
前端-Node.js
发布于2021-05-30 08:01 阅读(1368) 评论(0) 点赞(24) 收藏(2)
1、Node.js的概念
1.1 什么是Node.js
通俗的说,Node.js就是javaScript运行环境。类似于Java的JVM。Node.js可以实现数据的封装,裁剪。
- 脱离浏览器环境也可以运行JavaScript,只要有JavaScript引擎就可以。
- Node.js是一个基于Chrome V8引擎的JavaScript运行环境:即Node.js内置了Chrome的V8 引擎,可以在Node.js环境中直接运行JavaScript程序。
- 在Node.js中写JavaScript和在Chrome浏览器中写JavaScript基本没有什么不一样。哪里不一样呢?
Node.js没有浏览器API,即document,window的等。
加了许多Node.js 专属API,例如文件系统,进程,http功能。
1.2 JavaScript引擎
浏览器的内核包括两部分核心:
- DOM渲染引擎
- JavaScript解析引擎
Chrome浏览器内置V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
1.3、Node.js有什么用
如果你想开发类似JavaWeb的简单的后端程序,那么学习Node.js是一个非常好的选择。
如果你想部署一些高性能的服务,那么学习Node.js也是一个非常好的选择。
通常他会被用来作一个BFF层,即 Backend For Frontend(服务于前端的后端),通俗的说是一个专门用于为前端业务提供数据的后端程序
2、BFF
2.1、 BFF 解决什么问题
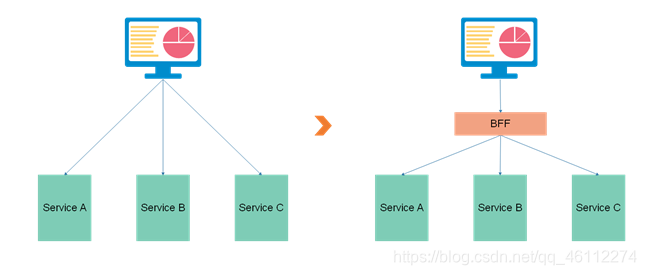
一个前端页面向 Service A、Service B 以及 Service C发送请求,不同的微服务返回的值用于渲染页面中不同的组件。此时,每次访问该页面都需要发送 3 个请求。我们需要一个服务来聚合Service A、Service B 以及 Service C响应的数据,这个服务层叫做BFF。

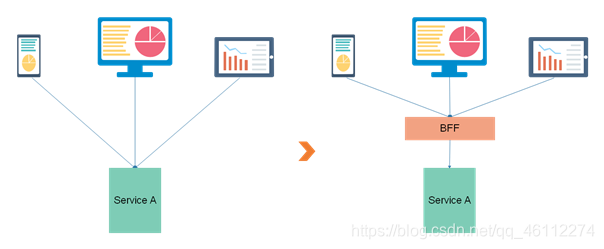
手机、平板端、PC机等用户终端都需要向每个Service,例如Service A发送请求。对于同一个功能,不同的终端需要的数据格式和内容会有不同。此时 Service A 的一个接口,不能同时满足三个客户端的不同需求。我们可以在Service A中开发三个接口,也可以增加一个数据裁剪服务,将数据按照不同终端的不同要求进行裁剪,这个服务层叫做BFF。

BFF层的作用是让前端有能力自由组装后台数据,减少大量的业务沟通成本,加快业务的迭代速度。
无论是数据聚合还是数据剪裁,这类程序的特点是不需要太强大的服务器运算能力,但是对程序的灵活性有较高的要求,这两个特点都正好和Node.js的优势相吻合。
2.2什么是BFF
用户体验适配器
3、node.js
3.1、下载
node.js官网:https://nodejs.org/en/
node.js中文网:http://nodejs.cn/
百度云下载node.js链接:https://pan.baidu.com/s/11Ed_pdp-_TT567bQIjlJ1w
提取码:4voe
LTS:长期支持版本
Current:最新版
3.2、安装
双击安装 node-v10.14.2-x64.msi
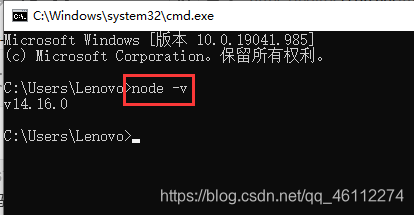
3.3、 查看版本
打开cmd输入命令:node -v

4、node.js快速入门
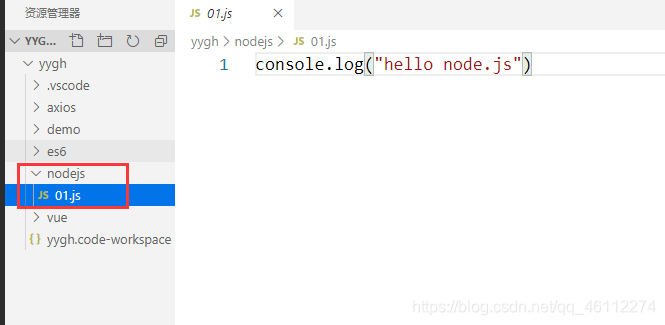
使用前端开发工具:VSCode
4.1、控制台运行
新建01.js文件,编写代码

运行方式一
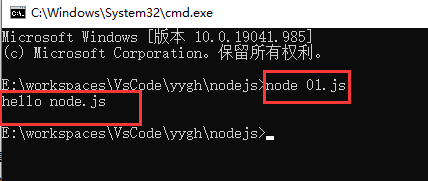
找到该文件在本地磁盘的位置,使用命令行方式运行该文件

输入命令node 01.js,查看运行结果

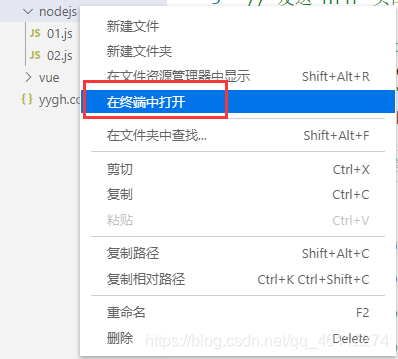
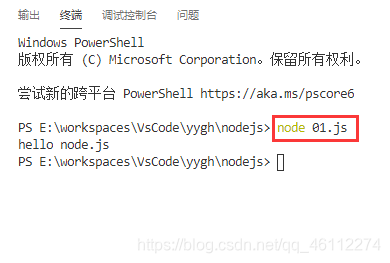
运行方式二
也可以在vscode中运行js程序


4.2 服务器端应用开发(了解)
1、新建02.js文件
//引入http模块
const http = require('http');
//创建服务器
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/html'});
// 发送响应数据 "Hello World"
response.end('<h1>Hello Node.js Server</h1>');
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');
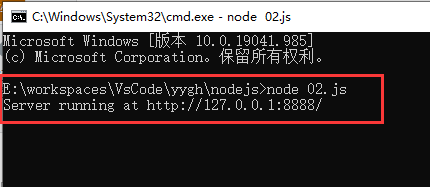
2、启动服务。使用命令行方式运行
停止服务:ctrl + c

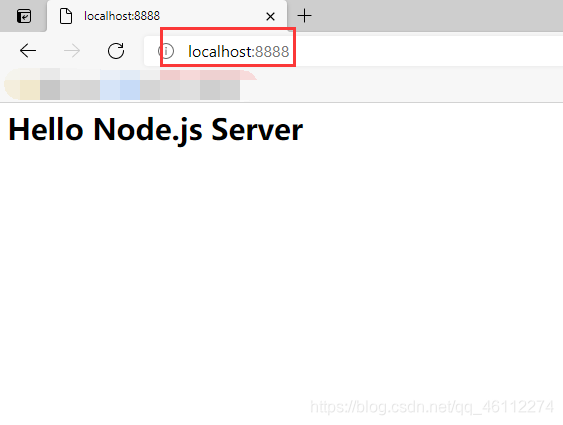
3、服务器启动成功后,在浏览器中输入:http://localhost:8888/ 查看webserver成功运行,并输出html页面

原文链接:https://blog.csdn.net/qq_46112274/article/details/117363586
所属网站分类: 技术文章 > 博客
作者:小猪佩奇身上纹
链接:http://www.qianduanheidong.com/blog/article/115820/45af708314d0e04d4232/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力