
vue3 新增内置组件Suspense、Teleport
发布于2021-05-30 07:45 阅读(1455) 评论(0) 点赞(10) 收藏(4)
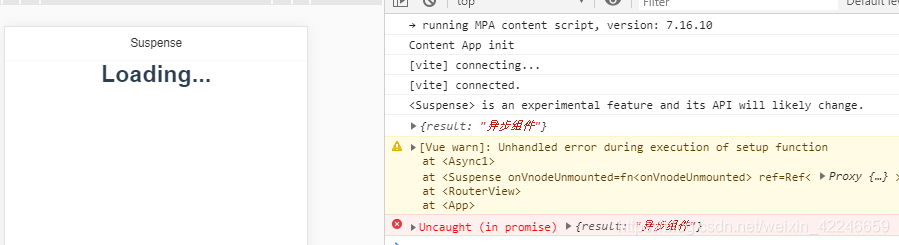
1、异步请求组件 Suspense
Suspense是Vue3推出的一个内置的特殊组件,有两个template slot,刚开始会渲染一个fallback内容,直到达到某个条件以后才会渲染正式的内容。
如果使用Suspense,在setup( )中需要返回一个promise,而不是直接返回一个对象。
Async1.vue
<template>
<h1>{{result}}</h1>
</template>
<script>
import { defineComponent } from "vue";
export default defineComponent({
setup() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve({
result: "异步组件"
});
}, 2000)
})
}
})
</script>
使用时
<template>
<div>
<Suspense>
<template #default>
<async-one />
</template>
<template #fallback>
<h1>Loading...</h1>
</template>
</Suspense>
</div>
</template>
<script>
import AsyncOne from '../../components/Async1.vue'
export default {
name: "suspense",
components:{
AsyncOne
}
}
</script>
Suspense 中可以添加多个异步组件,template default包裹多个组件,等这些个result都加载好了一起进行展示。
<template>
<div>
<Suspense>
<template #default>
<div>
<async-one />
<async-two />
</div>
</template>
<template #fallback>
<h1>Loading...</h1>
</template>
</Suspense>
</div>
</template>
<script>
import AsyncOne from '../../components/Async1.vue'
import AsyncTwo from '../../components/Async2.vue'
export default {
name: "suspense",
components:{
AsyncOne,
AsyncTwo
}
}
</script>
异步请求错误处理onErrorCaptured
在异步请求中必须要作的一件事情,就是要捕获错误,因为我们没办法后端给我们返回的结果,也有可能服务不通,所以一定要进行捕获异常和进行处理。
在vue3.x的版本中,可以使用onErrorCaptured这个钩子函数来捕获异常,钩子函数要求我们返回一个布尔值,代表错误是否向上传递
Async.vue
<template>
<h1>{{result}}</h1>
</template>
<script>
import { defineComponent } from "vue";
export default defineComponent({
setup() {
return new Promise((resolve, reject) => {
setTimeout(() => {
reject({
result: "异步组件"
});
}, 2000)
})
}
})
</script>
<template>
<div>
<Suspense>
<template #default>
<async-one />
</template>
<template #fallback>
<h1>Loading...</h1>
</template>
</Suspense>
</div>
</template>
<script>
import { onErrorCaptured } from "vue";
import AsyncOne from '../../components/Async1.vue'
export default {
name: "suspense",
components:{
AsyncOne
},
setup() {
onErrorCaptured((error) => {
console.log(error);
return true;
})
return {};
}
}
</script>

2、Teleport
Teleport 是一种能够将我们的模板移动到 DOM 中 Vue app 之外的其他位置的技术
如果我们嵌套在 Vue 的某个组件内部,那么处理嵌套组件的定位、z-index 和样式就会变得很困难。
使用Teleport 就可以方便的解决组件间 css 层级问题
要使用teleport,首先要在页面上添加一个元素,我们要将模态内容移动到该页面
<!-- index.html -->
<body>
<div id="app"></div>
<div id="modal-container"></div>
</body>
我们将模态内容包装在 teleport 组件中,还需要指定一个 to 属性,以标识目标元素,此处为#modal-container
<template>
<div>
<teleport to="#modal-container" v-if="show">
<div class="modal-container">
弹窗内容
</div>
</teleport>
<van-button type="primary" @click="openDialog">弹窗</van-button>
</div>
</template>
<script>
import {
ref
} from "vue"
export default {
name: 'teleport',
setup() {
const show = ref(false);
const openDialog = () => {
show.value = true;
setTimeout(() => { // 弹窗的显示时常
show.value = false;
}, 1500)
}
return {
show,
openDialog
}
}
}
</script>
<style scoped>
.modal-container {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
padding: 10px 20px;
background: black;
border-radius: 40px;
opacity: 0.7;
color: white;
font: normal 16px/20px arial;
}
</style>
在同一目标上使用多个teleport
<template>
<div>
<teleport to="#modal-container" v-if="show">
<div class="modal-container">
弹窗内容
</div>
</teleport>
<teleport to="#modal-container" v-if="show">
<div class="modal-container">
弹窗内容2
</div>
</teleport>
<van-button type="primary" @click="openDialog">弹窗</van-button>
</div>
</template>
对于这种情况,多个teleport组件可以将其内容挂载到同一个目标元素。顺序将是一个简单的追加——稍后挂载将位于目标元素中较早的挂载之后
源码:https://gitee.com/smallgrey/new-features-of-vue3
微信公众号:趣享编程
所属网站分类: 技术文章 > 博客
作者:麻辣小龙虾
链接:http://www.qianduanheidong.com/blog/article/115803/c3b662d1784ed6eab9ca/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力