
vue根据表格字段不同的状态显示不同的颜色。
发布于2021-05-30 08:32 阅读(2114) 评论(0) 点赞(17) 收藏(4)
业务需求:根据后台返回的数据,对表格中的严重等级和问题状态做一下颜色区分。数据很大,大概一年左右的数据,在二级弹窗中,数据滚动的形式。
大家好,我是孙叫兽
不加状态前:
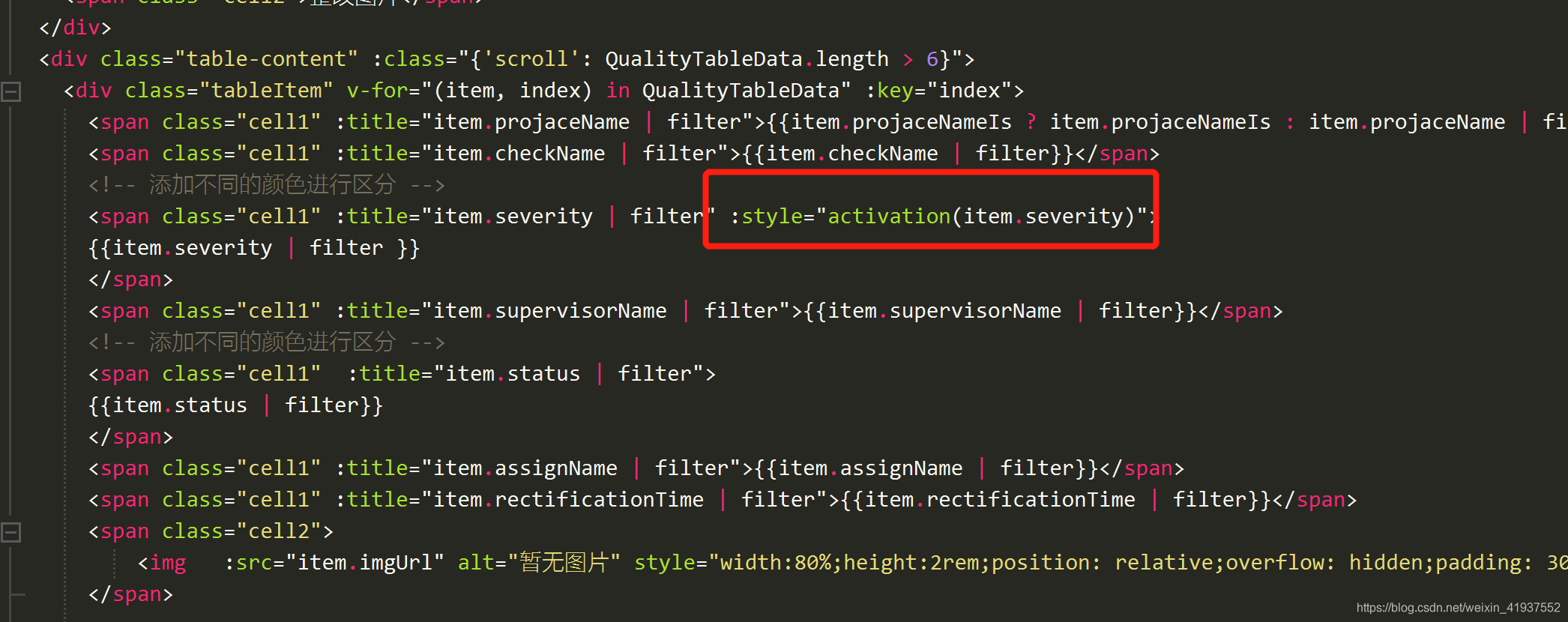
 我这个使用vue+div循环的实现,很便捷,使用element ui也是可以的。
我这个使用vue+div循环的实现,很便捷,使用element ui也是可以的。

然后再computed:{}中添加如下代码。返回的字段是后台返回对应的字段,不要搞错了。
- activation() {
- return (severity) => { // 使用
原文链接:https://blog.csdn.net/weixin_41937552/article/details/117256766
所属网站分类: 技术文章 > 博客
作者:Hggh
链接:http://www.qianduanheidong.com/blog/article/115909/343dd4bb52753bce6991/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力