进阶学习10:ECMAScript——ES2016、ES2017新特性
发布于2021-05-30 12:06 阅读(1314) 评论(0) 点赞(7) 收藏(2)
目录
3.Object.getOwnPropertyDescriptors
4.String.prototype.padStart / String.prototype.padEnd
一、ES2016
这是一个小版本,仅包含2个小功能
1.数组实例对象的includes方法
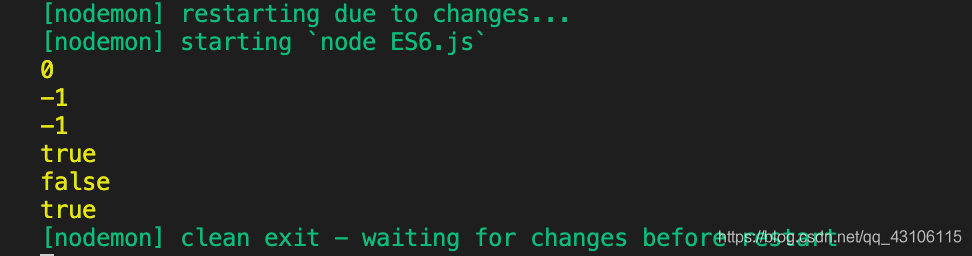
以前检查数组中是否存在某个元素,要用indexOf实现,没有找到会返回-1.但是它不能用来查找数组中的NaN,而includes返回布尔值表示是否存在。还可以用来查找NaN。
- //DEMO30
- const arr = ['foo',1,NaN,false]
- console.log(arr.indexOf('foo'))
- console.log(arr.indexOf('bar'))
- console.log(arr.indexOf(NaN))
- console.log(arr.includes('foo'))
- console.log(arr.includes('bar'))
- console.log(arr.includes(NaN))
2.指数运算符
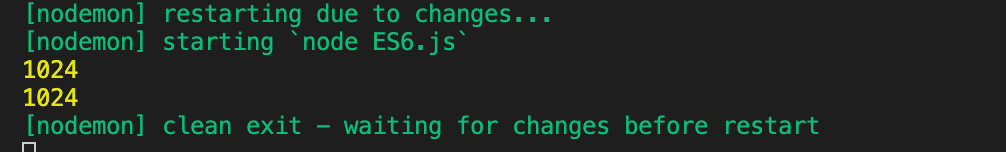
以前只能使用Math.pow(底数,指数)来完成,现在可以底数 ** 指数
- console.log(Math.pow(2,10))
- console.log(2 ** 10)

二、ES2017
这也只是一个小版本,不过页新增了一些有用的小功能
1.Object.values
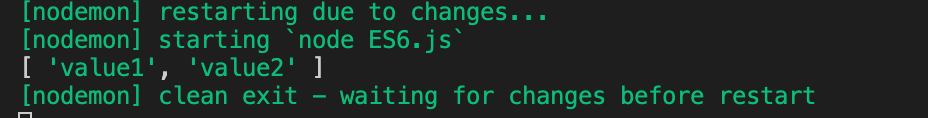
这是用来获取对象所有值的方法,所有的值放在一个数组中返回。
- const obj = {
- foo: 'value1',
- baz: 'value2'
- }
- console.log(Object.values(obj))
2.Object.entries
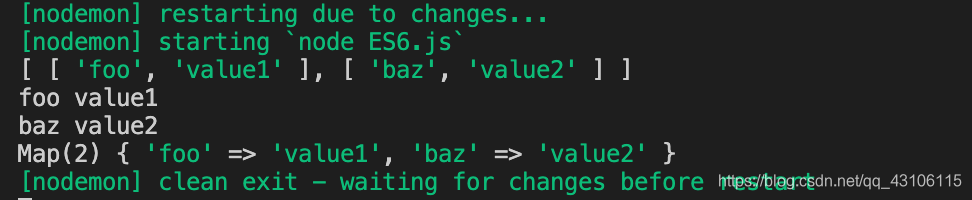
以数组的形式,返回对象当中所有的键值对
- const obj = {
- foo: 'value1',
- baz: 'value2'
- }
- console.log(Object.entries(obj))
- //便于我们用for...of循环遍历
- for(let [key,value] of Object.entries(obj)){
- console.log(key,value)
- }
- //因为Map对象就是类似这样的格式,所有可以借助entries吧对象转换为Map
- console.log(new Map(Object.entries(obj)))

3.Object.getOwnPropertyDescriptors
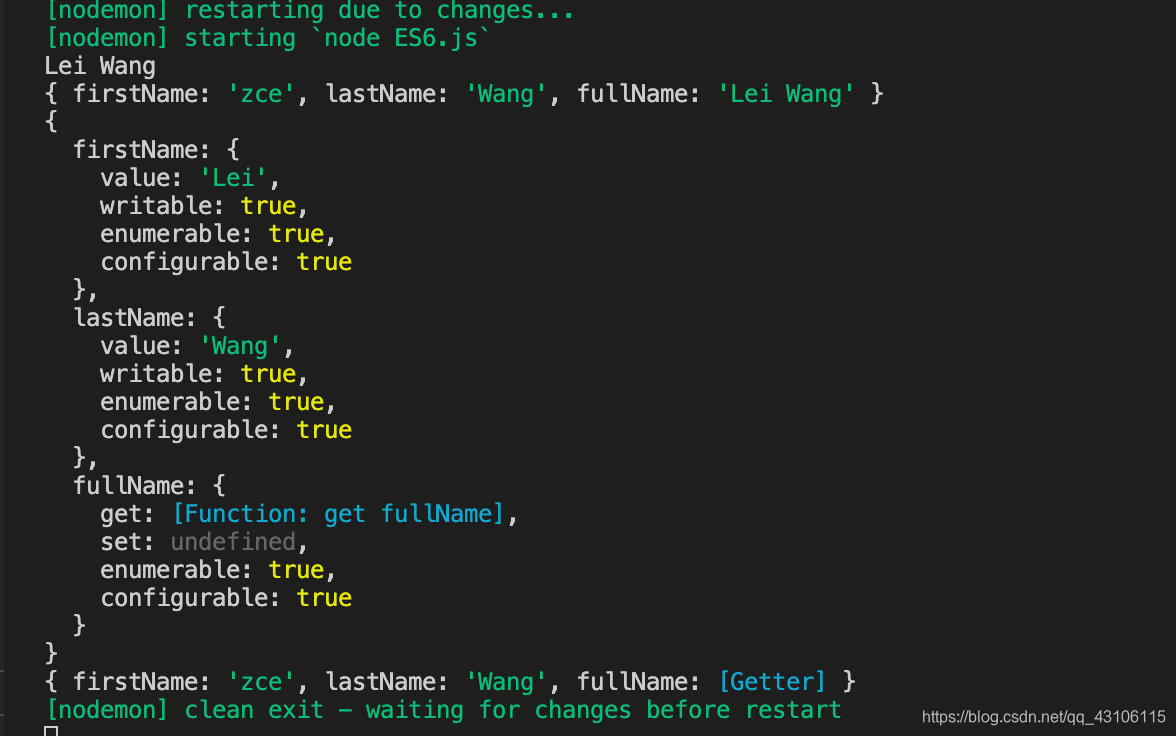
这个方法主要的作用是返回属性的描述对象(descriptor)。可以用于浅拷贝一个对象。
- //Object.getOwnPropertyDescriptors
- const p1 = {
- firstName:'Lei',
- lastName:'Wang',
- get fullName(){
- return this.firstName + ' ' + this.lastName
- }
- }
- console.log(p1.fullName)
- //这个时候复制的,只是把fullName当成普通属性复制了,所以即时p2的firstName改了名字,但是fullName还是和p1一样
- const p2 = Object.assign({},p1)
- p2.firstName = 'zce'
- console.log(p2)
-
- const descriptors = Object.getOwnPropertyDescriptors(p1)
- console.log(descriptors)
- const p3 = Object.defineProperties({},descriptors)
- p3.firstName = 'zce'
- console.log(p3)

4.String.prototype.padStart / String.prototype.padEnd
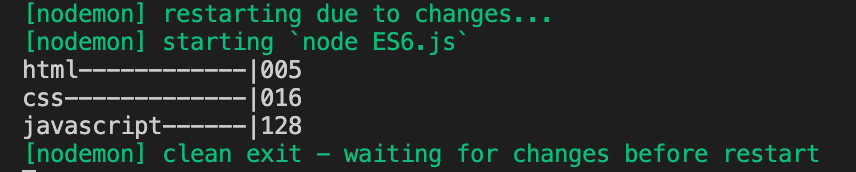
这是两个字符串填充用的,比如对齐字符串长度。
- const books = {
- html: 5,
- css: 16,
- javascript:128
- }
- for(const [name,count] of Object.entries(books)){
- console.log(`${name.padEnd(16,'-')}|${count.toString().padStart(3,'0')}`)
- }

5.允许函数参数中添加尾逗号
其实是不影响实际功能上的东西,但是对于我们使用者来说其实还挺方便的。大家写对象或者数组的时候可能比较有感觉,就对象属性很多的时候,可能复制粘贴习惯最后也带个尾逗号,这样以后调整顺序啊什么的也比较方便,道理是一样的。
- function foo (
- bar,
- baz,
- ){
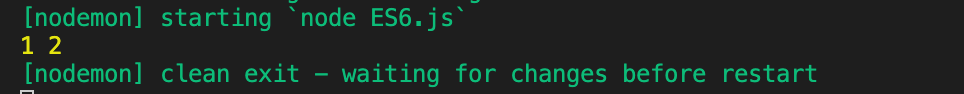
- console.log(bar,baz)
- }
- foo(1,2)

6.Async / Await
在我之前的这篇里面有详细的介绍了,这边就不再重复了。
进阶学习7:JavaScript异步编程——Generator异步方案、Async/ Await
https://blog.csdn.net/qq_43106115/article/details/117201178?spm=1001.2014.3001.5501
原文链接:https://blog.csdn.net/qq_43106115/article/details/117337610
所属网站分类: 技术文章 > 博客
作者:西小口到了吗
链接:http://www.qianduanheidong.com/blog/article/115933/0d3e6871baefc5930265/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力