
Visual Studio Code 中创建并运行vue项目
发布于2021-05-30 08:27 阅读(1653) 评论(0) 点赞(27) 收藏(2)
安装前先配置vue的原型环境node.js
下载安装就可以了 ,默认安装就没问题,会自动配置好环境变量
安装vue的脚手架,vue-cli
1.安装Visual Studio Code 软件
2.可以社会语言为中文
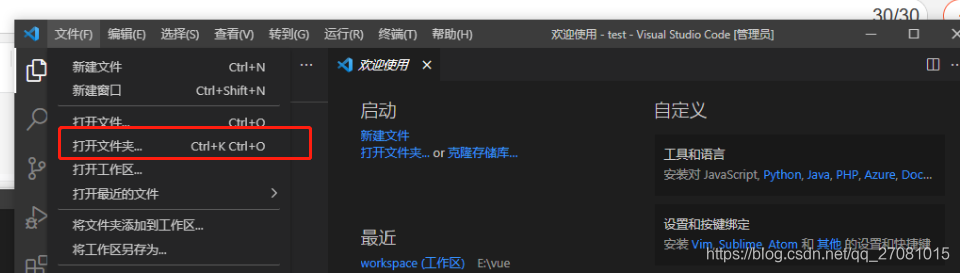
 3.安装完成之后 电脑重新建一个文件夹存放vue项目
3.安装完成之后 电脑重新建一个文件夹存放vue项目
4. 

按住啊 ctrl+shift+~ 启动命令行工具
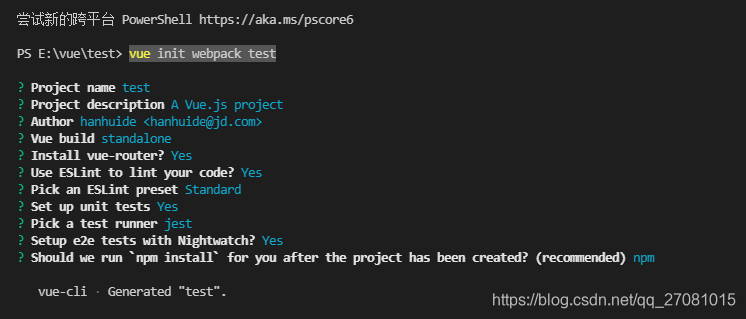
- 在命令行中输入vue init webpack test
输入命令行之后可能会出现一个问题,无法加“vue”项识别为cmdlet、函数、脚本或可运行程序的名称

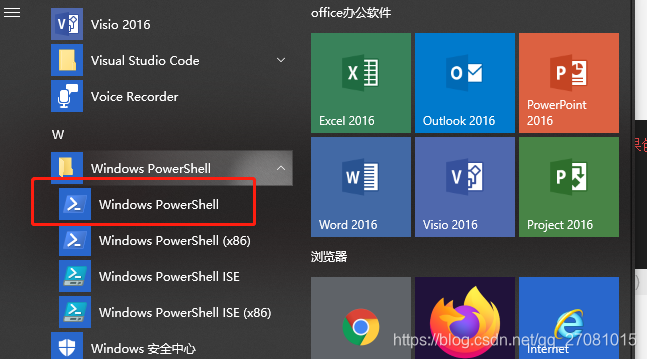
需要打开

输入命令查看get-ExecutionPolicy,显示Restricted(表示状态是禁止的),则执行命令set-ExecutionPolicy RemoteSigned最后输入命令查看get-ExecutionPolicy,显示RemoteSigned表示可以用了
还有一种可能就是环境变量配置有问题
6. 重启软件继续执行 vue init webpack test

一路回车就好表示创建成功
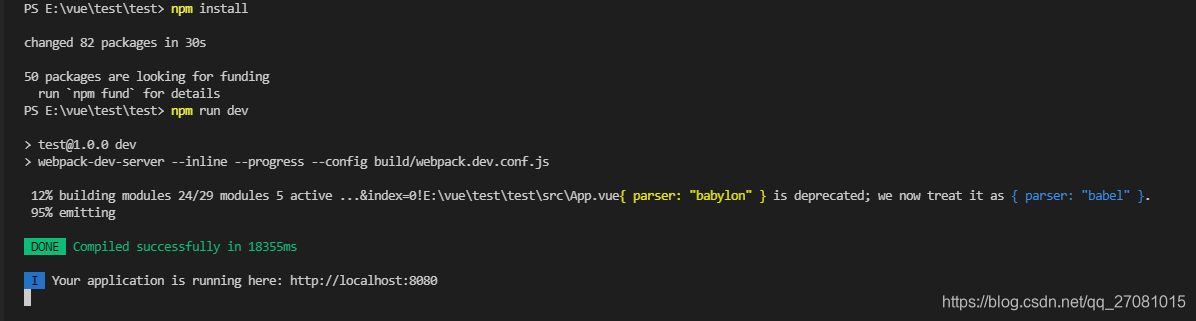
7. 创建成功之后 cd到项目路径下执行npm install
8. 然后执行npm run dev 启动项目
9. 

项目启动成功
原文链接:https://blog.csdn.net/qq_27081015/article/details/117296421
所属网站分类: 技术文章 > 博客
作者:Jjxj
链接:http://www.qianduanheidong.com/blog/article/115895/213d379ea1f2597391eb/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力