
前端性能优化-chrome中的Waterfall
发布于2021-05-30 07:30 阅读(1370) 评论(0) 点赞(20) 收藏(2)
浏览器根据HTML中外连资源出现的顺序,依次放入队列(队列),然后根据优先级确定向服务器获取资源的顺序。同优先级的资源根据HTML中出现的先后顺序来向服务器获取资源。
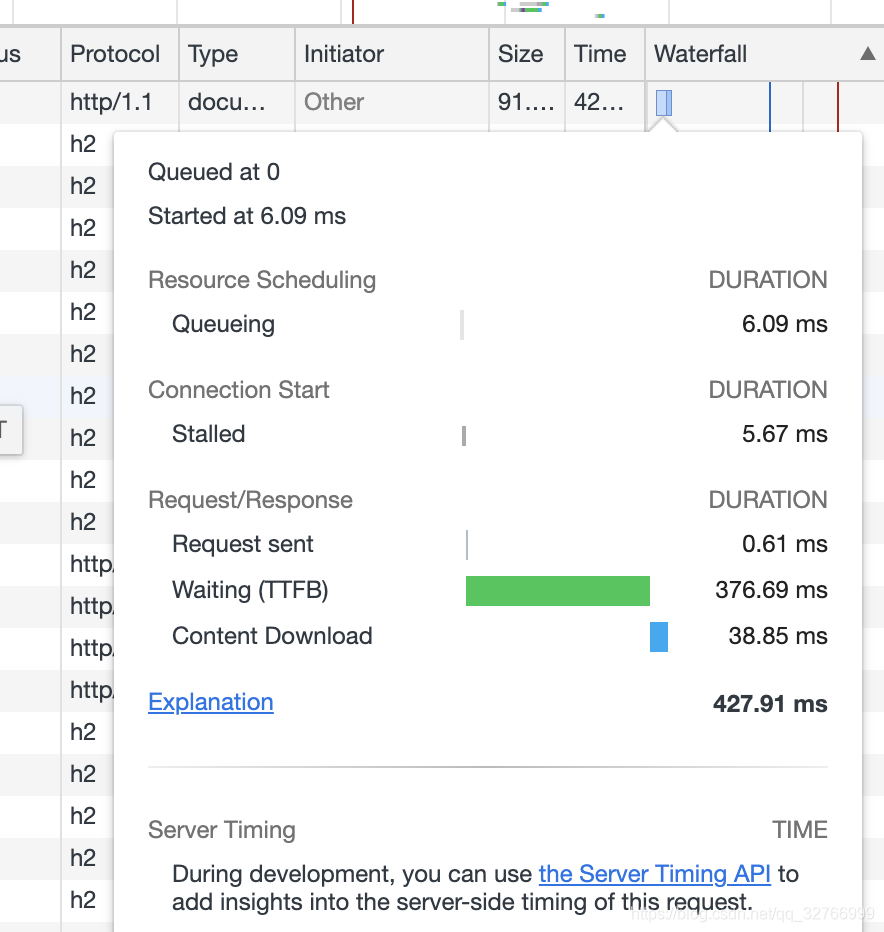
瀑布中各项内容的含义:
排队: 出现下面的情况时,浏览器会把当前请求放入队列中进行排队
有更高优先级的请求时
和目标服务器已经建立了6个TCP链接(最多6个,适用于HTTP / 1.0和HTTP / 1.1)
浏览器正在硬盘缓存上简单的分配空间
停滞: 请求会因为上面的任一个原因而阻塞
DNS查询:浏览器正在解析IP地址,在浏览器和服务器进行通信之前,必须经过DNS查询,将域名转换成IP地址。在这个阶段,你可以处理的东西很少。但幸运的是,并非所有的请求都需要经过这一阶段
代理协商:浏览器正在与代理服务器协商请求
要求已发送:请求已发送
ServiceWorker准备:浏览器正在启动服务器
请求ServiceWorker:请求正在被发送到服务器
等待(TTFB):浏览器等待响应第一个字节到达的时间。包含来回的延迟时间和服务器准备响应的时间
内容下载:浏览器正在接收响应信息
接收推送:浏览器正在通过HTTP / 2服务器推送接收此响应的数据
阅读推。:浏览器正在读取以前接收到的本地数据
初始连接:在浏览器发送请求之前,必须建立TCP连接。这个过程仅仅发生在瀑布图中的开头几行,否则这就是个性能问题
SSL / TLS协商:如果你的页面是通过SSL / TLS这类安全协议加载资源,这段时间就是浏览器建立安全连接的过程。目前谷歌将HTTPS作为其搜索排名因素之一,SSL / TLS协商的使用变得越来越普遍了
时间到第一个字节(TTFB): TTFB是浏览器请求发送到服务器的时间+服务器处理请求时间+响应报文的第一字节到达浏览器的时间。我们用这个指标来判断你的网络服务器是否性能不够,或者说你是否需要使用CDN
下载:这是浏览器用来下载资源所用的时间。这段时间越长,说明资源越大。理想情况下,你可以通过控制资源的大小来控制这段时间的长度

瀑布中的颜色:
显然,瀑中有好几种颜色:浅灰,深灰,橙色,绿色,蓝色结合上面的解释,大概知道这些颜色代表的含义了:
- 浅灰:查询中
- 深灰:停滞,代理转发,请求发送
- 橙色:初始连接
- 绿色:等待中
- 蓝色:内容下载
可以看出,就是将一次HTTP请求所花的时间做了拆解,从而有助于分析和定位问题所在。
那么该如何减少资源耗时或者提高网页打开速度呢?我想有以下几个方向可以考虑:
-
优化资源顺序,减少首屏打开时间。
-
合理收敛和发散网站的域名,域名太多导致更多的HTTP连接无法复用,域名太少导致超过浏览器限制并等待。
-
减少HTTP请求数,如合理利用客户端缓存,现在前端也有些工具可以合并JS/CSS资源等。
所属网站分类: 技术文章 > 博客
作者:强哥你们辛苦了
链接:http://www.qianduanheidong.com/blog/article/115878/d00df9fa719277008886/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力