
前端阶段总结一
发布于2021-05-30 06:58 阅读(1767) 评论(0) 点赞(13) 收藏(4)
不知不觉就做了一个月了,从完全的小白(不懂HTML/CSS/JS/VUE)到现在已经快完成第六个页面了,感觉还是进步挺快的。
一开始都依葫芦画瓢,现在开始知道一些使用方法及意义了。 总结一下。
工欲善其事必先利其器,查找问题的能力在工作中是占有很大的作用的,可以快速定位问题然后去学习和找到问题,前端我用的是visual studio 来写code, 前端和后端有个很大的差别就是调试, 后端是直接在编译器打断点调试的,前端是在浏览器上。
先F12打开 DevTools
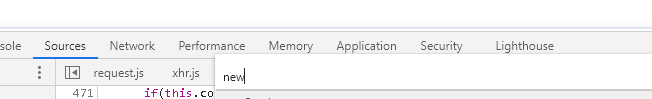
1. 如果想要给某一行打断点,先点sources 然后ctrl+p在搜索框输入你的vue文件名, 然后就可以打开你的文件了, 在对应的行点右键就有相应的功能了。
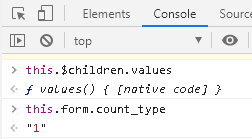
2.如果在debug过程中想查看某些变量的值,就可以停在断点的时候,切换到Console去,就可以动态的查看变量的值了。也可以在代码里调用console.log 写记录,就可以在这里查看到输出的值。

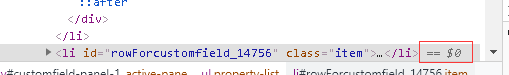
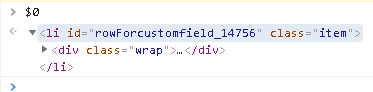
 查看dom元素的时候,当元素结尾出现这个==$0 的时候,在console 输出$0 就会把这个元素打印出来,console.dir($0) 可以把各元素属性打印出来。
查看dom元素的时候,当元素结尾出现这个==$0 的时候,在console 输出$0 就会把这个元素打印出来,console.dir($0) 可以把各元素属性打印出来。

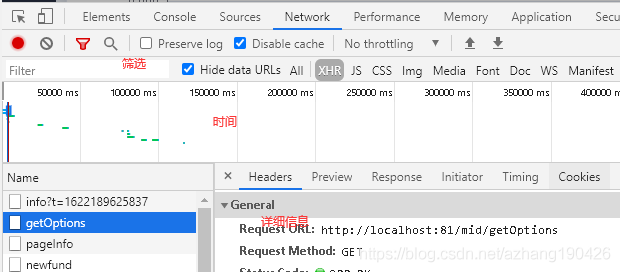
3.切换到Network 就可以查看到网络传输相关的,最多的是查看API 的请求值和返回值状态等,还可以看到对应的时间

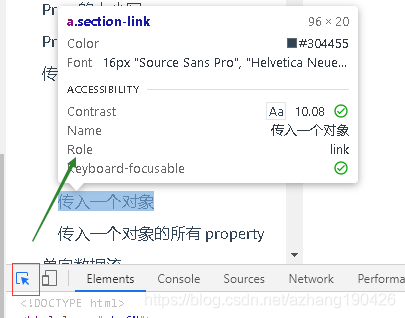
4. 如果想调整前端元素的显示呢,就切换到Elements去,然后点击左上角的箭头去到想查看修改的元素,选中后就可以在右边查看对应的信息 进行修改了。具体可以查看这个别人的文章。


5. 性能方面有几个地方可以用, 一个是Performance,可以查看每一步消耗的时间,

一个是Ligthhouse(需要安装插件)扫描完后会给对应的分数和建议
还有一个是coverage 可以看代码的使用率。
上面记录完了关于debug的一些可以用到的devtool的功能。然后接着写 一下vue的一些使用。
原文链接:https://blog.csdn.net/azhang190426/article/details/117366807
所属网站分类: 技术文章 > 博客
作者:强哥你们辛苦了
链接:http://www.qianduanheidong.com/blog/article/115806/b17a71063f33cd912bfe/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力