
百度地图JavaScript 选择 省份 显示 出省份的区域以及省份下的信息标点
发布于2021-05-30 08:14 阅读(820) 评论(0) 点赞(2) 收藏(3)
功能要求:实现一个地图里面可以显示出许多的营地地点,点击地点的弹出框跳转到相应的文字上面
本来找个工作想只干后台轻松点,没想到还是得写前端代码,有点尴尬呀。遇到找个功能刚开始是想让实现链家的那种按图找房的样式,但是无奈水平有限,只能曲线实现这样的效果,以后有时间了研究研究如何实现链家的 效果。
百度地图需要有AK才行,自己去申请一个就行啦。
主要是两个文件:代码中包含了许多垃圾代码。谨慎复制。
camp_metting.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no,initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<title></title>
<script type="text/javascript" src="../assets/jquery.min.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=你自己的ak"></script>
<script type="text/javascript" src="../js/camp_meeting.js"></script>
<style type="text/css">
html{height:100%}
body{height:100%;margin:0px;padding:0px}
#container{height:75%;width:96%;margin-left:2%;border-radius:15px}
#map_select{
height:75%;
width:100%;
margin:0 auto;
text-align:center;
text-align-last:center;
background:#fafdfe;
border-radius:15px;
border:2px solid #9bc0dd;
font-size: 20px;
}
</style>
</head>
<body>
<div class="map_select_div_class"></div>
<div id="container"></div>
<!-- 资讯 -->
<script type="text/template" id="map_select_div_id">
<div id="map_select_div">
<select class="sel" id="map_select" >
<% for(var i=0; i < items.length; i++){ %>
<option id="option_select" value="<%=items[i].code_p%>"><%=items[i].name %></option>
<% } %>
</select>
</div>
</script>
<script type="text/template" id="policyListId"></script>
</body>
</html>
camp_meeting.js
$(function () {
/* maker点 */
var pDatas = [];
var cDatas = [];
window.map = initMap();//初始化地图对象
window.selectP = initProList(); //初始化省份列表
function initMap(){
var map = new BMap.Map('container');
map.centerAndZoom(new BMap.Point(113.42, 33.56), 7);
map.enableScrollWheelZoom(true);//开启鼠标滚轮缩放
map.addControl(new BMap.ScaleControl({
anchor: BMAP_ANCHOR_BOTTOM_RIGHT,
offset: new BMap.Size(20, 20)
}));
var cr = new BMap.CopyrightControl({
anchor: BMAP_ANCHOR_TOP_RIGHT,
offset: new BMap.Size(20, 20)
}); //设置版权控件位置
var bs = map.getBounds(); //返回地图可视区域
cr.addCopyright({
id: 1,
content: "<b style='color:#9bc0dd;font-size:15px;'>© 智慧营地</b>",
bounds: bs
});
map.addControl(cr); //添加版权控件
return map;
}
//初始化省份选择
function initProList(){
$.ajax({
type:'get',
url: path + '/top/info/getMapInfoList',
dataType:'json',
async:false,
success:function(res){
console.log(res.data);
for(var i=0; i < res.data.length;i++){
pDatas.push(res.data[i]);
}
}
});
var mokaDataProvinceHtml = template('map_select_div_id', { 'items': pDatas });
document.querySelector('.map_select_div_class').innerHTML = mokaDataProvinceHtml;
}
function cityMarker(pamar){
// map.clearOverlays();
var myGeo = new BMap.Geocoder();
$.each(pamar,function(index,item){
(function(i,t){
myGeo.getPoint(t.city_code + t.county_code, function(point) { //获取行政区域
var maker = new BMap.Marker(point);
map.addOverlay(maker);
var opts = {
width:100,
height:0,
position: point,
offset: new BMap.Size(30,-30)
};
var sContent ='<a style="margin:0;line-height:1.5;font-size:15px;" href="'+ path +'/jsp/zhyk/html/new.html?tabType=1&source=news&news=news&infoId='+t.info_id+'"> '+t.title+'</a>';
var infoWindow = new BMap.InfoWindow(sContent,opts);
maker.addEventListener('click',function(){
map.openInfoWindow(infoWindow,point);
});
}, t.city_code);
})(index, item)
});
}
/**
* 获取省份信息列表
*/
$('#map_select').change(function(){
var vs = $('select option:selected').val();
console.log(vs)
$.each(pDatas,function(index,item){
(function(i,t){
if(vs == t.code_p){
map.clearOverlays();
getBoundary(t.name);
/*var myGeo = new BMap.Geocoder();
// 将地址解析结果显示在地图上,并调整地图视野
//------------->设置地图范围中心点随着省份不同而变化,由于区域边界显示的存在,该功能暂时不需要但留存
myGeo.getPoint(t.name, function(point){
console.log("change>>>>>"+point.lng+":"+point.lat)
map.centerAndZoom(new BMap.Point(point.lng, point.lat), 7);
}, t.name)*/
getMarkerData(t.code_p);
}
})(index,item);
});
});
/**
* 获取省份下的 城市列表数据
*/
function getMarkerData(code_p){
$.ajax({
type:'post',
url: path + '/top/info/getMapInfoList',
dataType:'json',
async:false,
data: {
province: code_p
},
success:function(res){
if (cDatas.length !== 0) {
cDatas = [];
}
console.log(res.data);
for(var i=0; i < res.data.length;i++){
cDatas.push(res.data[i]);
}
}
});
}
//获取区域边框
function getBoundary(city_name){
var bdary = new BMap.Boundary();
bdary.get(city_name, function(rs){ //获取行政区域
map.clearOverlays(); //清除地图覆盖物
var count = rs.boundaries.length; //行政区域的点有多少个
if (count === 0) {
alert('未能获取当前输入行政区域');
return ;
}
var pointArray = [];
for (var i = 0; i < count; i++) {
var ply = new BMap.Polygon(rs.boundaries[i], {strokeWeight: 2, strokeColor: "#ff0000"}); //建立多边形覆盖物
map.addOverlay(ply); //添加覆盖物
cityMarker(cDatas); // 添加marker 标记点
pointArray = pointArray.concat(ply.getPath());
}
map.setViewport(pointArray); //调整视野
});
}
})
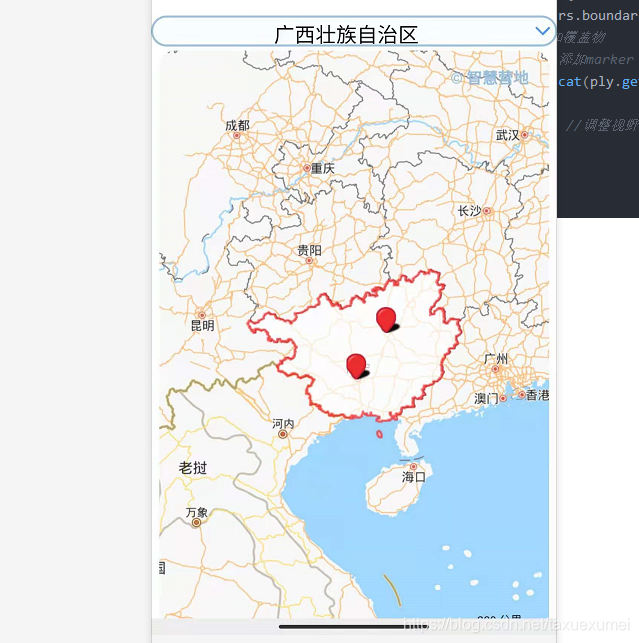
效果图如下:

下拉列表选择省份,点击省份显示标记点。
所属网站分类: 技术文章 > 博客
作者:Bhbvhbbgg
链接:http://www.qianduanheidong.com/blog/article/115800/9ad8fc3cb627023f6826/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力