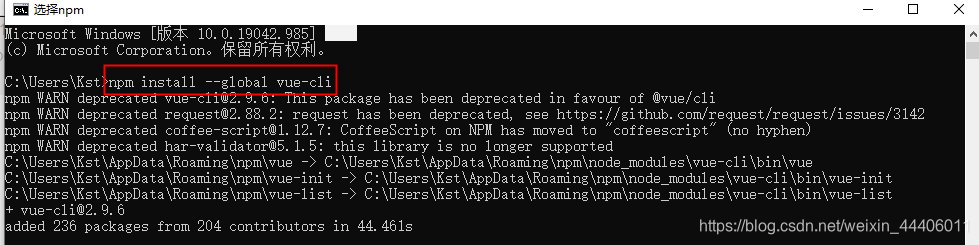
全局安装vue-cli
npm install --global vue-cli

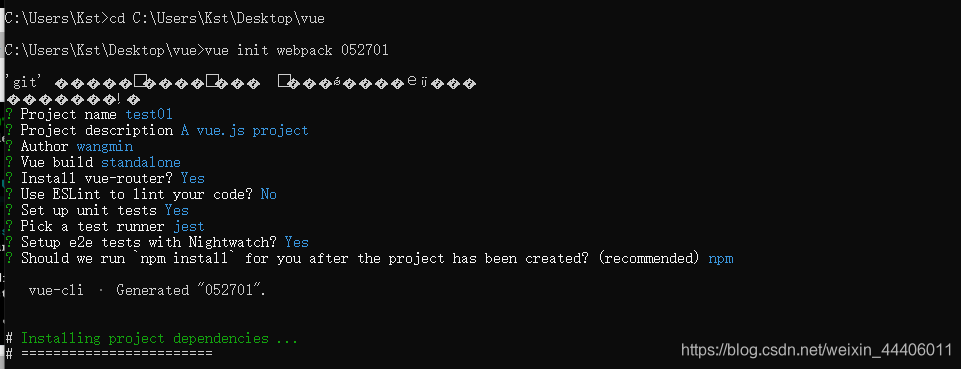
进入自己新建的项目目录,创建一个基于 webpack 模板的新项目: vue init webpack 项目名

Vue build ==> 打包方式,回车即可;
Install vue-router ==> 是否要安装 vue-router,项目中肯定要使用到 所以Y 回车;
Use ESLint to lint your code ==> 是否需要 js 语法检测 目前我们不需要 所以 n 回车;
Set up unit tests ==> 是否安装 单元测试工具 目前我们不需要 所以 n 回车;
Setup e2e tests with Nightwatch ==> 是否需要 端到端测试工具 目前我们不需要 所以 n 回车;
- 进入到项目下安装依赖

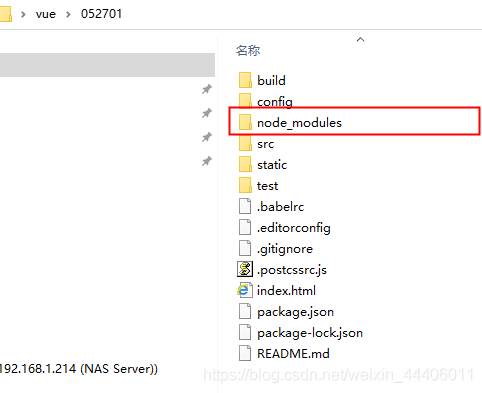
cnpm i后项目下会出现:node_modules

- npm run dev,启动项目
**********************************************************************************************************************
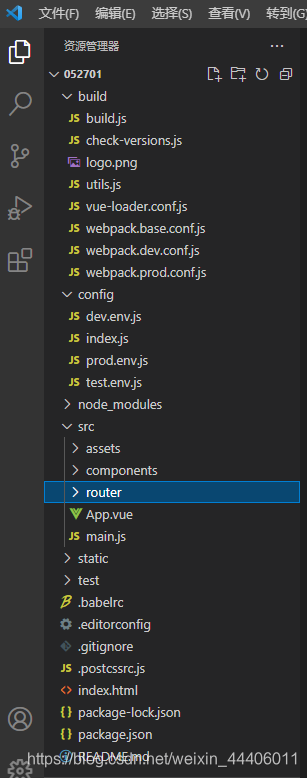
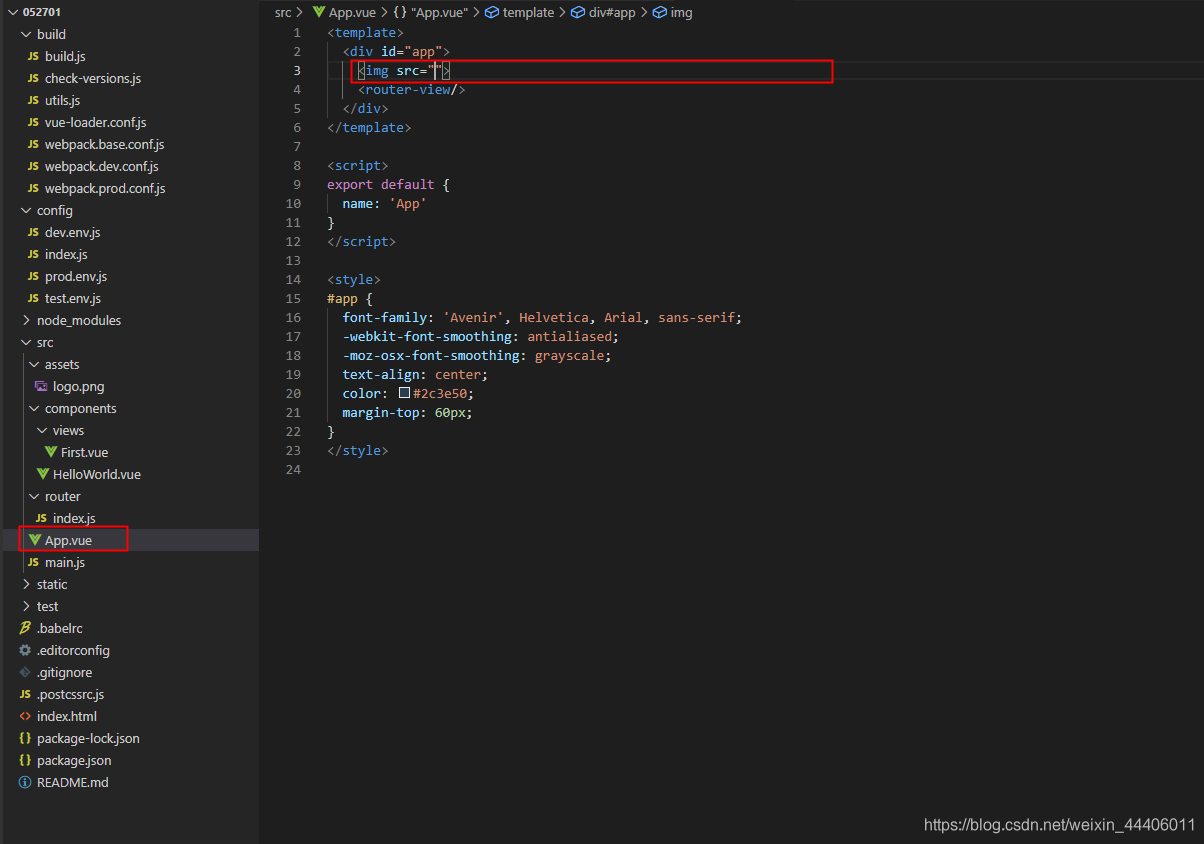
- 将该项目文件导入VScode里

1、build:构建脚本目录
1)build.js ==> 生产环境构建脚本;
2)check-versions.js ==> 检查npm,node.js版本;
3)utils.js ==> 构建相关工具方法;
4)vue-loader.conf.js ==> 配置了css加载器以及编译css之后自动添加前缀;
5)webpack.base.conf.js ==> webpack基本配置;
6)webpack.dev.conf.js ==> webpack开发环境配置;
7)webpack.prod.conf.js ==> webpack生产环境配置;
2、config:项目配置
1)dev.env.js ==> 开发环境变量;
2)index.js ==> 项目配置文件;
3)prod.env.js ==> 生产环境变量;
3、node_modules:npm 加载的项目依赖模块
4、src:这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
1)assets:资源目录,放置一些图片或者公共js、公共css。这里的资源会被webpack构建;
2)components:组件目录,我们写的组件就放在这个目录里面;
3)router:前端路由,我们需要配置的路由路径写在index.js里面;
4)App.vue:根组件;
5)main.js:入口js文件;
5、static:静态资源目录,如图片、字体等。不会被webpack构建
6、index.html:首页入口文件,可以添加一些 meta 信息等
7、package.json:npm包配置文件,定义了项目的npm脚本,依赖包等信息
8、README.md:项目的说明文档,markdown 格式
9、.xxxx文件:这些是一些配置文件,包括语法配置,git配置等
- 开始项目
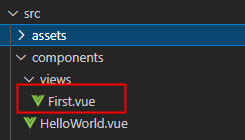
在components目录下新建一个views目录,在views下新建First.vue文件

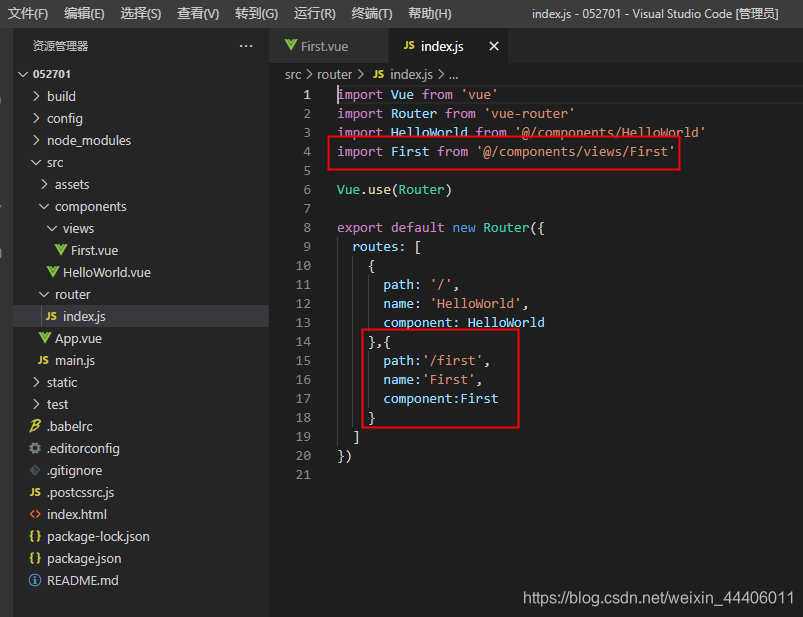
在router目录下的index.js里面配置路由路径

- 在First.vue里写****
template 写 html,script写 js,style写样式
<template>
<div class="first-app">
{{msg}}
</div>
</template>
<script>
export default {
name: "First",
data() {
return{
msg:"welcome to my"
};
},
};
</script>
<style>
</style>
- 在vue项目中去掉vue图标

原文链接:https://blog.csdn.net/weixin_44406011/article/details/117321955
所属网站分类: 技术文章 > 博客
作者:小兔崽子
链接:http://www.qianduanheidong.com/blog/article/115958/a63a4ce61fa357220367/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力