
vue+iview 内网预览(本文重点)+外网预览word、excel、pdf、ppt
发布于2021-05-30 06:55 阅读(3108) 评论(0) 点赞(28) 收藏(5)
访问内网文件思路如下:
1.后端将word、excel、pdf文件转为二进制文件流 前端将文件流转为html从而实现文件预览
2.pdf没这么复杂具体可看下文
3.ppt的实现方式是后端将ppt转为pdf 然后调用pdf接口
上众所期待的效果图:
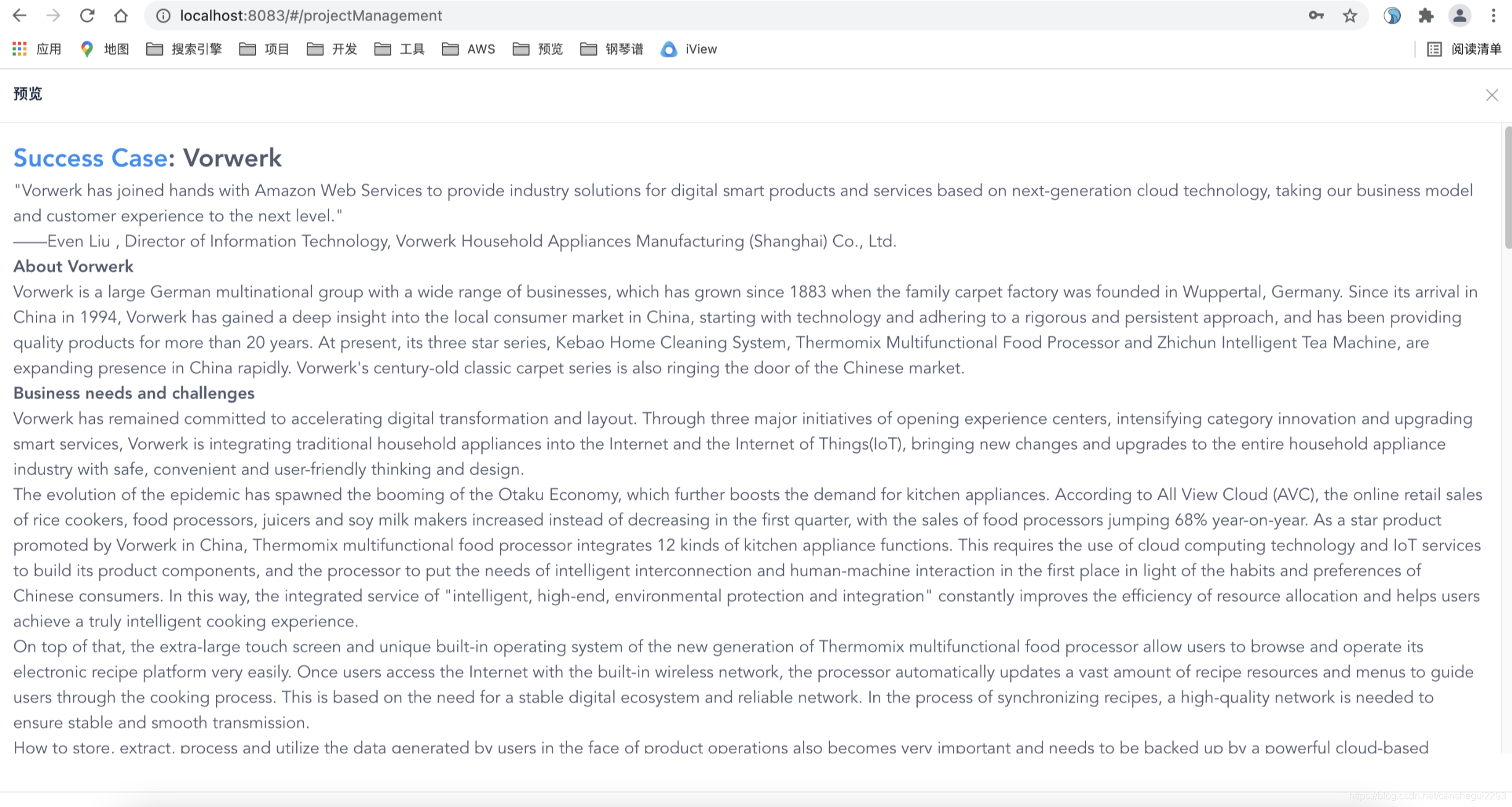
word

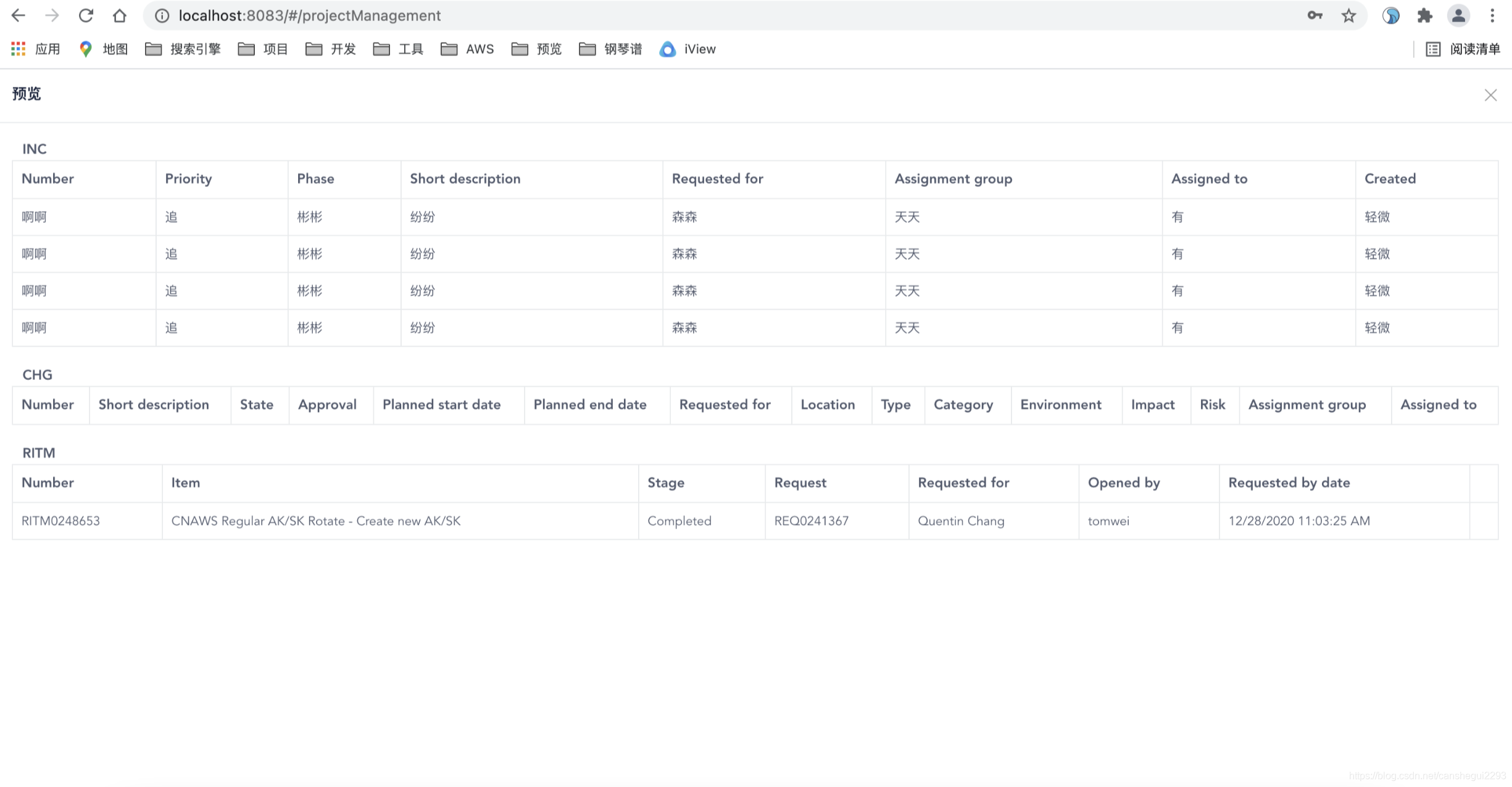
excel

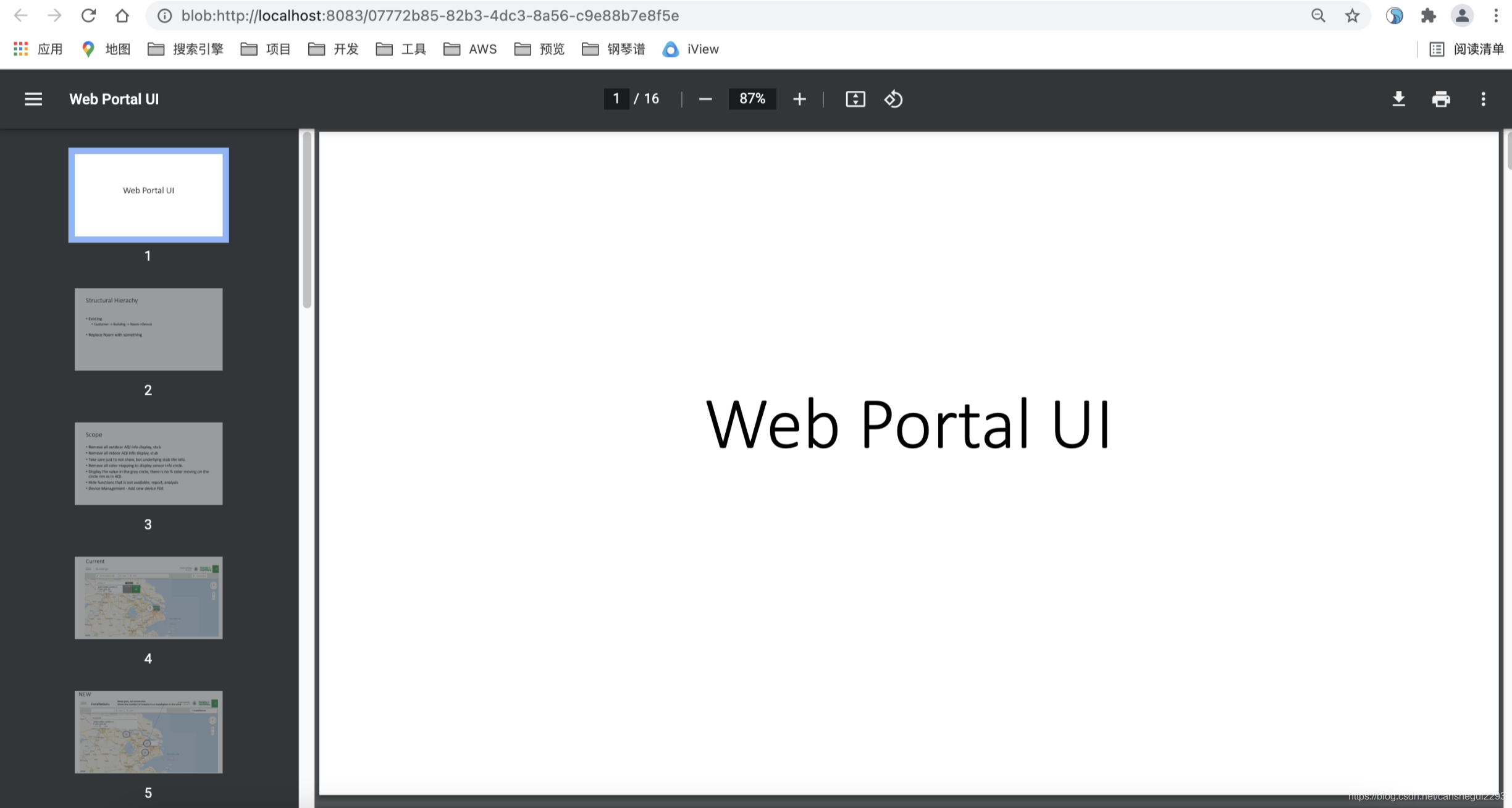
pdf

一、预览公网上的文件(较为简单 所以放第一)
1.预览公网能访问的文件 使用XDOC就能实现
//file_url是你的文件地址
<a href="http://www.xdocin.com/xdoc?_func=to&_format=html&_cache=1&_xdoc=file_url" target="_blank" rel="nofollow">预览</a>
二、预览内网上的文件(word、excel、pdf本文重点)
前端
word预览-mammoth.js
安装: npm install --save mammoth
excel预览-sheetjs
安装: npm install --save xlsx
2.1接口定义
//预览excel
getExcel(params) {
return $http.post(`${global.API_URL}/gt1/employeeArchives/getExcel`,params,{
responseType: 'arraybuffer'
});
},
//预览word
getWord(params) {
return $http.post(`${global.API_URL}/gt1/employeeArchives/getWord`,params,{
responseType: 'arraybuffer'
});
},
//预览pdf
getPdf(params) {
return $http.post(`${global.API_URL}/gt1/employeeArchives/getPdf`,params,{
responseType: 'blob'
});
}
2.2预览按钮
<Modal title="附件列表" v-model="dialogVisible" width="55%" footer-hide>
<Table :columns="columns" :data="fileData" style="width: 100.1%;" class="table-css" height="500">
<!-- 下载 -->
<template slot-scope="{row,index}" slot="download">
<Button type="warning" size="small" @click="preview(row.type)">预览</Button>
</template>
</Table>
</Modal>
2.3预览模式框
<!-- 预览模式框 -->
<Modal v-model="modalPreview" fullscreen title="预览" @on-cancel="cancelPreview">
<!-- excel -->
<div v-if="previewType===0">
<div class="tableExcel" v-html="excelHtml"></div>
</div>
<!-- word -->
<div v-else-if="previewType===1">
<div class="word" id="wordView"/>
</div>
<div slot="footer"></div>
</Modal>
2.4 引用安装的mammoth和xlsx(供word和excel使用)
import mammoth from "mammoth";
import XLSX from 'xlsx'
2.5初始化参数
data () {
return {
// 预览附件
previewType:'',
modalPreview:false,
excelHtml:'',//excel
columns: [
{
title: '文件名',
key: 'fileName'
},
{
title: '文件类型',
key: 'fileType'
},
{
title: '操作',
slot: 'download',
width: 120
}],
fileData:[{
type:0,
fileName:"预览excel",
fileType:"excel"
},{
type:1,
fileName:"预览word",
fileType:"word"
},{
type:2,
fileName:"预览pdf",
fileType:"pdf"
},{
type:3,
fileName:"预览ppt",
fileType:"ppt"
}]
}
},
2.6附件预览方法
methods: {
/***********************************附件预览***********************************/
/********** 预览excel ***************/
previewExcel:function(){
let list=[];
let obj={};
this.previewType=0;
this.modalPreview=true;
this.$api.employeeArchives.getExcel()
.then(res => {
var data = new Uint8Array(res.data)
var workbook = XLSX.read(data, {
type: 'array'
})
this.excelHtml='';
for(var i=0;i<workbook.SheetNames.length;i++){
const exlname = workbook.SheetNames[i];
this.excelHtml+='<h4 style="padding-left:10px;font-size:13px;">'+exlname+'</h4>'+''+XLSX.utils.sheet_to_html(workbook.Sheets[exlname])+'<br>'
}
})
},
/********** 预览word ***************/
previewWord() {
this.previewType=1;
this.modalPreview=true;
this.$api.employeeArchives.getWord()
.then(res => {
let content = res.data;
let blob = new Blob([content], { type: "application/pdf" });
let reader = new FileReader();
reader.readAsArrayBuffer(blob);
reader.onload = function (e) {
var arrayBuffer = e.target.result; //arrayBuffer
mammoth.convertToHtml({ arrayBuffer: arrayBuffer }).then(displayResult).done();
};
function displayResult(result) {
document.getElementById("wordView").innerHTML =result.value;
}
})
},
/********** 预览pdf ***************/
previewPdf:function(){
this.previewType=2;
this.$api.employeeArchives.getPdf()
.then(res => {
const responseData = res.data;
if (responseData != null) {
let pdfUrl = window.URL.createObjectURL(new Blob([responseData], { type: "application/pdf" }));
window.open(pdfUrl)
}
})
},
/********** 预览ppt ***************/
previewPPt:function(){
this.previewType=3;
this.$api.employeeArchives.getPdf()
.then(res => {
const responseData = res.data;
if (responseData != null) {
let pdfUrl = window.URL.createObjectURL(new Blob([responseData], { type: "application/pdf" }));
window.open(pdfUrl)
}
})
},
// 预览
preview: function(type) {
// excel
if(type===0){
this.previewExcel();
}
// word
else if(type===1){
this.previewWord();
}
// pdf
else if(type===2){
this.previewPdf();
}
// ppt
else if(type===3){
this.previewPPt();
}
},
// 取消
cancelPreview:function(){
this.excelHtml='';
}
后端
此文的后端展现如下 为二进制文件流

啰嗦几句:
1.以上所见接口的请求都是项目封装过的方法 烦请各自灵活应用
2.特此鸣谢 以下各位博主(我的灵感来源):
海阔天空:https://blog.csdn.net/weixin_41804429/article/details/106863401?utm_medium=distribute.pc_relevant.none-task-blog-baidujs_title-1&spm=1001.2101.3001.4242
smallbore:https://www.cnblogs.com/bore/p/13072477.html
echo忘川:https://blog.csdn.net/qq_38143787/article/details/108474254
Fanyee:https://www.cnblogs.com/DZzzz/p/11405846.html
橘子花儿橙味甜:https://www.jianshu.com/p/362bffda29fe
Angel挤一挤:https://www.cnblogs.com/sxdcgaq8080/p/12097835.html
星星之火M:https://blog.csdn.net/qq_41638795/article/details/109165611
王也是也:https://www.cnblogs.com/ruizer/p/14134037.html
陪着月亮:https://blog.csdn.net/xilejie/article/details/103304391
原文链接:https://blog.csdn.net/canshegui2293/article/details/117373917
所属网站分类: 技术文章 > 博客
作者:强哥你们辛苦了
链接:http://www.qianduanheidong.com/blog/article/115781/5d0a466c26c18e76d84e/
来源:前端黑洞网
任何形式的转载都请注明出处,如有侵权 一经发现 必将追究其法律责任
昵称:
评论内容:(最多支持255个字符)
---无人问津也好,技不如人也罢,你都要试着安静下来,去做自己该做的事,而不是让内心的烦躁、焦虑,坏掉你本来就不多的热情和定力