
React简介--1
发布于2021-05-30 07:15 阅读(1719) 评论(0) 点赞(17) 收藏(3)
React
用于构建用户界面的JavaScript库
React 是一个将数据渲染为HTML视图的开源javaScript库
为什么要学React
1、原生js操作DOM繁琐、效率低
2、使用js直接操作DOM,浏览器会进行大量的重绘重排
3、原生js没有组件化的编码方案,代码复用率低
React的特点
1、采用组件化模式、声明式编码,提高开发效率及组件复用率
2、在React Native中可以使用React语法进行移动端开发
3、使用虚拟DOM+优秀的Diffing算法,尽量减少与真实DOM的交互

react的编程
旧版本的编程
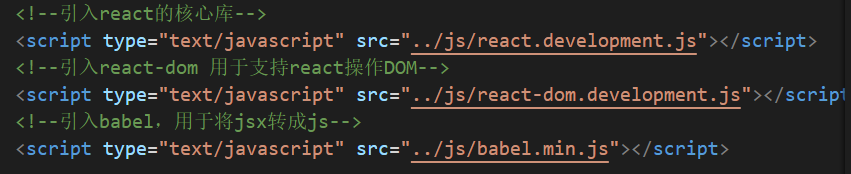
注意点1:引入的包是有顺序的引入,react的核心库需要比react-dom先引入

注意点2:
![]()
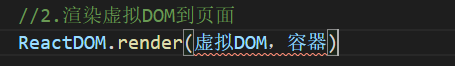
render : 渲染的意思

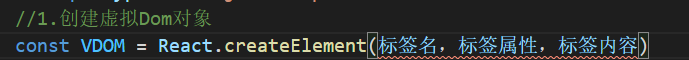
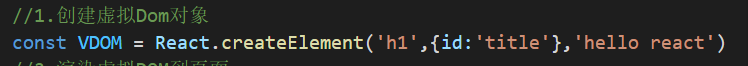
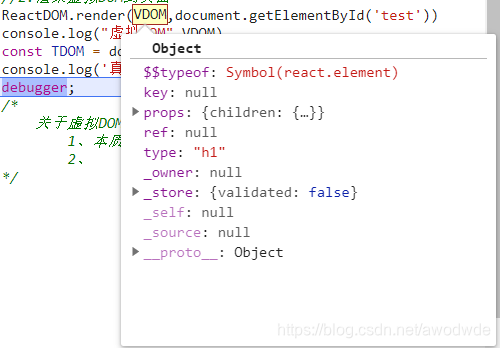
使用js创建DOM对象


js创建虚拟DOM的方法就是对jsx的写法的一个解释执行,浏览器没法解析jsx的代码,所以需要有babel中间件进行翻译。
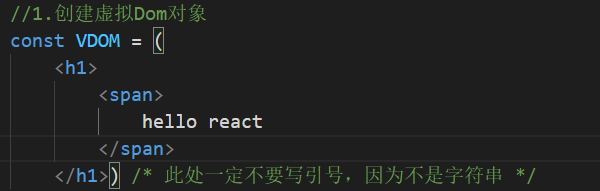
比如:使用jsx的代码

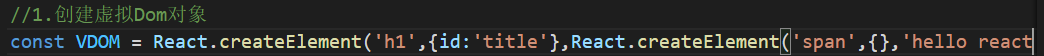
由babel解释之后:使用createElement嵌套

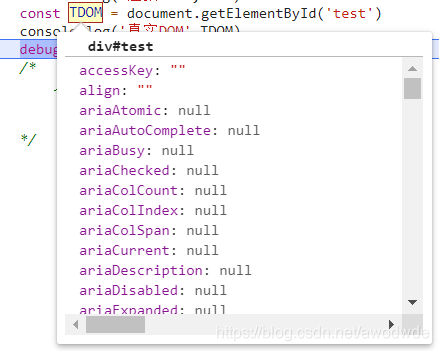
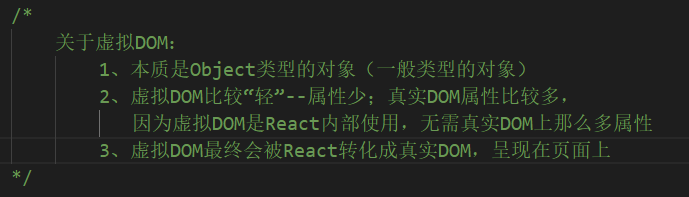
虚拟DOM是一个一般类型的对象,那么真实的DOM是什么呢?



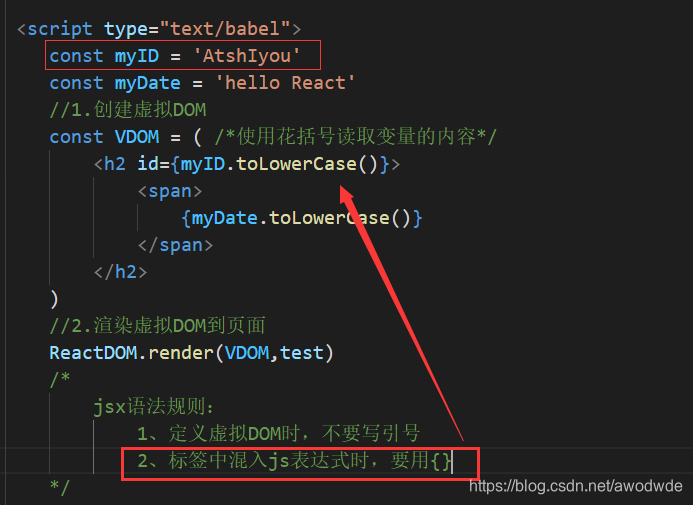
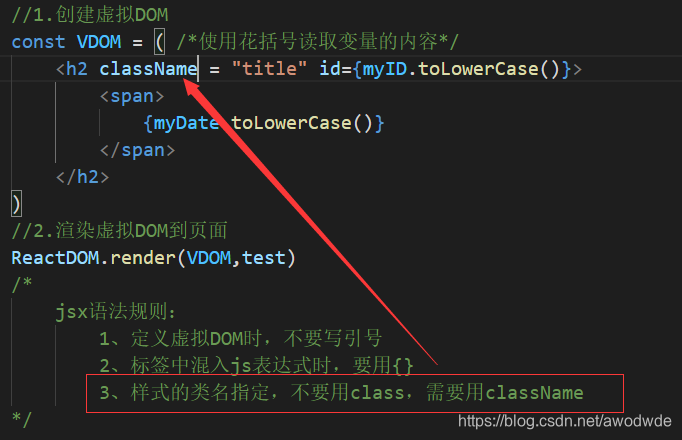
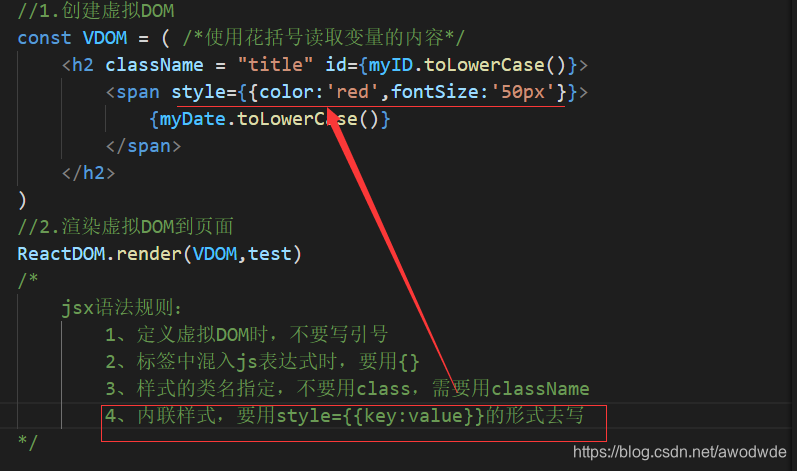
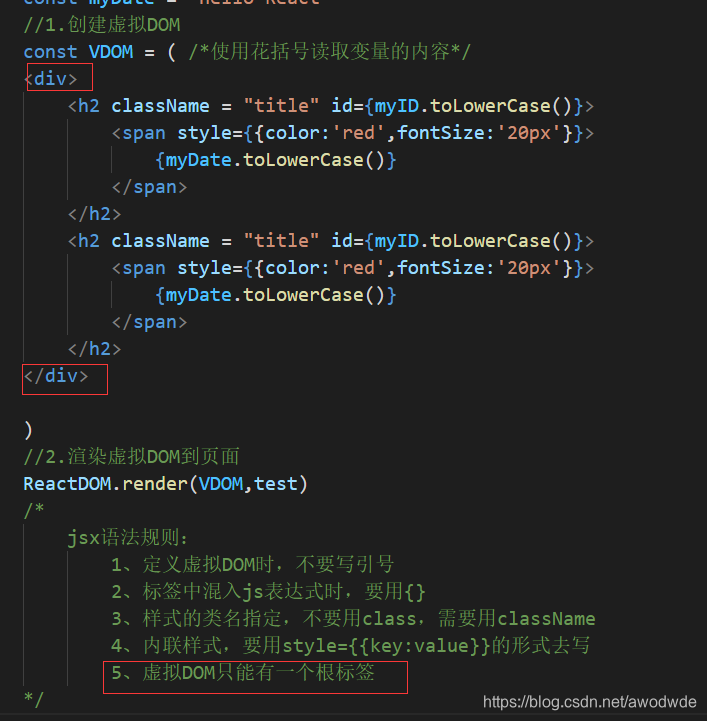
jsx的语法规则





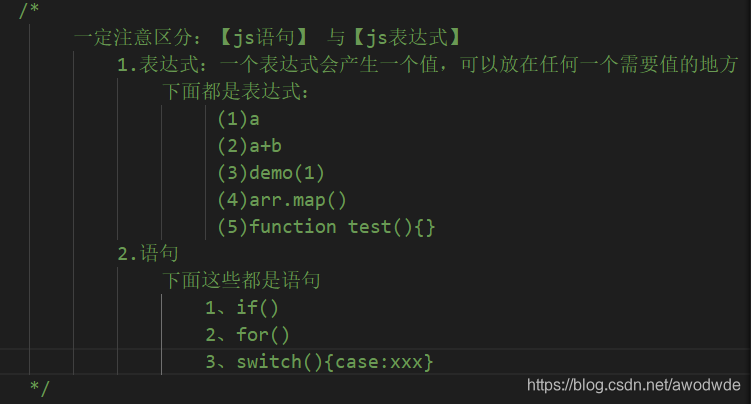
了解一下表示式和语句的区别
简单来说表达式 在等号的左边可以拿值接收
语句:控制代码的走向

将data数组中的数据遍历出来,使用的是表达式,不能使用for循环遍历,因为for循环是语句
注意遍历时可以利用index为每一个设置key值,保证每一个值的key不唯一

模块
1、理解:向外提供特定功能的js程序,一般就是一个js文件
2、为什么要拆分成模块:随着业务逻辑增加,代码越来越多且复杂
3、作用:复用js,简化js的编写,提高js运行效率
组件
1、理解:用来实现局部功能效果的代码和资源的集合
2、为什么:一个界面的功能更复杂
3、作用:复用编码,简化项目编码,提高运行效率
原文链接:https://blog.csdn.net/awodwde/article/details/117336173
所属网站分类: 技术文章 > 博客
作者:小兔崽子
链接:http://www.qianduanheidong.com/blog/article/115797/c02b3faa5d72fb99f13d/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力