
【Vue】Vue路由的基本使用--简单侧边栏的实现
发布于2021-05-30 07:56 阅读(1467) 评论(0) 点赞(4) 收藏(3)
项目搭建
vue-router的安装
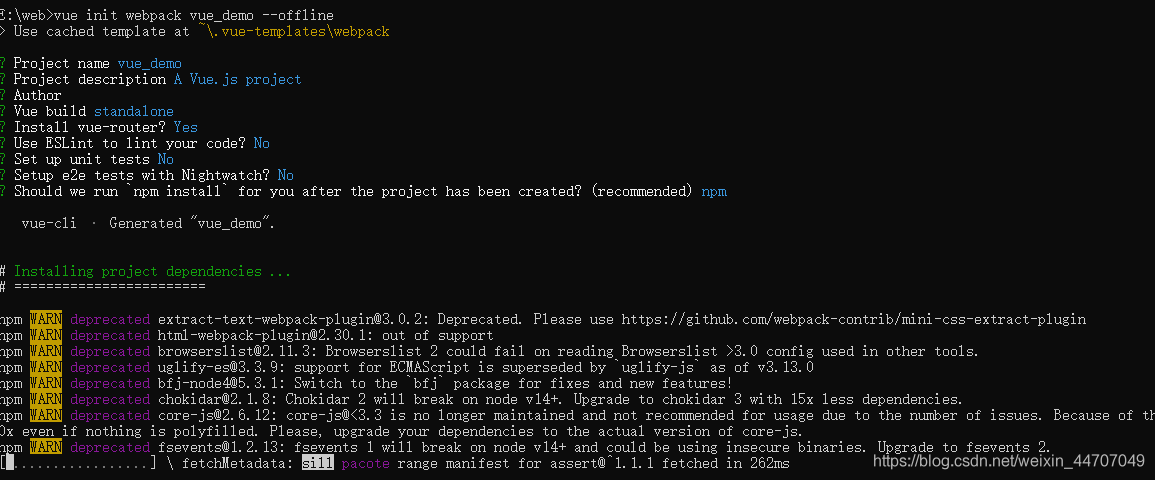
一、用脚手架vue-cli基于webpack模板搭建vue项目的时候,在项目配置中选择使用vue-router,即 Install vue-router? Yes (推荐使用)

二、进入到项目根目录,运行命令 npm install vue-router 回车
路由使用实例
路由组件和非路由组件

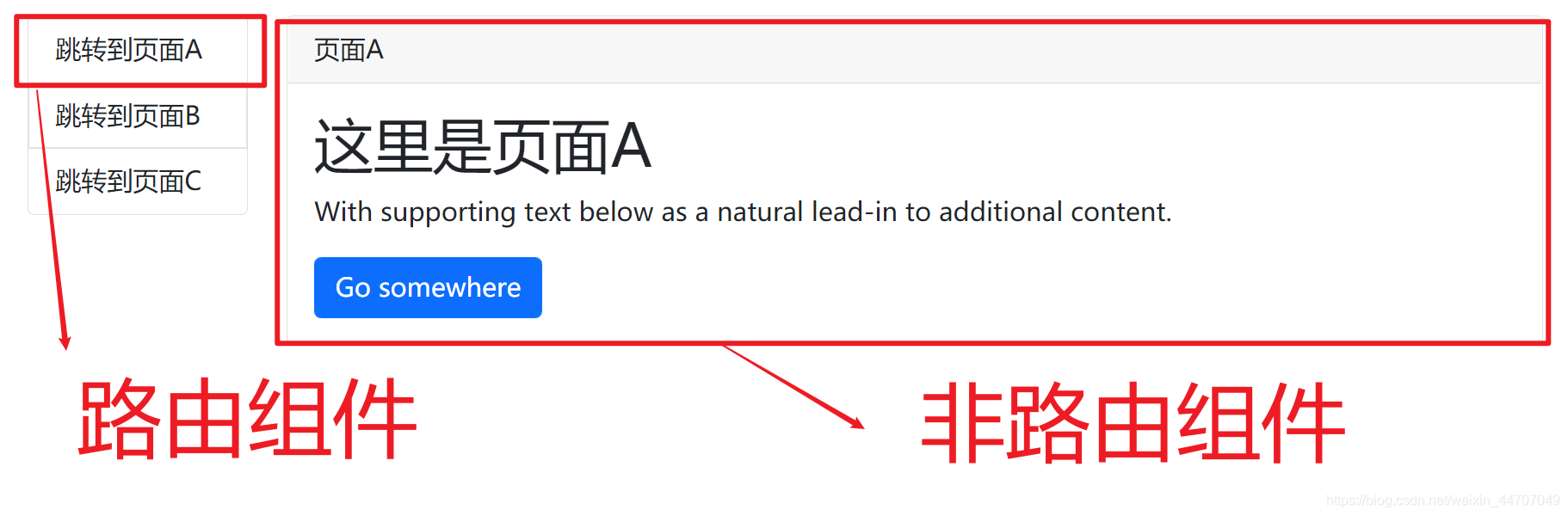
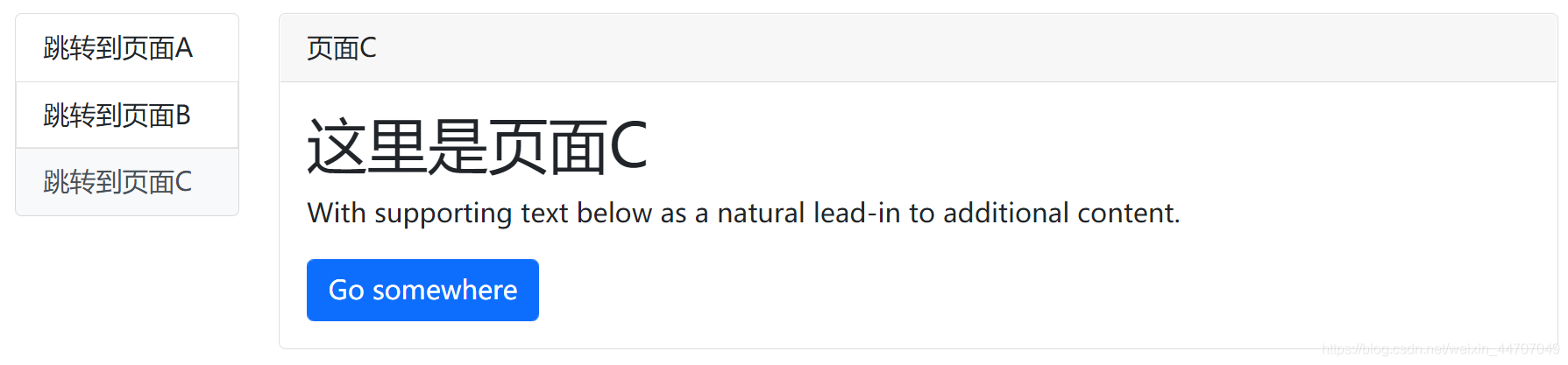
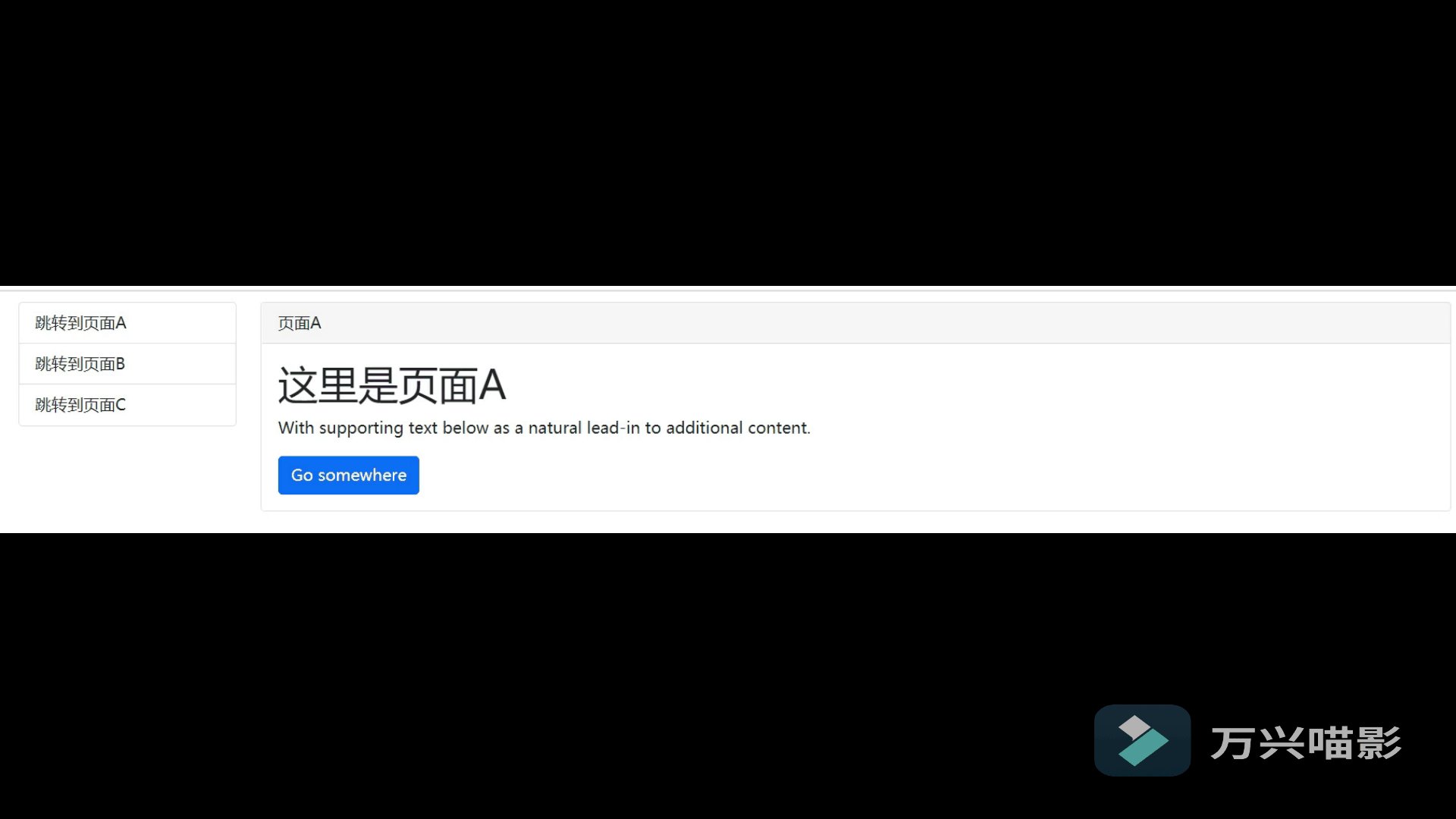
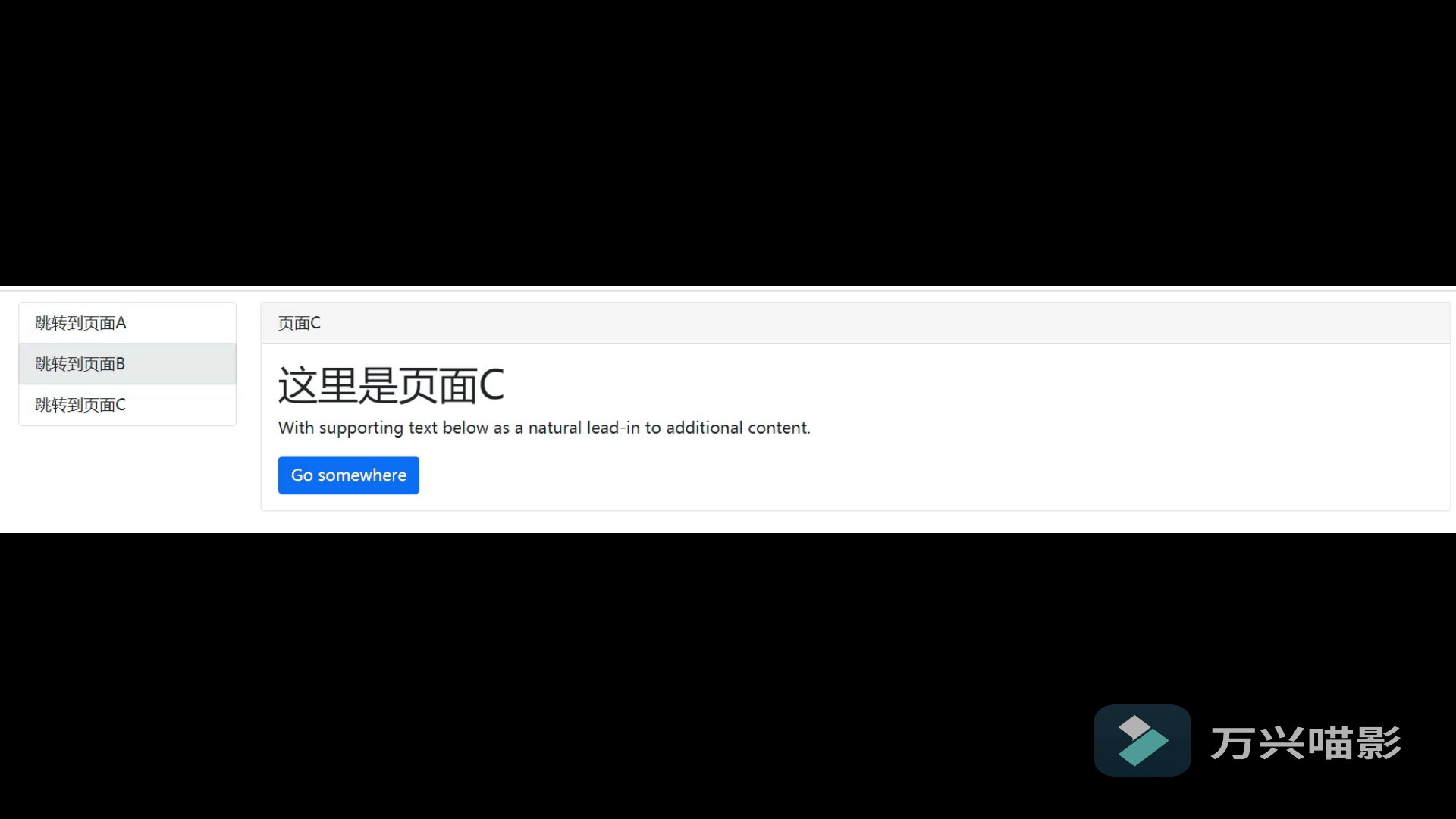
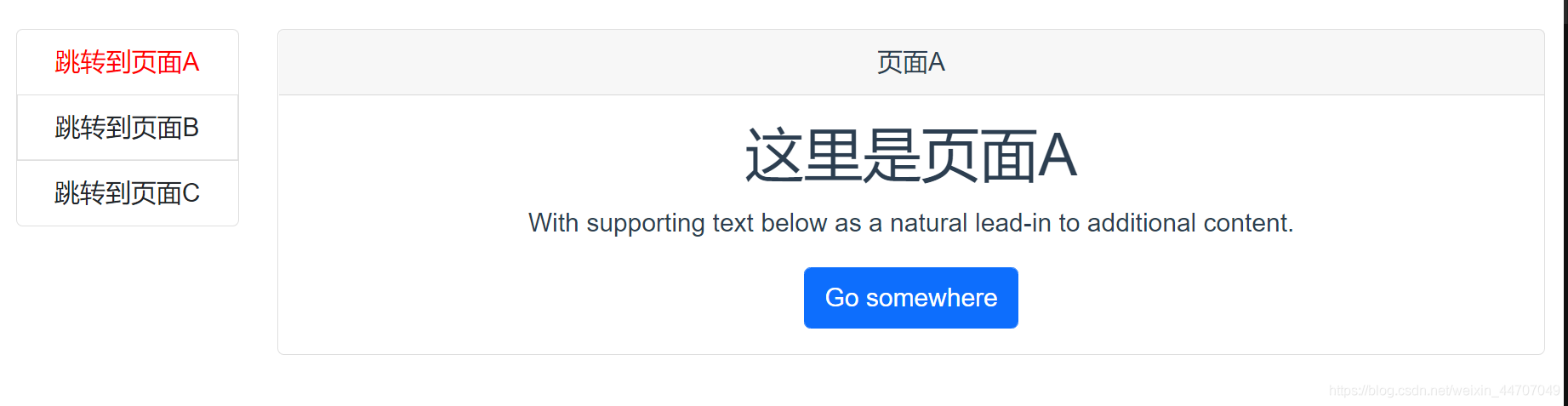
组件可以分为两类,路由组件和非路由组件。上面图片中的侧边栏就是3个路由组件,而右边的则是非路由组件。
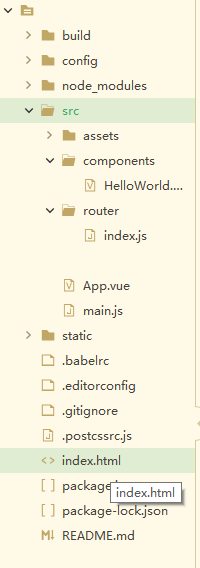
以使用第一种方法安装的vue-router为例,安装好项目文件夹的目录结构应该是这样的:

下面文章的重点主要是围绕src文件夹进行。
创建路由组件文件夹
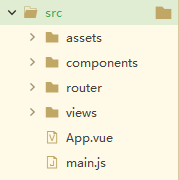
路由组件文件夹的名称通常为 views 或 pages,看个人喜好,不做强制要求。文件路径放在src文件夹下面。

创建路由组件
根据上面的图片,我们可以知道,一共有3个路由组件,所以我们在views文件夹下创建3个.vue文件。
分别取名RouterA、B、C。内容基本一致。

配置路由
路由组件文件创建好之后,我们就要开始进入到路由器文件中进行路由配置,这里说的有点绕,先脑补一下这个概念,一个路由对应一个路由组件,很多个路由组成了路由器。
操作方法:
进入到router文件夹下面,打开里面的index.js文件,编写代码。
index.js文件
import Vue from 'vue' //引入vue
import Router from 'vue-router' //引入路由
//引入自定义的路由组件
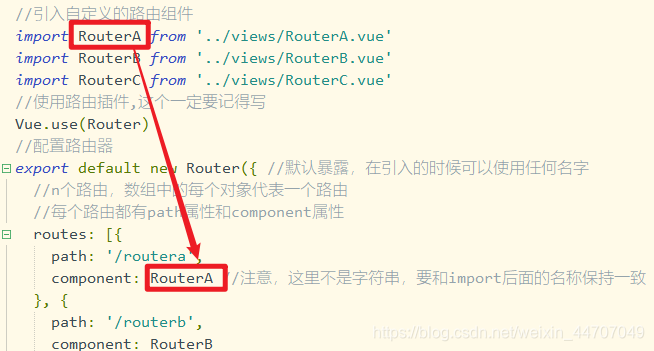
import RouterA from '../views/RouterA.vue'
import RouterB from '../views/RouterB.vue'
import RouterC from '../views/RouterC.vue'
//使用路由插件,这个一定要记得写
Vue.use(Router)
//配置路由器
export default new Router({ //默认暴露,在引入的时候可以使用任何名字
//n个路由,数组中的每个对象代表一个路由
//每个路由都有path属性和component属性
routes: [{
path: '/routera',
component: RouterA //注意,这里不是字符串,要和import后面的名称保持一致
}, {
path: '/routerb',
component: RouterB
}, {
path: '/routerc',
component: RouterC
}, {
//这个是个特别的路由,当我们请求根路径的时候,它就会重定向请求到routera路由
//相当于设置默认路由(页面)
path: '/',
redirect: './routera'
}],
//路由配置好之后,还需要去到入口文件main.js文件中
//在创建Vue实例的时候去配置路由器:即引入路由器,
})
注意要保持一致

配置路由器
上面那个index.js文件是在路由器里面配置路由,路由配置好了之后,我们就要开始配置路由器了。
操作方法:
进入到src文件夹下的main.js入口文件
import Vue from 'vue'
import App from './App'
import router from './router' //引入路由器,
//因为router是默认暴露的所以引入的时候可以使用任何名字
//比如:import router233 from './router' 也是可以的
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({ //配置对象的属性名是一些固定的属性名 不可以随意更改
el: '#app',
router,
components: { App },
template: '<App/>',
//配置路由器
router //相当于 router:router
//router:router233 //若使用import router233 from './router',则要这样写
})
//配置好路由器之后,去到App.vue中使用<router-link>和<router-view>使用路由
使用路由
路由器也配置好了之后,就开始进入到App.vue页面使用路由了。
使用方法:<router-link> 和 <router-view>
App.vue
<template>
<div id="app">
<div class="container-fluid">
<div class="row clearfix">
<div class="col-md-2 column">
<div class="list-group">
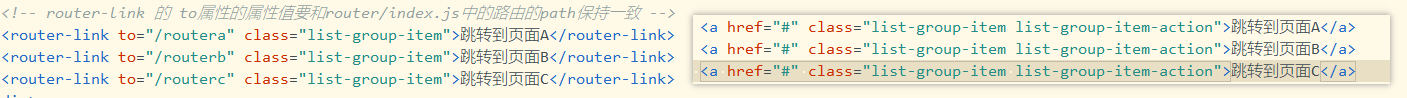
<!-- router-link 的 to属性的属性值要和router/index.js中的路由的path保持一致 -->
<router-link to="/routera" class="list-group-item">跳转到页面A</router-link>
<router-link to="/routerb" class="list-group-item">跳转到页面B</router-link>
<router-link to="/routerc" class="list-group-item">跳转到页面C</router-link>
</div>
</div>
<div class="col-md-10 column">
<router-view>
<!-- 当前路由组件显示在router-view标签里面 -->
</router-view>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
</style>
在App.vue页面中,我们使用 <router-link> 标签代替了原来页面中的 <a> 标签

同时,当前路由的组件会显示在 <router-view> 标签里面。这句画什么意思呢?别急,我们现在重新看一次静态页面:



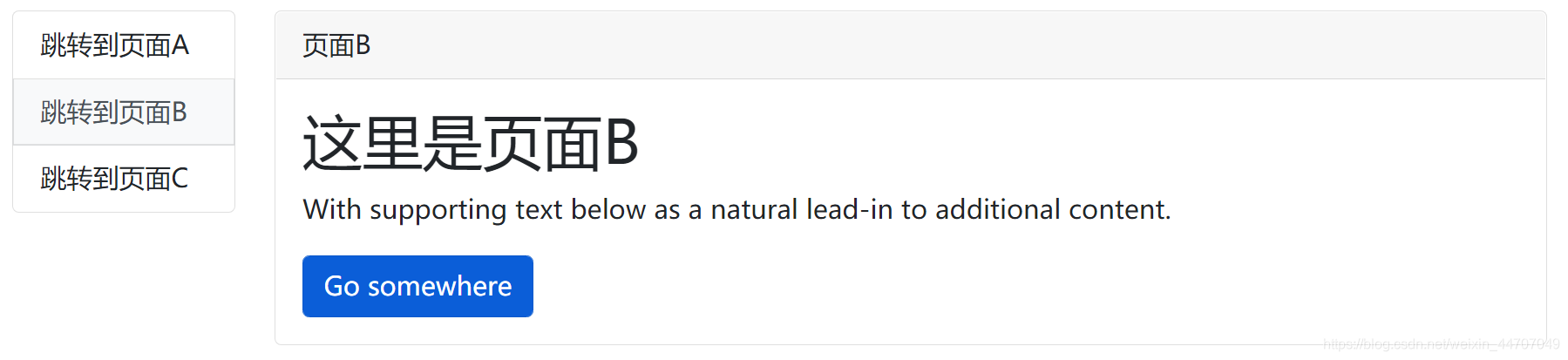
不难看出,3张图的右边部分结构几乎是一模一样的,这个时候,我们第一件想到的事情就应该是:把它抽取出来做成组件。
编写非路由组件
进入到src目录下的components文件夹,新建一个Card.vue组件。
Card.vue
<template>
<div class="card">
<div class="card-header">
{{head_content}}
</div>
<div class="card-body">
<h1 class="card-title">{{h1_content}}</h1>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</template>
<script>
export default {
props: {
head_content:String,
h1_content:String
}
}
</script>
<style>
</style>
路由组件中使用非路由组件
编写好上面的Card组件之后,我们就回到views文件夹下面,在3个路由组件中引用刚才写好的非路由组件Card。
RouterA.vue
<template>
<div>
<!-- 使用组件 -->
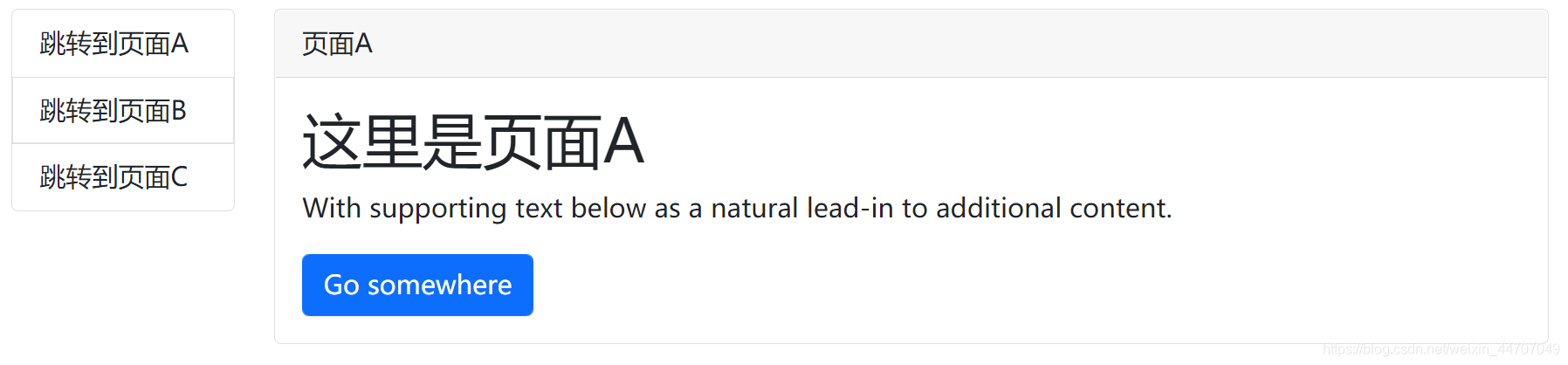
<Card head_content="页面A" h1_content="这里是页面A"/>
</div>
</template>
<script>
import Card from '../components/Card.vue' //引入组件
export default {
components: {
Card //映射成标签
}
}
</script>
<style>
</style>
RouterB.vue 和 RouterC.vue和上面的文件一样,引入组件。
此时,我们已经能看到效果了:

补充
打开控制器,我们可以看见,当路由组件被选中的时候,会自动给它添加一个 router-link-active 类,所以我们可以通过给这个类加一些样式,让我们的路由组件更好看,比如在index.html中写下下面的代码:
<style type="text/css">
.router-link-active{
color: red !important;
}
</style>
页面中的样式也会跟着改变:

上面这些就是对vue路由的最最最基本的使用了。
码字不易,麻烦各位看官动动小手点个赞吧!(^v^)
原文链接:https://blog.csdn.net/weixin_44707049/article/details/117330436
所属网站分类: 技术文章 > 博客
作者:Hggh
链接:http://www.qianduanheidong.com/blog/article/115870/ee28bcf235c8c4c8fe4e/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力