
前端-Vue.js
发布于2021-05-30 07:42 阅读(1341) 评论(0) 点赞(4) 收藏(0)
前端-Vue.js
1、介绍
1.1、什么是vue.js
在为 AngularJS 工作之后,Vue 的作者尤雨溪开发出了这一框架。他声称自己的思路是提取 Angular 中为自己所喜欢的部分,构建出一款相当轻量的框架。Vue 最早发布于 2014 年 2 月。作者在 Hacker News、Echo JS 与 Reddit 的 javascript 版块发布了最早的版本。一天之内,Vue 就登上了这三个网站的首页。Vue 是 Github 上最受欢迎的开源项目之一。同时,在 JavaScript 框架/函数库中,Vue 所获得的星标数已超过 React,并高于 Backbone.js、Angular 2、jQuery 等项目。
Vue.js 是一款流行的 JavaScript 前端框架,目的是简化 Web 开发。Vue 所关注的核心是 MVC 模式中的视图层,同时,它也能方便地获取数据更新,实现视图与模型的交互。
官方网站:https://cn.vuejs.org
1.2、Vue入门程序
1.2.1、创建文件夹vue

1.2.2、在vue官网下载vue.min.js文件
1.2.3、下载完成

1.2.4、将vue.min.js引入项目文件夹

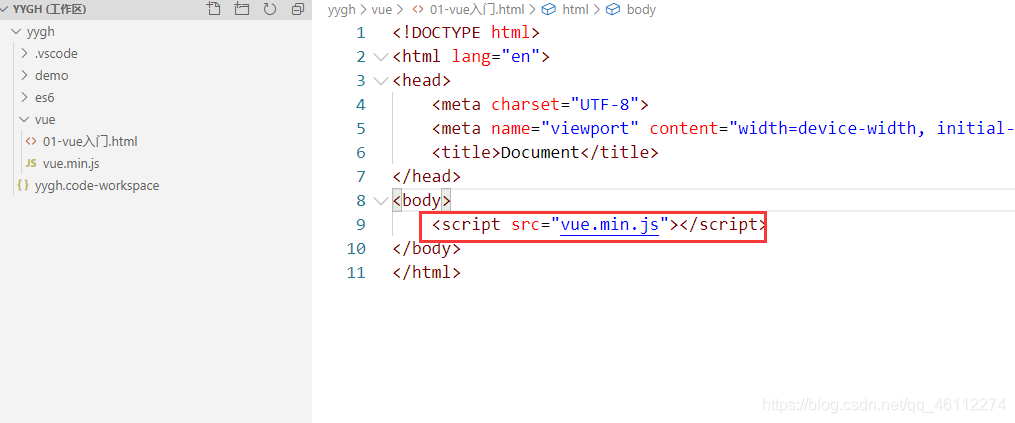
1.2.5、创建 hello.html,引入vue.min.js

1.2.6、第一个vue程序:
<body>
<!-- 引入vue.min.js -->
<script src="vue.min.js"></script>
<!-- id标识cue作用的范围 -->
<div id="app">
<!-- {{}}插值表达式,绑定vue中data数据-->
{{message}}
</div>
<script>
//创建一个vue对象
new Vue({
el: '#app', //绑定vue作用的范围
data:{ //定义页面中显示的模型数据
message:'hello vue!'
}
})
</script>
</body>
1.2.7、运行

这就是声明式渲染:Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统
这里的核心思想就是没有繁琐的DOM操作,例如jQuery中,我们需要先找到div节点,获取到DOM对象,然后进行一系列的节点操作
1.3、创建vue代码片段,方便以后使用
文件 => 首选项 => 用户片段 => 新建全局代码片段文件
1.3.1、设置存放代码片段的文件名vue-html.code-snippets

1.3.2、复制下方代码到vue-html.code-snippets文件中
{
"vue htm": {
"scope": "html",
"prefix": "vuehtml",
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"",
"<head>",
" <meta charset=\"UTF-8\">",
" <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
" <meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">",
" <title>Document</title>",
"</head>",
"",
"<body>",
" <div id=\"app\">",
"",
" </div>",
" <script src=\"vue.min.js\"></script>",
" <script>",
" new Vue({",
" el: '#app',",
" data: {",
" $1",
" }",
" })",
" </script>",
"</body>",
"",
"</html>",
],
"description": "my vue template in html"
}
}
1.3.3、测试
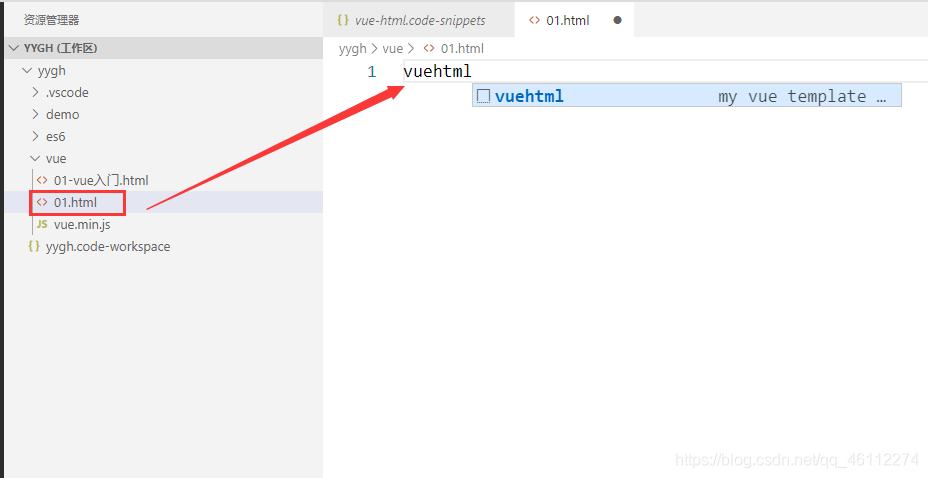
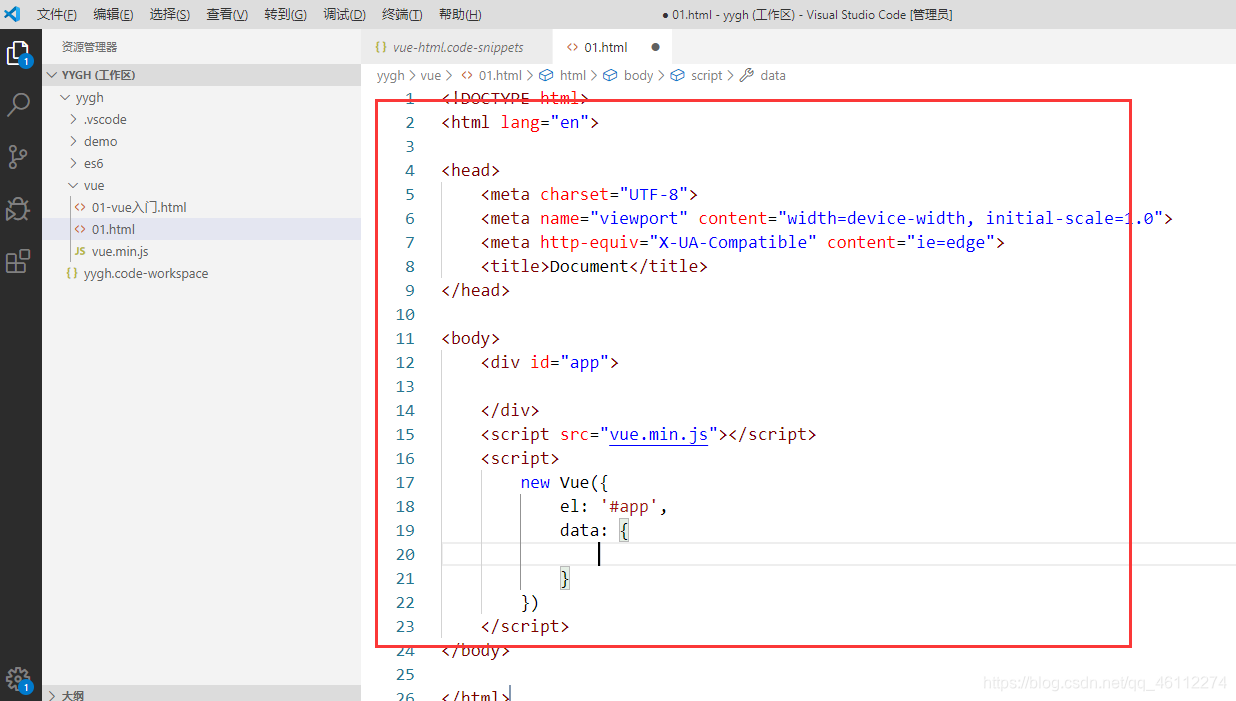
新建01.html文件,在右侧输入文本vuehtml 回车,将会自动生成以下代码
回车,将会自动生成以下代码

2、vue基本语法
2.1、单向绑定v-bind
你看到的 v-bind 特性被称为指令。指令带有前缀 v-
除了使用插值表达式{{}}进行数据渲染,也可以使用 v-bind指令,它的简写冒号(:)
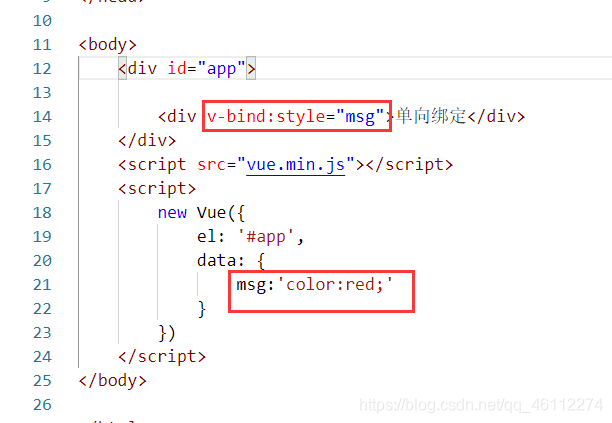
<body>
<div id="app">
<div v-bind:style="msg">单向绑定</div>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg:'color:red;'
}
})
</script>
</body>

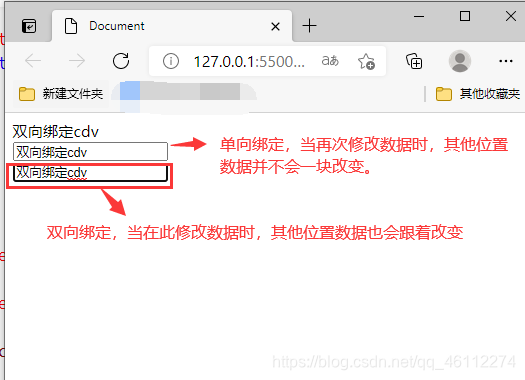
2.2、双向绑定v-model
什么是双向数据绑定?
- 当数据发生变化的时候,视图也会跟着发生变化
- 数据模型发生了改变,会直接显示在页面上
- 当视图发生变化的时候,数据也会跟着同步变化
- 用户在页面上的修改,会自动同步到数据模型中去
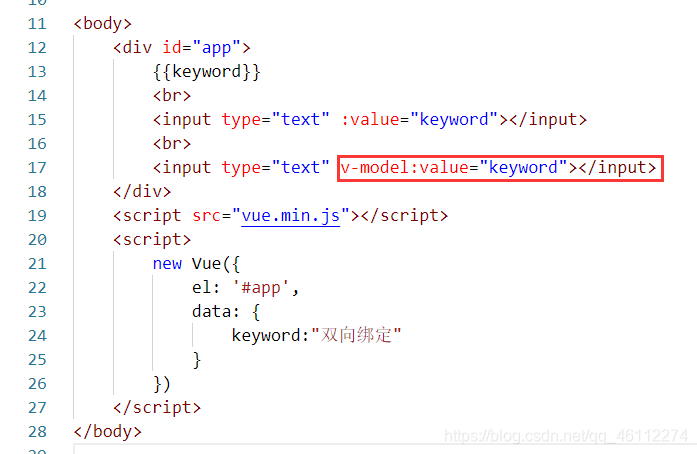
<body>
<div id="app">
{{keyword}}
<br>
<input type="text" :value="keyword"></input>
<br>
<input type="text" v-model:value="keyword"></input>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
keyword:"双向绑定"
}
})
</script>
</body>


2.3、绑定事件
v-on:事件名称=“调用方法”
简写:@事件名称
使用 v-on 进行数件处理,v-on:click 表示处理鼠标点击事件,事件调用的方法定义在 vue 对象声明的 methods 节点中.
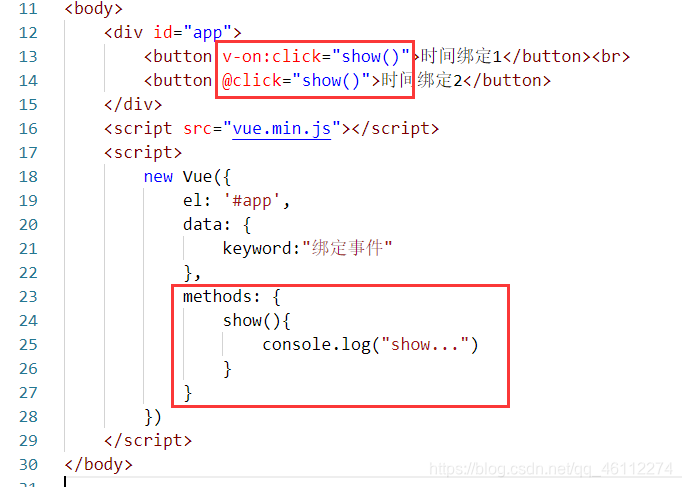
<body>
<div id="app">
<button v-on:click="show()">时间绑定1</button><br>
<button @click="show()">时间绑定2</button>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
keyword:"绑定事件"
},
methods: {
show(){
console.log("show...")
}
}
})
</script>
</body>

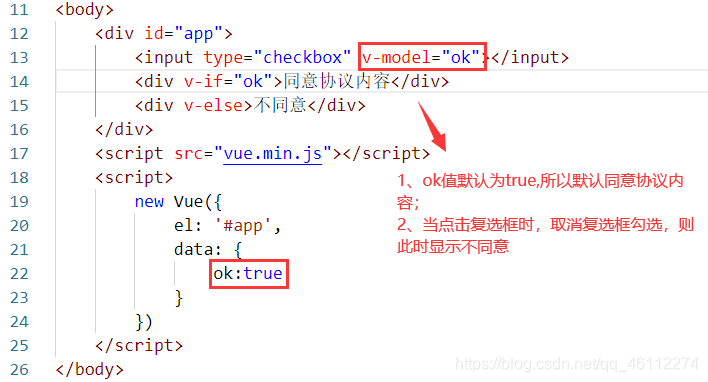
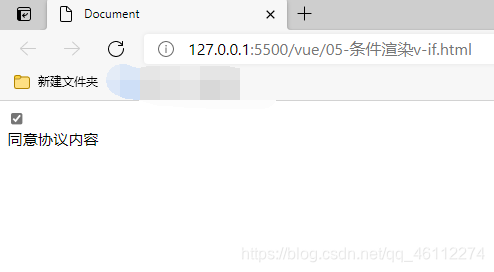
2.4、条件渲染
<body>
<div id="app">
<input type="checkbox" v-model="ok"></input>
<div v-if="ok">同意协议内容</div>
<div v-else>不同意</div>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
ok:true
}
})
</script>
</body>


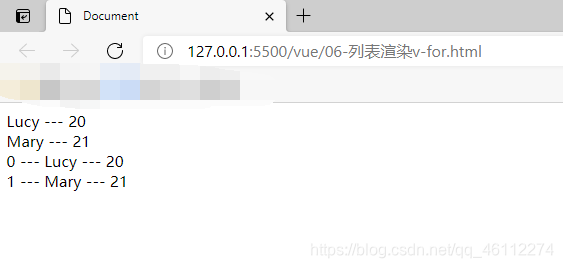
2.5、列表渲染、循环渲染
<body>
<div id="app">
<div v-for="user in userList">
{{user.name}} --- {{user.age}}
</div>
<div v-for="(user,index) in userList">
{{index}} --- {{user.name}} --- {{user.age}}
</div>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
userList:[
{name:"Lucy",age:20},
{name:"Mary",age:21}
]
}
})
</script>
</body>


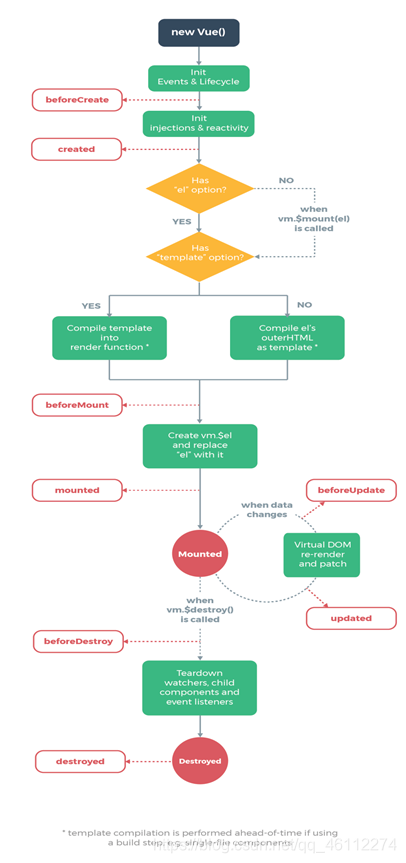
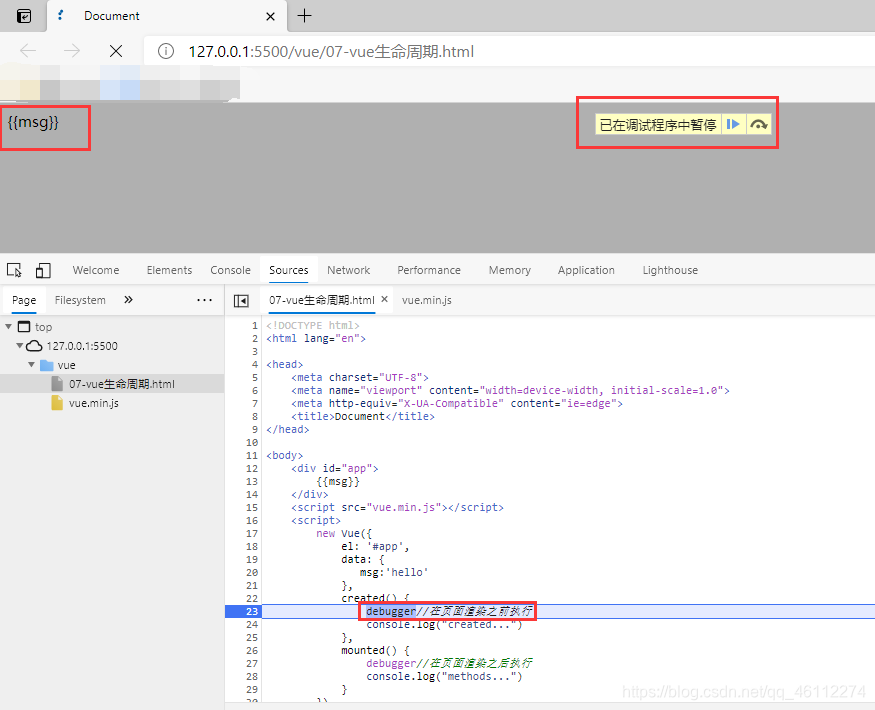
3、vue实例生命周期
 测试vue生命周期程序:
测试vue生命周期程序:
<body>
<div id="app">
{{msg}}
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg:'hello'
},
created() {
debugger//在页面渲染之前执行
console.log("created...")
},
mounted() {
debugger//在页面渲染之后执行
console.log("methods...")
}
})
</script>
</body>

原文链接:https://blog.csdn.net/qq_46112274/article/details/117353654
所属网站分类: 技术文章 > 博客
作者:强哥你们辛苦了
链接:http://www.qianduanheidong.com/blog/article/115836/e61fe3defc4b6120d440/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力
